快速入門:開始使用 Visual Studio Code 的 Microsoft Entra 外部 ID 延伸模組
適用於: 員工租用戶
員工租用戶  外部租用戶 (深入了解)
外部租用戶 (深入了解)
將驗證整合到取用者和商務客戶應用程式中,對於保護資源和客戶資料至關重要。 Visual Studio Code 的 Microsoft Entra 外部 ID 延伸模組可快速建立外部租用戶、設定外部使用者的登入體驗,以及設定外部識別碼範例,所有這些動作都直接在 Visual Studio Code 中完成。 使用延伸模組逐步解說,了解如何為應用程式的外部使用者設定自訂品牌登入體驗,並使用預先設定的應用程式範例啟動專案。

此延伸模組包含的基本設定可自動為應用程式建立租用戶,並準備提供給使用者。 該模組也會將應用程式識別碼等值自動填入設定檔,藉此簡化您的工作流程,實現更順暢的設定程序。
外部 ID 是一項可新增至 Azure 訂用帳戶的服務。 如果您已經有訂用帳戶,則可以輕鬆地包含外部 ID。 如果沒有,請在 Visual Studio Code 中設定 Microsoft Entra 外部 ID 的免費試用版,並從設定範例應用程式開始。
安裝 擴充功能
Visual Studio Code Marketplace 中提供 Microsoft Entra 外部 ID 延伸模組。
- 如果尚未安裝 Visual Studio Code,請下載 Visual Studio Code 並完成安裝步驟。
- 從 https://aka.ms/vscodequickstart/marketplace 安裝適用於 Visual Studio Code 的 Microsoft Entra 外部 ID 延伸模組。
安裝延伸模組之後,可以使用活動列上的圖示進行存取。

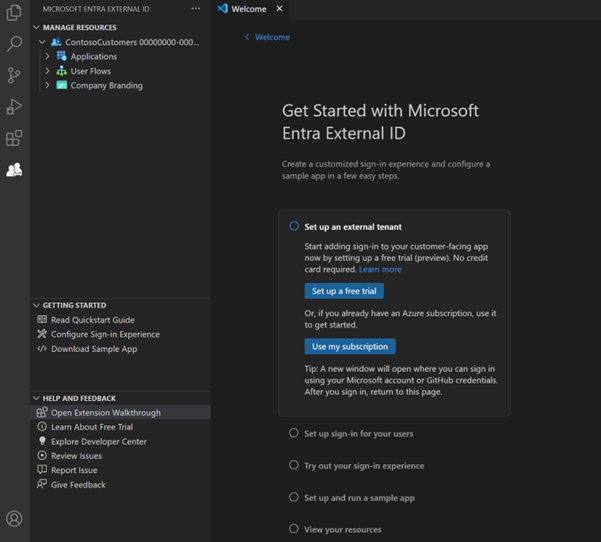
您也可以從 Visual Studio Code [歡迎] 頁面開啟延伸模塊:選取 [說明]>[歡迎],然後在 [逐步解說] 底下 ,選取 [Get started with Microsoft Entra External ID]。 您可能需要選取 [更多...] 以展開延伸模塊清單。
開始進行您的外部 ID 設定
Microsoft Entra 外部 ID 延伸模組會在外部設定中建立租用戶,其中包含您的應用程式和外部用戶的目錄。 您可以將這個新的租用戶新增至現有的 Azure 訂用帳戶。 或者,如果您沒有 Azure 訂用帳戶,請建立不需要訂用帳戶的試用租用戶 (深入了解)。
在 [Get Started with Microsoft Entra External ID] 歡迎頁面上,選擇選項:
- 如果還沒有 Azure 帳戶,請選取 [設定免費試用版]。
- 如果已經有 Azure 帳戶,請選取 [使用我的訂用帳戶]。
![螢幕擷取畫面,其中顯示 [開始使用] 按鈕。](media/visual-studio-code-extension/get-started-step.png)
設定免費試用 (預覽)
選取 [設定免費試用版]。
在登入確認訊息中,選取 [允許]。
新的瀏覽器視窗隨即開啟。 使用您的個人帳戶、Microsoft 帳戶 (MSA) 或 GitHub 帳戶登入。 登入之後,請關閉瀏覽器視窗。
返回 Visual Studio Code。 在 [Where should the tenant be located?] 功能表中,選取租用戶資料的位置。 稍後無法變更此選取項目。
為租用戶輸入唯一名稱。
![螢幕擷取畫面,其中顯示 [租用戶名稱] 欄位。](media/visual-studio-code-extension/name-tenant.png)
延伸模組會建立您的試用租用戶。 您可以開啟 [檢視]>[輸出] 視窗來檢視進度。 程序完成時,將會顯示 [The tenant is created]。
使用您的訂用帳戶。
選取 [Use my subscription]。
如果有多個租用戶與您的帳戶相關聯,隨即會顯示 [Choose a directory] 功能表。 選取與您想使用訂用帳戶相關聯的目錄 (租用戶)。

