快速入門:使用 React 在單頁應用程式中登入使用者,並呼叫 Microsoft Graph API
本快速入門使用範例 React 單頁應用程式 (SPA) 來示範如何使用 授權碼流程來登入使用者, 搭配適用於程式碼交換的證明密鑰 (PKCE)。 此範例會使用適用於 JavaScript 的
先決條件
- 具有作用中訂用帳戶的 Azure 帳戶。 如果您還沒有帳戶,免費建立帳戶。
- Node.js
- Visual Studio 2022 或 Visual Studio Code
註冊應用程式和記錄標識碼
若要完成註冊,請提供應用程式名稱、指定支援的帳戶類型,以及新增重新導向 URI。 註冊之後,應用程式 概觀 窗格會顯示應用程式原始碼中所需的標識碼。
如果您有多個租使用者的存取權,請使用頂端功能表中的 [設定] 圖示
 ,切換至您想要從 [目錄 + 訂用帳戶] 功能表註冊應用程式的租使用者。
,切換至您想要從 [目錄 + 訂用帳戶] 功能表註冊應用程式的租使用者。瀏覽至 [身分識別>應用程式>應用程式註冊],選取 [新增註冊]。
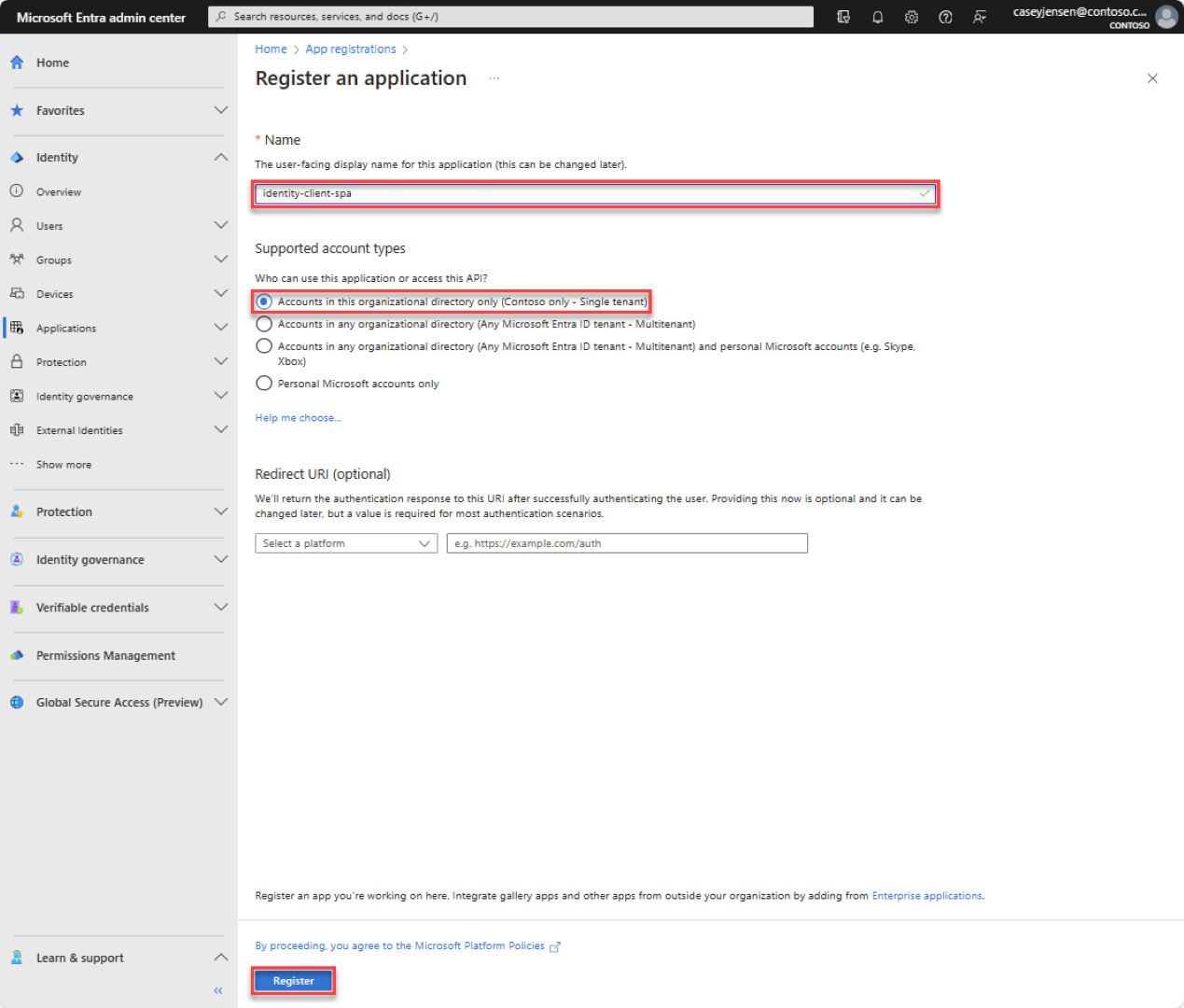
