控制報表交叉分析篩選器
使用交叉分析篩選器 API,您可以取得並設定 Power BI 交叉分析篩選器的狀態。 此外,您可以在載入報表時使用載入組態來變更交叉分析篩選器狀態。
交叉分析篩選器視覺效果有兩種類型:
現成 - 現成 Power BI 視覺效果的交叉分析篩選器。 現成的交叉分析篩選器支援Power BI隨附的所有Power BI 視覺效果(Desktop和服務)。
從 AppSource Power BI 視覺效果和檔案 - 第三方 Power BI 視覺效果的交叉分析篩選器、可從 AppSource 取得,或做為 .pbiviz 檔案。 AppSource 和檔案中 Power BI 視覺效果的交叉分析篩選器,或從 AppSource 或檔案的簡短
視覺效果,都是開發人員所建置的 Power BI 視覺效果交叉分析篩選器。
Slicer 物件
交叉分析篩選器類型有四種:
類別交叉分析篩選器
類別交叉分析篩選器 支援下列顯示:
- 清單
- 下拉功能表
- 值卡
您可以從這些清單中選取單一或多個專案,以便據以篩選報表。
若要變更這些交叉分析篩選器類型的選取範圍,您必須建立 IBasicFilter 物件。 如需建立基本篩選的詳細資訊,請參閱 基本篩選。
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
如果交叉分析篩選器目標是階層,請提供 IFilterHierarchyTarget 目標。 如需詳細資訊,請參閱 使用目標來選取要處理的數據欄位。
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
範圍交叉分析篩選器
範圍交叉分析篩選器 支持條件,例如:
- 之間
- 以前
- 後
若要變更範圍交叉分析篩選器的選取範圍,請建立 IAdvancedFilter 物件。 如需詳細資訊,請參閱 進階篩選。
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
相對日期交叉分析篩選器
相對日期交叉分析篩選器 支援條件,例如:
- 上個星期
- 過去五年
若要變更相對日期交叉分析篩選器的選取範圍,請建立 IRelativeDateFilter 物件。 如需詳細資訊,請參閱 相對日期和時間篩選物件。
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
相對時間交叉分析篩選器
相對時間交叉分析篩選器 支持條件,例如:
- 過去五分鐘
- 這個小時
若要變更相對時間交叉分析篩選器的選取範圍,請建立 IRelativeTimeFilter 物件。 如需詳細資訊,請參閱 相對日期和時間篩選。
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
階層交叉分析篩選器
階層交叉分析篩選器 可讓您篩選多個相關欄位。

SDK 2.21 版支援階層交叉分析篩選器。 使用 setSlicerState API
閱讀 將字段新增至階層交叉分析篩選器。
階層篩選
IHierarchyFilter 描述交叉分析篩選器階層。 使用此篩選條件的 getSlicerState 和 setSlicerState 方法。
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData- 階層樹狀結構中選取和未選取的專案,其中每個IHierarchyFilterNode都代表單一值選取專案。interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- 必須設定
value或keyValues -
children– 與目前選取專案相關的節點子系列表 -
operator– 樹狀結構中單一對象的運算符。 運算子可以是下列其中一項:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected– 明確選取值。 -
NotSelected– 未明確選取值。 -
Inherited– 值選取項目是根據階層中的父值,如果它是根值,則為預設值。
operator是選擇性的。 如果未設定運算子,則預設值為Inherited。- 必須設定
階層交叉分析篩選器範例
下列範例說明搭配階層交叉分析篩選器使用 setSlicerState API 的不同案例。
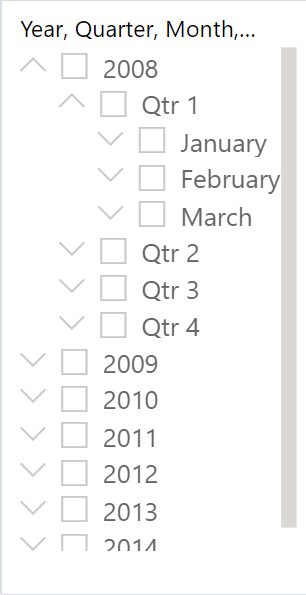
