快速入門:使用 PKCE 的授權碼流程登入使用者,並取得 JavaScript SPA 中的存取權杖
歡迎! 這可能不是您預期的頁面。 當我們處理修正程式時,此連結應會將您導向至正確的文章:
快速入門:使用 JavaScript 透過具有 Proof Key for Code Exchange (PKCE) 的授權碼流程在單頁應用程式 (SPA) 中登入使用者
當我們努力解決問題時,也對您的不便深感抱歉,並感謝您的耐心等候。
在本快速入門中,您會下載並執行程式碼範例,該範例會示範 JavaScript 單頁應用程式 (SPA) 如何使用授權碼流程搭配用於代碼交換的證明金鑰 (PKCE),登入使用者並呼叫 Microsoft Graph。 此程式碼範例會示範如何取得存取權杖來呼叫 Microsoft Graph API 或任何 Web API。
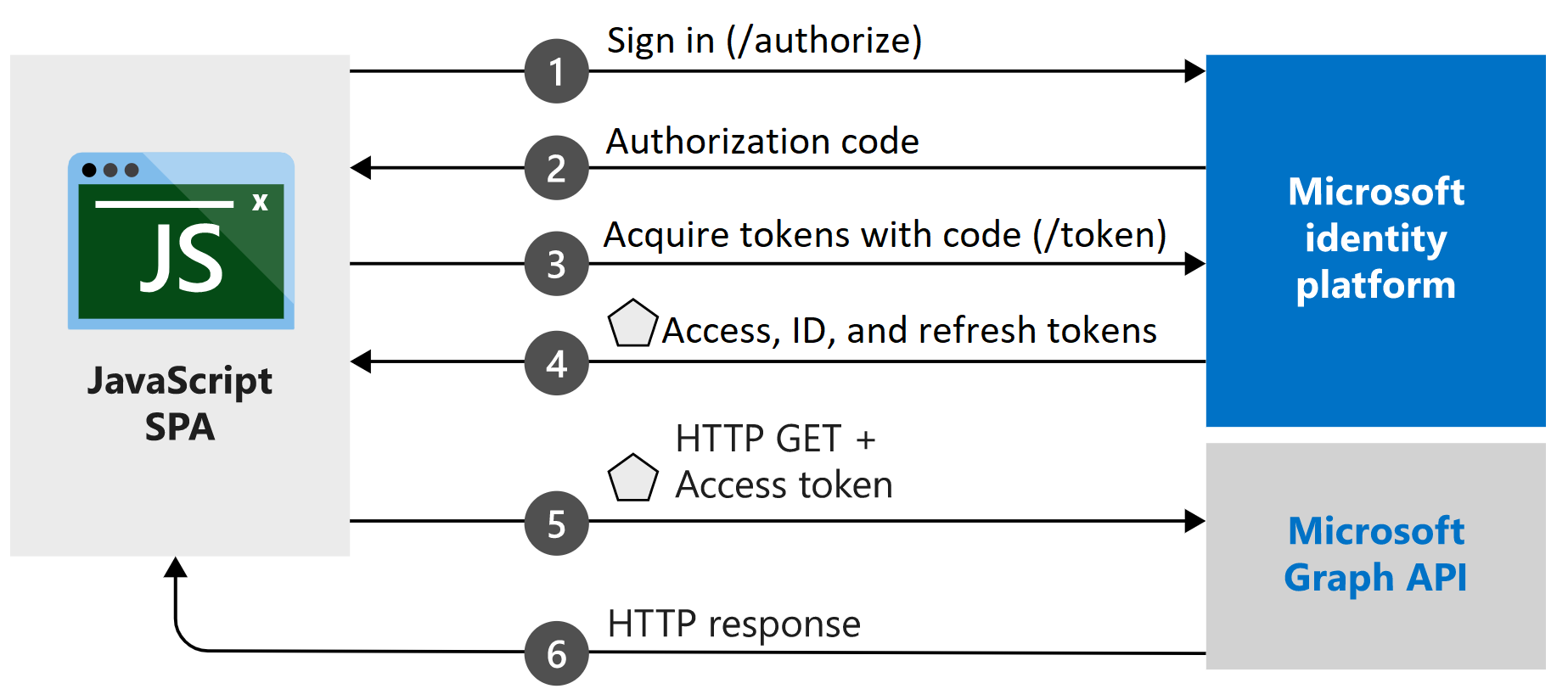
如需圖例,請參閱此範例的運作方式。
必要條件
- Azure 訂用帳戶 - 免費建立 Azure 訂用帳戶
- Node.js
- Visual Studio Code 或其他程式碼編輯器
步驟 1:在 Azure 入口網站中設定您的應用程式
若要讓此快速入門中的程式碼範例正常運作,請將 [重新導向 URI] 新增為 http://localhost:3000/。
 您的應用程式會使用這些屬性進行設定。
您的應用程式會使用這些屬性進行設定。
步驟 2:下載專案
使用 Node.js 以網頁伺服器執行專案
注意
Enter_the_Supported_Account_Info_Here
步驟 3:您的應用程式已設定並準備好執行
我們已使用您的應用程式屬性值來設定您的專案。
使用 Node.js 以網頁伺服器執行專案。
若要啟動伺服器,請從專案目錄執行下列命令:
npm install npm start移至
http://localhost:3000/。選取 [登入] 啟動登入程序,然後呼叫 Microsoft Graph API。
第一次登入時,系統會提示您同意允許應用程式存取您的設定檔,並將您登入。 成功登入後,您的使用者設定檔資訊會顯示在頁面上。
其他相關資訊
此範例的運作方式

MSAL.js
MSAL.js 程式庫會登入使用者,並要求存取權杖,該權杖用於受 Microsoft> 身分識別平台保護的 API。 範例的 index.html 包含程式庫的參考:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
如果您已安裝 Node.js,則可以利用 Node.js 套件管理員 (npm) 下載最新版本:
npm install @azure/msal-browser
下一步
如需使用 React 建置驗證碼流程應用程式的詳細逐步指南,請參閱下列教學課程: