區域圖
分區圖視覺效果會顯示時間序列關聯性。 查詢的第一個數據行應該是數值,並做為 X 軸使用。 其他數值數據行是 Y 軸。 與折線圖不同,分區圖也會以可視化方式呈現磁碟區。 分區圖很適合用來指出不同數據集之間的變更。
注意
此視覺效果只能在轉譯運算符的內容中使用。
語法
T|renderareachart [with( propertyName=propertyValue [, ...]])
深入瞭解 語法慣例。
參數
| 姓名 | 類型 | 必要 | 描述 |
|---|---|---|---|
| T | string |
✔️ | 輸入數據表名稱。 |
| propertyName、 propertyValue | string |
索引鍵/值屬性組的逗號分隔清單。 請參閱 支持的屬性。 |
支援的屬性
所有屬性都是選擇性的。
| PropertyName | PropertyValue |
|---|---|
accumulate |
每個量值的值是否會新增至其所有前置專案。 (true 或 false) |
kind |
進一步闡述視覺效果種類。 如需詳細資訊,請參閱 kind 屬性。 |
legend |
是否要顯示圖例(visible 或 hidden)。 |
series |
以逗號分隔的數據行清單,其合併每個記錄值會定義記錄所屬的數位。 |
ymin |
要顯示在 Y 軸上的最小值。 |
ymax |
要顯示在 Y 軸上的最大值。 |
title |
視覺效果的標題(類型 string為 )。 |
xaxis |
如何縮放 X 軸 (linear 或 log)。 |
xcolumn |
結果中的哪一個數據行用於 x 軸。 |
xtitle |
x 軸的標題(類型為 string)。 |
yaxis |
如何縮放 Y 軸 (linear 或 log)。 |
ycolumns |
以逗號分隔的數據列清單,其中包含 x 資料行每個值所提供的值。 |
ysplit |
如何分割多個視覺效果的 Y 軸值。 |
ytitle |
y 軸的標題(類型 string為 )。 |
ysplit 屬性
此視覺效果支援分割成多個 Y 軸值:
ysplit |
描述 |
|---|---|
none |
所有數列數據都會顯示單一 Y 軸。 (預設值) |
axes |
單一圖表會以多個 Y 軸顯示(每個數列一個)。 |
panels |
每個 ycolumn 值都會轉譯一張圖表。 最多五個面板。 |
支援的屬性
所有屬性都是選擇性的。
| PropertyName | PropertyValue |
|---|---|
kind |
進一步闡述視覺效果種類。 如需詳細資訊,請參閱 kind 屬性。 |
series |
以逗號分隔的數據行清單,其合併每個記錄值會定義記錄所屬的數位。 |
title |
視覺效果的標題(類型 string為 )。 |
kind 屬性
藉由提供 kind 屬性,即可進一步詳細說明此視覺效果。
此屬性的支援值為:
kind 值 |
描述 |
|---|---|
default |
每個「區域」各自站立。 |
unstacked |
與 default 相同。 |
stacked |
右側堆疊「區域」。 |
stacked100 |
堆疊右側的「區域」,並將每個區域伸展至與其他人相同的寬度。 |
例子
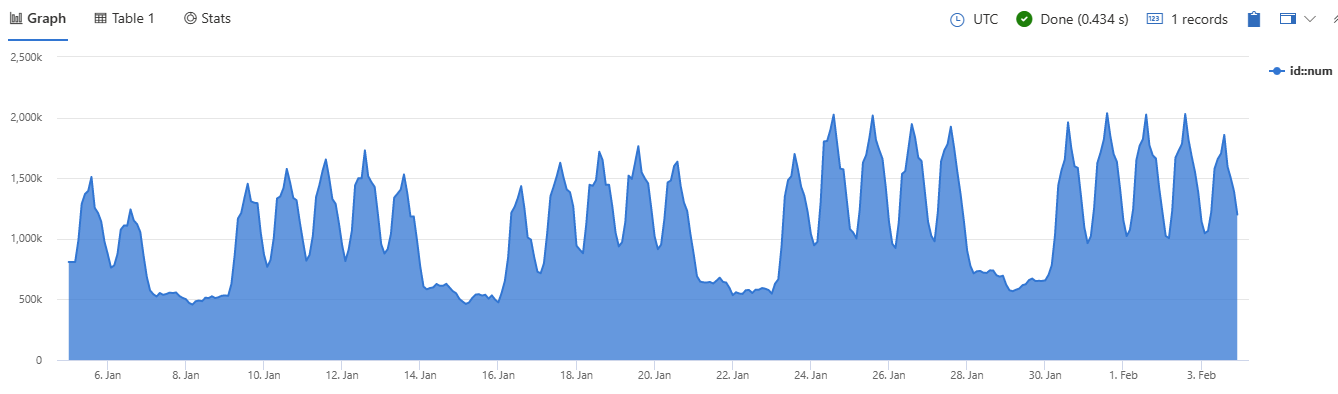
簡單分區圖
下列範例顯示基本分區圖視覺效果。
demo_series3
| render areachart
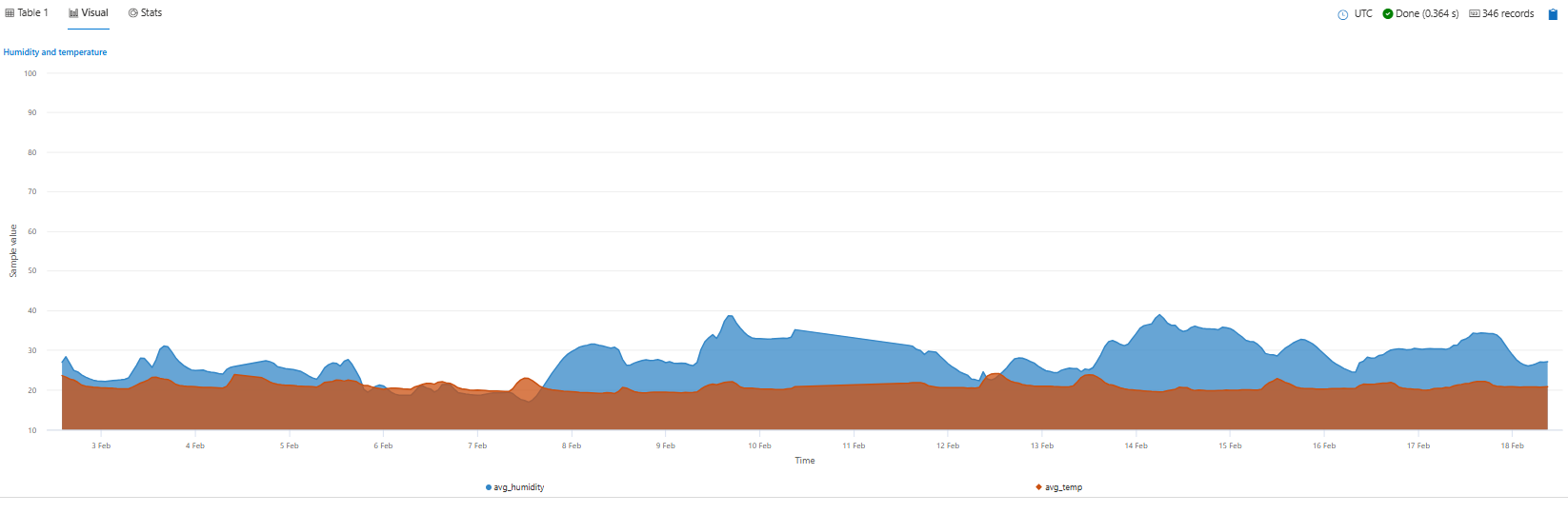
使用屬性的分區圖
下列範例顯示使用多個屬性設定的分區圖。
OccupancyDetection
| summarize avg_temp= avg(Temperature), avg_humidity= avg(Humidity) by bin(Timestamp, 1h)
| render areachart
with (
kind = unstacked,
legend = visible,
ytitle ="Sample value",
ymin = 10,
ymax =100,
xtitle = "Time",
title ="Humidity and temperature"
)
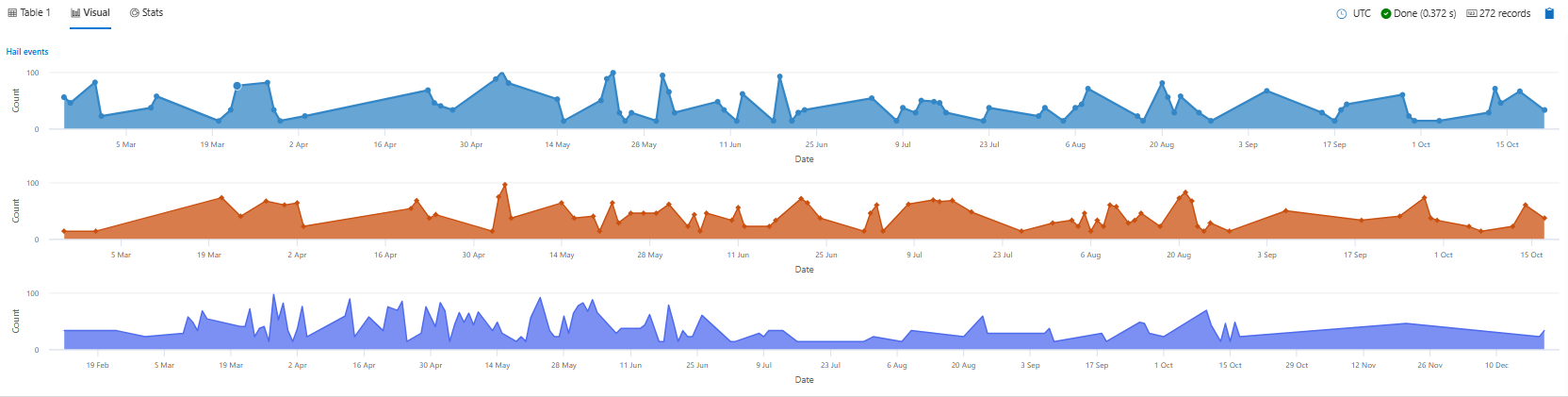
使用分割面板的分區圖
下列範例顯示使用分割面板的分區圖。 在這裡範例中,ysplit 屬性會設定為 panels。
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count=count() by State, bin(StartTime, 1d)
| render areachart
with (
ysplit= panels,
legend = visible,
ycolumns=count,
yaxis =log,
ytitle ="Count",
ymin = 0,
ymax =100,
xaxis = linear,
xcolumn = StartTime,
xtitle = "Date",
title ="Hail events"
)