什麼是 Power BI 內嵌分析用戶端 API?
提示
若要使用您自己的報表或範例報表即時實驗 API,請流覽 power BI 內嵌式分析遊樂場
Power BI 用戶端 API 是用戶端連結庫,可讓您使用 JavaScript 或 TypeScript,以程式設計方式控制內嵌的 Power BI 內容。
使用用戶端 API 在 Power BI 專案(例如報表和儀錶板)和應用程式程式代碼之間進行通訊。 這可讓您根據設計彈性建置用戶體驗。
用戶端連結庫的運作方式為何?
用戶端 API 會與內嵌 Power BI 項目通訊,例如報表或儀錶板。 iframe 會在主控應用程式與Power BI項目之間建立分隔,以確保數據受到保護。

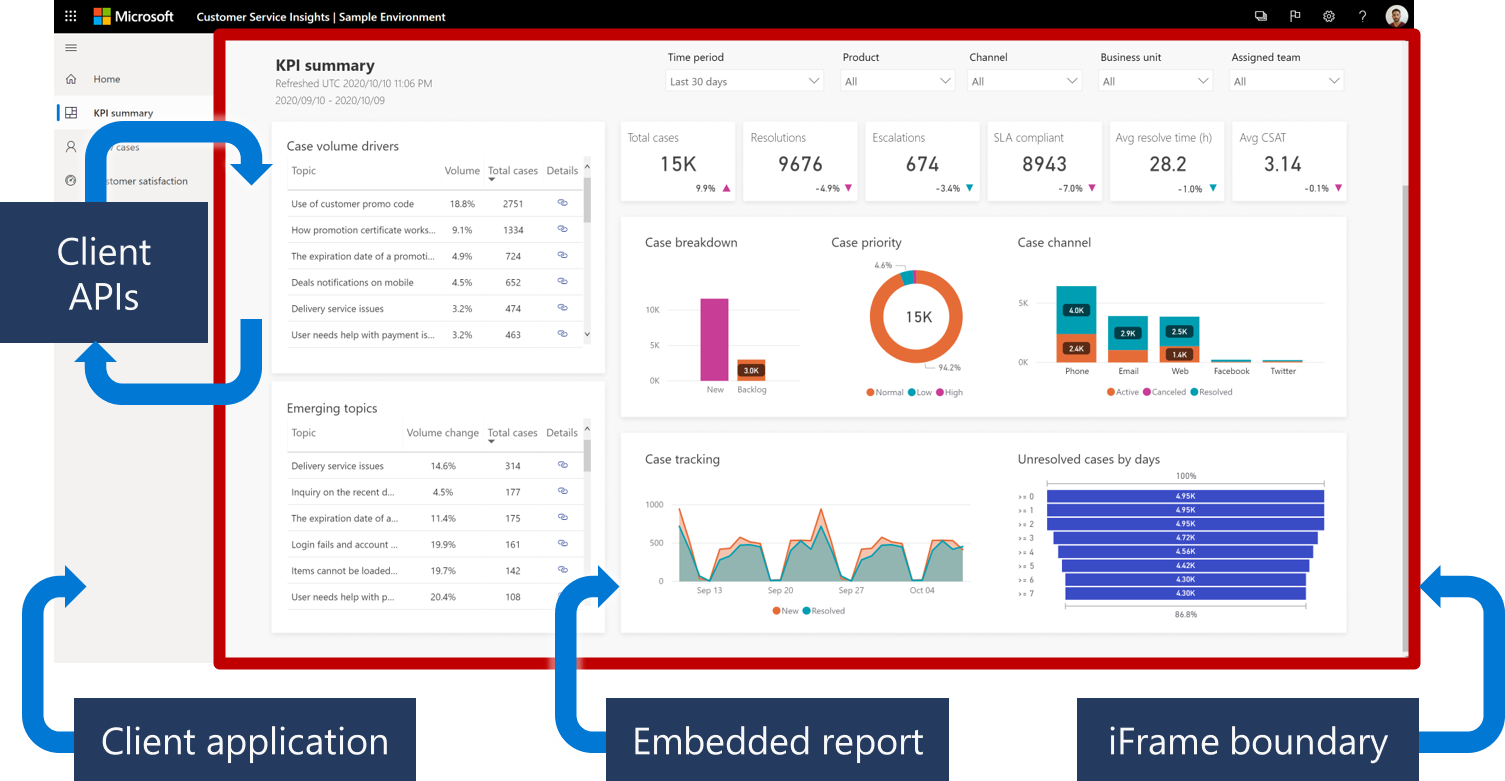
用戶端應用程式 - 整個螢幕快照是用戶端應用程式的範例。
內嵌報表 - 應用程式中目前顯示的內嵌報表。
iFrame 界限 - 內嵌報表裝載在 iFrame 內。 此圖表概述其界限。
用戶端 API - 使用用戶端 API 在 Web 應用程式和內嵌元件之間進行通訊。 例如,呼叫
report.setPage(…)報表的作用中頁面將會變更。 變更頁面之後,報表會發出pageChanged 事件,而且您可以在事件處理程式中新增其他程式碼。 如需詳細資訊,請參閱 頁面導覽。
此檔案集包含哪些內容?
本檔案集列出下列元件的 API:
powerbi-client - 主要 Power BI 用戶端連結庫,除了 powerbi-report-authoring 之外,包含所有 Power BI 用戶端 API。 此連結庫會定義可內嵌之不同Power BI項目的類別。 powerbi-client 連結庫可讓您控制您要內嵌的內容。
powerbi-models - 包含 Power BI 用戶端 API 的物件模型。 每個模型都有 TypeScript 介面、JSON 架構定義和驗證函式,以確保指定的物件是有效的模型。
powerbi-report-authoring - 用戶端連結庫的延伸模組。 這些 API 可協助建立視覺效果,並在載入報表之後撰寫報表。 powerbi-report-authoring 連結庫可讓您以程序設計方式編輯內嵌報表。
檔集也包含說明如何使用 API 的文章,以及程式代碼範例。 這些文章分成下列各節:
概觀 - Power BI 內嵌式分析的其他資訊。
遊樂場展示 - 瞭解如何使用Power BI內嵌式分析遊樂場快速在應用程式中使用內嵌式分析。
開始內嵌 - 瞭解如何內嵌每個 Power BI 專案,例如報表和儀錶板。
基本概念 - 瞭解每個開發人員應該熟悉的一些概念。
報表內嵌 - 其他內嵌概念僅適用於報表。
報表作業 - 調整內嵌報表,使其為客戶提供更佳的用戶體驗。
為組織內嵌報表 - 在針對組織 解決方案使用內嵌內嵌時,建立更佳的內嵌報表。 報表撰寫 - powerbi-report-authoring API 專用的文章,可讓您在載入報表之後建立和個人化視覺效果。
Resources 專案包含適用於 Power BI 開發人員的資源。
注意
建議您在實驗 power BI 內嵌式分析遊樂場 時檢閱這些文章,。