設定網狀架構監視中樞
Microsoft Fabric 工作負載開發工具包中的監視中樞是集中式監視中心。 監視中樞是專為網狀架構用戶設計來追蹤專案背景工作。 如需詳細資訊,請參閱 使用監視中樞。
後端
本節說明如何設定監視中樞的後端實作。
JobScheduler在專案指令清單中定義 屬性
若要啟用工作支援,項目必須指定支援的工作類型。 將 JobScheduler 屬性新增至專案指令清單檔。 屬性 JobScheduler 會為您的項目啟用網狀架構管理的作業。
下表提供支援 JobScheduler 定義屬性的概觀:
| 屬性 | 說明 | 可能值 |
|---|---|---|
OnDemandJobDeduplicateOptions |
設定隨需項目工作的重複資料刪除選項。 | - None:不要重複資料刪除作業。 - PerArtifact:確定相同的項目和作業類型只有一個作用中作業執行。 - PerUser:確定只有一個作用中作業針對相同的用戶和項目執行。 |
ScheduledJobDeduplicateOptions |
設定隨需項目工作的重複資料刪除選項。 | - None:不要重複資料刪除作業。 - PerArtifact:確定相同的項目和作業類型只有一個作用中作業執行。 - PerUser:確定只有一個作用中作業針對相同的用戶和項目執行。 |
ItemJobTypes |
具有指定屬性的工作類型清單。 | - Name:作業類型的名稱,由獨立軟體廠商 (ISV) 完全自定義。 |
實作作業工作負載 API
若要與作業整合,工作負載必須實作 Swagger 規格中所定義的作業 API。
三個網狀架構 API 與作業相關:
啟動作業實例
端點: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
呼叫此 API 以起始作業的執行。
- 回應:API 應該傳回
202 Accepted狀態,指出工作已由系統成功排程。
取得作業實例狀態
端點:GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
網狀架構會使用輪詢機制來追蹤作業實例狀態。 此 API 會在作業實例進行中時每分鐘呼叫一次,以檢查其狀態。 輪詢會在作業完成時停止,無論是成功還是因為失敗。
回應:API 應該傳回
200 OK狀態以及目前的作業實例狀態。 回應應包含作業狀態、開始時間和結束時間,以及作業失敗時的錯誤詳細數據。支援的作業狀態:
NotStartedInProgressCompletedFailedCancelled
重要:即使作業失敗,此 API 也應該傳回
200 OK狀態和Failed作業狀態。
取消作業實例
端點:POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
呼叫此 API 以取消進行中的作業實例。
- 回應:API 應該傳回
200 OK狀態以及目前的作業實例狀態。 回應應包含作業狀態、開始和結束時間,以及作業失敗時的錯誤詳細數據。
其他相關資訊
工作無效計數:
如果作業未在 2 小時內啟動,則 Fabric 平台會標示為「死信」。
範例實作
如需這些 API 的範例實作,請參閱範例存放庫中的JobsControllerImpl.cs。
前端
本節說明如何設定監視中樞的前端實作。
在 Fabric UI 中執行工作
將作業整合到後端的項目之後,用戶可以開始執行作業。
使用者在 Fabric 中執行作業有兩個選項:
- 自動排程工作。 這個選項是由使用者定義,以透過共用網狀架構排程器體驗定期執行。
- 使用工作負載UI搭配和擴充功能用戶端 SDK 進行隨選。
來自 UI 的 Fabric 排程器體驗
進入點選項:
使用操作功能表排程。
![顯示 [Fabric 排程器] 功能表中 [排程器] 選項的螢幕擷取畫面。](media/monitoring-hub/fabric-scheduler-menu.png)
使用
workloadClient.itemSettings.open,其中選取的設定識別碼為Schedule。
版面配置