輸入應用程式的 名稱,例如 identity-client-spa。
針對 支援的帳戶類型,請選取 僅限此組織目錄中的帳戶。 如需不同帳戶類型的資訊,請選取 協助我選擇 選項。
選取 寄存器。
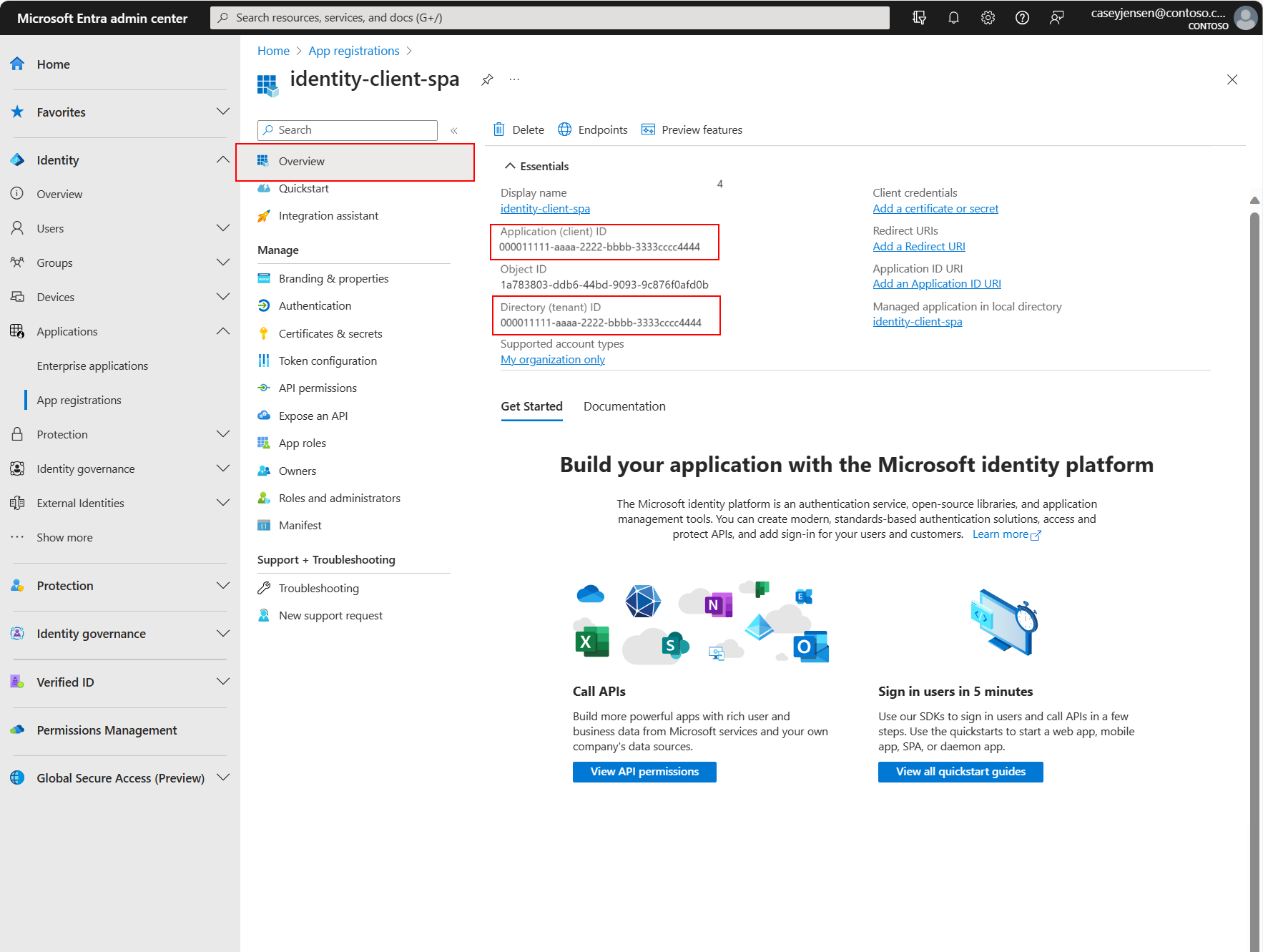
註冊完成時,應用程式的 [概觀] 窗格會顯示。 記錄 目錄(租使用者)標識碼 和 應用程式(用戶端)標識碼,以用於您的應用程式原始程式碼。
注意
支援的帳戶類型 可以藉由參考 修改應用程式支援的帳戶類型來變更。
新增平臺重新導向 URI
若要將您的應用程式類型指定至您的應用程式註冊,請遵循下列步驟:
- 在 [管理] 下,選取 [驗證]。
- 在 [平臺組態] 頁面上,選取 [[新增平臺],然後選取 [SPA] 選項。
- 針對 重新導向 URI 輸入
http://localhost:3000。 - 選取 [設定] 以儲存變更。
複製或下載範例應用程式
若要取得範例應用程式,您可以從 GitHub 複製它,或將它下載為 .zip 檔案。