注意
如果出現 [No subscriptions available] 訊息,您可以改為設定免費試用版。
隨即會開啟瀏覽器頁面,您可以在其中登入您的帳戶。 登入之後,請返回 Visual Studio Code。
在 [Add a subscription] 功能表中,選取您的訂用帳戶。
在 [Select a resource group] 功能表中,選擇資源群組。
在 [Where should the tenant be located?] 功能表中,選取租用戶資料的位置。 稍後無法變更此選取項目。
輸入租用戶的名稱,然後選取 [Enter] 以建立租用戶。

注意
此租用戶建立程序最多可能需要 30 分鐘的時間。 建立租用戶之後,您可以在 Microsoft Entra 系統管理中心和 Azure 入口網站中加以存取。
為您的使用者設定登入
您可以設定應用程式,以允許使用者透過其電子郵件和密碼或一次性密碼登入。 您也可以新增公司標誌、變更背景色彩或調整登入版面配置,以設計使用者體驗的外觀和風格。 這些變更適用於這個新租用戶中所有應用程式的外觀和風格。
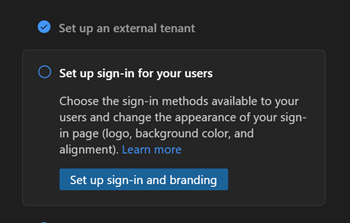
在 [Set up sign-in for your users] 底下,選取 [Set up sign-in and branding]。

系統會提示您登入新的租用戶。 選取 [允許],然後在開啟的瀏覽器視窗中,選擇您目前使用的帳戶並登入。 返回 Visual Studio Code。
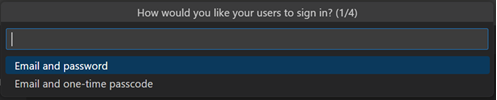
在頂端的 [How would you like your users to sign in?] 功能表中,選擇您想要提供給使用者的登入方法:[Email and password] 或 [Email and one-time passcode]。

選取 [確定]。
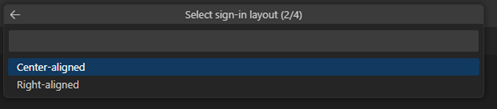
選擇您希望登入頁面出現在瀏覽器視窗中的位置,[Center-aligned] 或 [Right-aligned]。