- 上次成功重新整理時間和下一次重新整理時間。
- [重新整理 ] 按鈕。
- 專案排程設定。
上線
步驟 1:新增排程操作功能表項
若要在專案操作功能表中顯示 [ 排程] 按鈕,請在專案前端指令清單中的 屬性中新增專案 contextMenuItems :
{
"name": "schedule"
}
步驟 2:新增項目排程設定
將新 schedule 專案新增至前端指令清單中的項目設定屬性:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType:專案作業定義 XML 檔案中定義的專案作業類型。refreshType:指定 [重新整理] 按鈕的顯示。 從三個選項中選擇:使用Refresh和Run來啟用重新整理按鈕和顯示名稱,或設定None為停用 [ 重新整理 ] 按鈕。
工作 Javascript API
除了無人參與排程工作之外,工作負載還可以視需要執行工作,甚至視需要啟動排程的工作。 我們提供一組 API 作為延伸項目用戶端的一部分:
排程的工作 API:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
特定工作執行個體 API:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
注意
getItemJobHistory 會傳回目前儲存在 Fabric 中狀態的作業。 因為 Fabric 目前只依賴輪詢,請注意狀態可能不是最新的狀態。 如果您需要UI儘快反映最精確的狀態,建議您直接從後端取得狀態。
與監視中樞整合
當數據就緒時,專案作業會自動顯示在監視中樞。 下一步是將您的項目類型新增至篩選窗格和設定中,並實作使用者可以對新增執行的可用操作。
在 [監視中樞篩選] 窗格中啟用您的項目
若要將專案新增至篩選窗格,請在專案前端指令清單中定義新的屬性,並將設定 supportedInMonitoringHub 為 true。
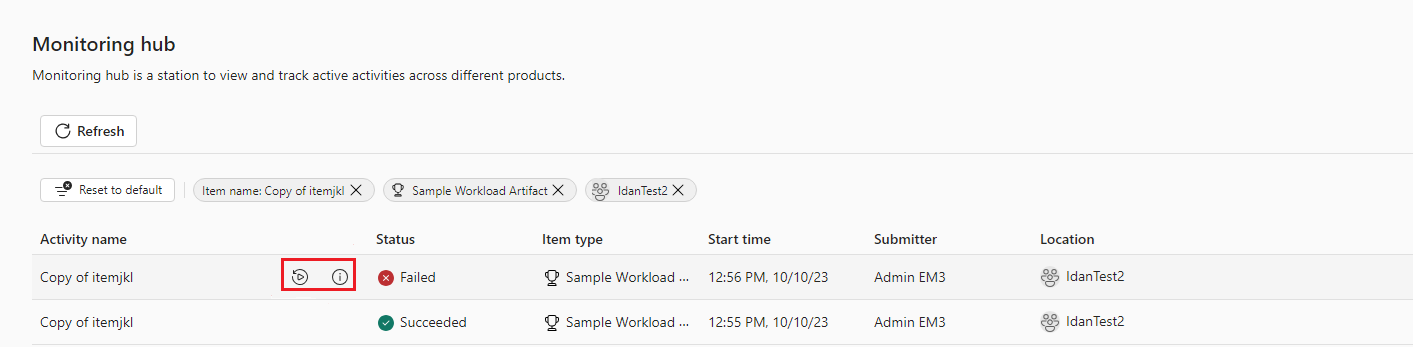
與工作快速動作整合

用戶可以對作業執行一組作業,包括取消、重試和取得詳細數據。
工作負載小組會藉由在專案前端指令清單中設定 itemJobConfig 屬性,決定要啟用哪一個。 如果未設定,則不會顯示圖示。
例如,我們新增至支援所有作業動作之範例項目的設定,稍後會出現在本節中。
當使用者選取 範例專案作業的 [取消 ] 圖示時,我們會呼叫提供的動作 item.job.cancel。 延伸模組 Fabric.WorkloadSample 的作業相關內容是由工作負載實作,以實際取消作業。
Fabric 平台也會預期此動作的回應會通知使用者結果。
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
[工作詳細資料] 窗格
![顯示監視中樞中 [工作詳細數據] 窗格的螢幕擷取畫面。](media/monitoring-hub/monitoring-hub-job-details-pane.png)
當工作負載小組註冊動作以取得詳細資訊時,Fabric 預期工作負載動作會以特定格式傳回數據,讓 Fabric 可以在側邊面板中顯示該資訊。
目前支援純文字或超連結中的索引鍵/值組。
- 如需處理作業動作的範例,請參閱範例存放庫中的index.worker.ts。 在 檔案中,搜尋以 開頭的
item.job動作。
最近回合
除了在監視中樞中顯示作業狀態之外,Fabric 還提供共用用戶體驗,以顯示特定專案的最新執行。
進入點:
[功能表選單]>[最近執行]

使用
workloadClient.itemRecentRuns.open。
上線
步驟 1:新增 recentRuns 操作功能表項
若要在專案選單中顯示 [ 最近執行] 按鈕,請在專案前端指令清單中的 屬性中新增專案 contextMenuItems 。
範例:
{
"name": "recentruns"
}
步驟 2:新增項目 recentRun 設定
將新的 recentRun 項目新增至前端資訊清單中的項目設定屬性。
範例:
"recentRun": {
"useRecentRunsComponent": true,
}
範例項目功能區中的工作整合
作為UI工作負載範例的一部分,我們已將專用於作業的區段新增至專案功能區。
![顯示網狀架構 UI 中 [專案] 索引標籤的螢幕快照。](media/monitoring-hub/jobs-tab.png)
如需如何實作此功能區的範例,請參閱範例存放庫中的 ItemTabToolbar.tsx。