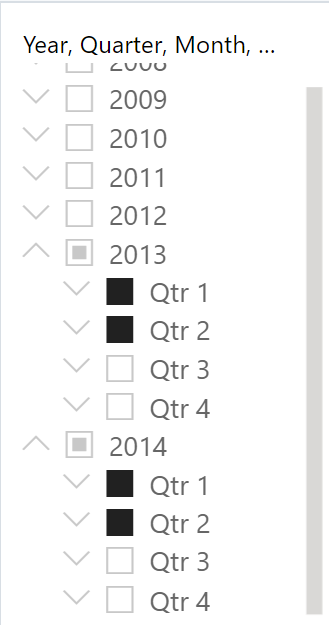
選取不同層級上的值。 例如,在 2013 年選取 [第 1 季] 和 [第 2 季] 和 [第 2 季],然後在 2014 年選取 [第 2 季]。
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
選取不同層級上的值,但例外狀況。 例如,選取沒有 『Qtr 1』 的 2014。
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
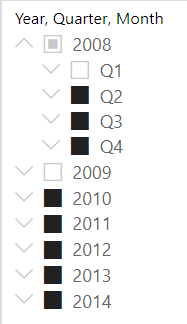
從
運算符開始,選取特定值 以外的所有專案 。 例如,選取 2008 年和 2009 年 'Qtr 1' 以外的所有專案。 const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
交叉分析篩選器 API
您可以針對具有 slicer 類型的視覺效果使用下列方法:
-
取得交叉分析篩選器狀態 -
getSlicerState -
設定交叉分析篩選器狀態 -
setSlicerState
注意
交叉分析篩選器 API 可辨識儲存在報表中的同步交叉分析篩選器組態。 這表示如果您使用 API 設定交叉分析篩選器,則相同同步群組中的所有交叉分析篩選器都會受到影響。
取得交叉分析篩選器狀態
若要取得交叉分析篩選器狀態,您必須 尋找交叉分析篩選器視覺效果 實例,並呼叫 getSlicerState。 結果的類型為 ISlicerState。
交叉分析篩選器預設不會套用任何篩選。 在這種情況下,getSlicerState 會傳回具有空白篩選陣列的 ISlicerState。
let state = await visual.getSlicerState();
設定交叉分析篩選器狀態
若要設定交叉分析篩選器狀態,您必須 尋找交叉分析篩選器視覺效果 實例、建立交叉分析篩選器狀態,並使用您建立的交叉分析篩選器狀態呼叫 setSlicerState。
await visual.setSlicerState(state);
交叉分析篩選器狀態是 ISlicerState 物件。
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
若要重設交叉分析篩選器,請使用空的篩選陣列呼叫 setSlicerState。
為 AppSource 或檔案中的視覺效果設定交叉分析篩選器
若要從 AppSource 或檔案 交叉分析篩選器選取項目設定
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
AppSource 或交叉分析篩選器 檔案的不同 visual.getSlicerState()。
如需篩選類型的詳細資訊,請參閱 控制報表篩選。
在報表載入時設定交叉分析篩選器
報表載組態 支援變更交叉分析篩選器狀態。 這可讓您在報表載入期間變更報表交叉分析篩選器狀態。 若要這樣做,請傳遞 ISlicer 陣列。
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
每個 ISlicer 物件都包含選取器和交叉分析篩選器狀態。
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
使用 視覺效果名稱 或 交叉分析篩選器目標 選取器來選取要變更的交叉分析篩選器。 如需詳細資訊,請參閱 使用選取器來控制哪些視覺效果效果。
注意
如果您傳遞相同同步群組中不同的 ISlicer 物件,則結果會非預期。
在載入範例上套用交叉分析篩選器
本節包含使用交叉分析篩選器的兩個負載組態範例。
依名稱設定特定的交叉分析篩選器
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };依交叉分析篩選器目標設定交叉分析篩選器
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
考慮和限制
不支援 Tuple 交叉分析篩選器。
SDK 2.21 版支援階層交叉分析篩選器。
現成的交叉分析篩選器僅支援單一篩選。
在不是交叉分析篩選器的視覺效果上呼叫
setSlicerState,將會傳回拒絕的承諾,作業僅適用於交叉分析篩選器。沒有 API 可變更交叉分析篩選器同步設定。