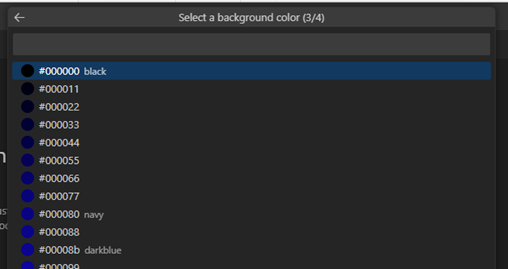
選取註冊頁面的背景色彩。

接下來,隨即會開啟檔案總管視窗,讓您新增公司標誌。 瀏覽至您的公司標誌檔案,然後選取 [上傳]。
注意
影像的需求如下:
- 影像大小 245 x 36 像素
- 檔案大小 50 KB
- 檔案類型:透明 PNG 或 JPEG
隨即出現 [Configuring sign-in flow] 訊息。 您可以在 [輸出] 視窗中檢視進度。 組態完成時會出現 [已完成使用者流程] 訊息。
試用登入體驗
可在逐步解說中的 [試用登入體驗] 步驟中預覽設定的登入體驗。
![螢幕擷取畫面,其中顯示 [試用登入體驗] 選項。](media/visual-studio-code-extension/try-out.png)
選取 [立即執行] 按鈕。 將開啟新的瀏覽器索引標籤,其中包含租用戶的登入頁面,可使用此頁面建立和登入使用者。
選取 [沒有帳戶? 建立帳戶] 來在租用戶中建立新的使用者。
新增新使用者的電子郵件地址,然後選取 [下一步]。 請勿使用您用來建立試用版的相同電子郵件。
完成畫面上的登入步驟。 一般而言,一旦使用者登入,就會將其重新導向回應用程式。 不過,由於尚未在此步驟中設定應用程式,因此會改為將重新導向至 JWT.ms,可以在其中檢視登入流程期間發出的權杖內容。
若要尋找在此步驟期間建立的使用者,可以移至 Microsoft Entra 系統管理中心,並在使用者清單中尋找使用者。
設定並執行範例應用程式
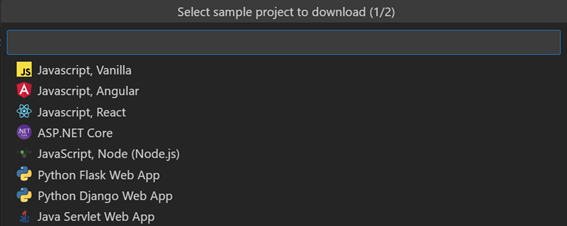
延伸模組包含數個程式碼範例,其中展示如何在不同的應用程式類型和開發語言中實作驗證。 範例包含單頁應用程式 (JavaScript、React、Angular) 和 Web 應用程式 [Node.js Express、ASP.NET Core、Python Django、Python Flask]。 從延伸模組中選擇範例,延伸模組會自動使用登入體驗來設定應用程式。
在 [設定並執行範例應用程式] 下,選取 [設定範例應用程式] 按鈕。
![螢幕擷取畫面,其中顯示 [設定和執行範例應用程式] 步驟。](media/visual-studio-code-extension/set-up-sample-app.png)
在功能表中,選取您要下載的應用程式類型。 如果系統提示您再次選取您的帳戶,請選擇剛才使用的相同帳戶。