若要複製範例,請開啟命令提示字元並流覽至您想要建立專案的位置,然後輸入下列命令:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.git下載 .zip 檔案。 將它解壓縮到名稱長度少於 260 個字元的檔案路徑。
設定專案
在您的 IDE 中,開啟項目資料夾,ms-identity-docs-code-javascript/react-spa,其中包含範例。
開啟 src/authConfig.js,並使用先前在系統管理中心記錄的資訊更新下列值。
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };-
clientId- 應用程式的識別碼,也稱為用戶端。 將引號中的文字取代為先前記錄的 Application (client) 識別碼 值。 -
authority- 授權端點是一個 URL,指出 MSAL 可以從中請求令牌的目錄。 將 Enter_the_Tenant_Info_Here 替換為先前記錄的 目錄(租戶)識別碼 的值。 -
redirectUri- 應用程式的 重定向 URI。 如有必要,請將引號中的文字取代為稍早記錄的重新導向 URI。
-
執行應用程式並登入
使用 Node.js以網頁伺服器執行專案:
若要啟動伺服器,請從專案目錄內執行下列命令:
npm install npm start複製終端機中顯示的
httpsURL,例如,https://localhost:3000,然後將它貼到瀏覽器中。 我們建議使用私人或無痕模式的瀏覽器會話。請遵循步驟並輸入必要的詳細數據,以使用您的Microsoft帳戶登入。 您需要提供電子郵件位址,以便將一次性密碼傳送給您。 出現提示時,請輸入程序代碼。
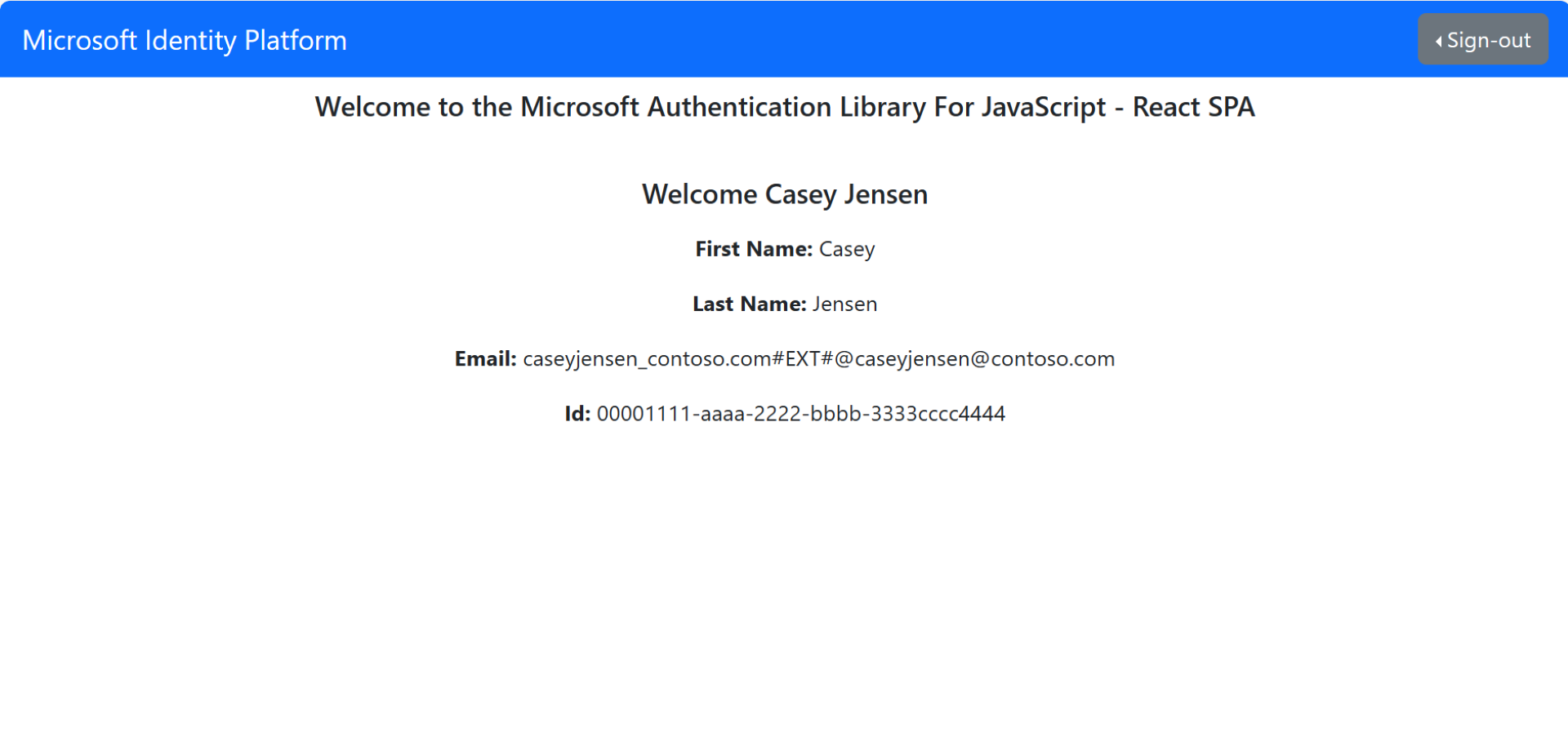
應用程式會要求權限,以維持對您已授予存取的資料的權限,並為您登入及讀取您的個人檔案。 選擇 接受。 下列螢幕快照隨即出現,指出您已登入應用程式,並已從 Microsoft Graph API 存取您的設定檔詳細數據。
從應用程式註銷
- 尋找頁面右上角的 [註銷] 按鈕,然後選取。
- 系統會提示您挑選要註銷的帳戶。 選取您用來登入的帳戶。
隨即出現訊息,指出您已註銷。您現在可以關閉瀏覽器視窗。
相關內容
使用以下系列,從零建構此 React SPA 以更深入瞭解 - 教學課程:登入使用者並呼叫 Microsoft Graph