隨即回開啟檔案總管視窗,讓您選擇儲存範例存放庫的位置。 選取資料夾,然後選取 [Download repository here]。
下載完成時,隨即會開啟新的 Visual Studio Code 專案工作區,[總管] 中將顯示已下載的應用程式資料夾。
在 Visual Studio Code 視窗中開啟新的終端機。
在頂端功能表中,選取 [執行]>[執行但不進行偵錯]。 [偵錯主控台] 會顯示啟動指令碼進度。 設定專案並執行建置指令碼時,將會有短暫的延遲。
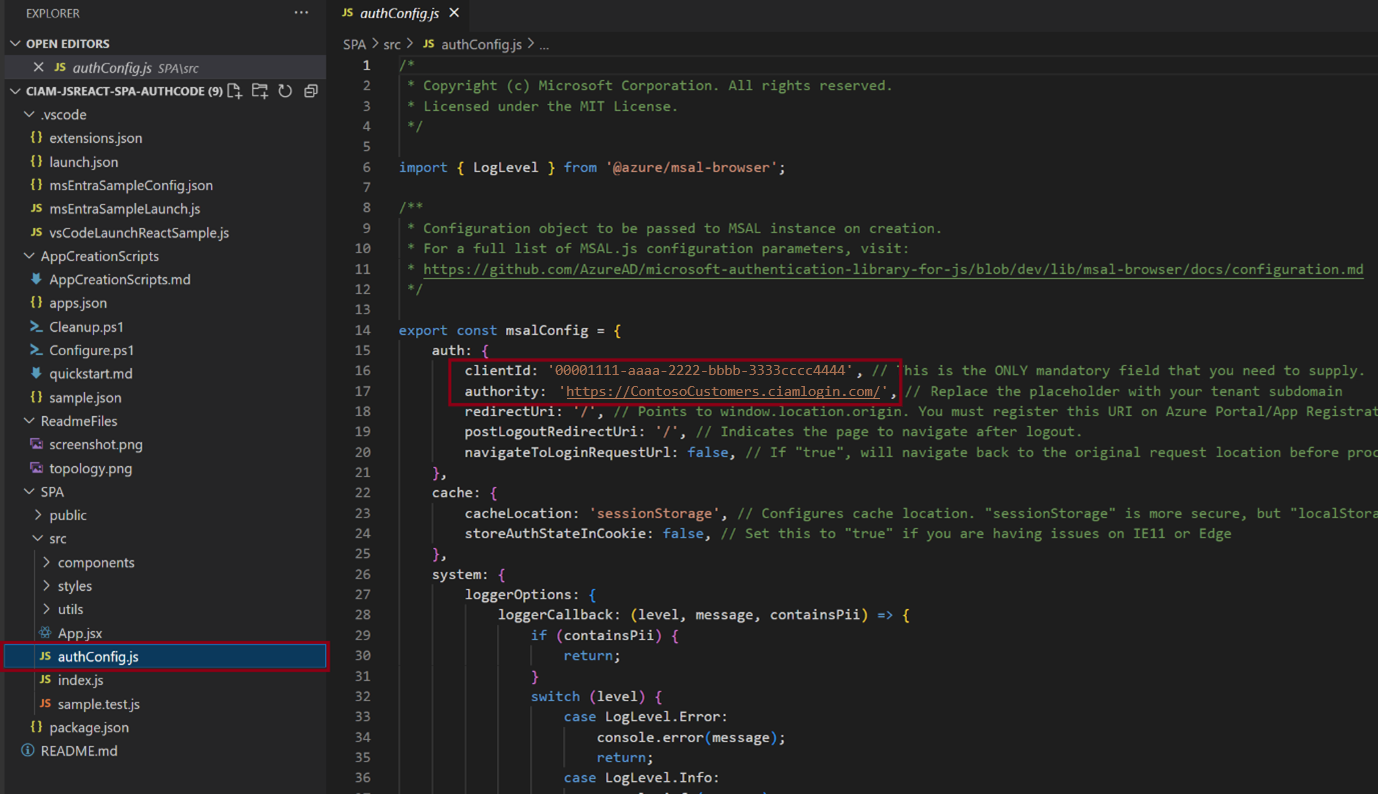
延伸模組在下載應用程式時,將自動更新 Microsoft 驗證連結庫 (MSAL) 設定以連線到新的租用戶,並使用您設定的體驗。 無需進一步的設定;您只要建置專案,就可以立即執行應用程式。 例如,在 authConfig 檔案中,clientId 會設定為您的應用程式識別碼,而 authority 會設定為新租用戶的子網域。

執行體驗
安裝程序完成之後,請在瀏覽器中輸入應用程式的本機主機重新導向 URI,以試用登入體驗。 重新導向 URL 可在應用程式的 README.md 檔案中取得。
使用 [總管] 檢視
[總管] 檢視會顯示 [管理資源]、 [開始使用] 和 [說明和意見反應] 區段。 選取 Visual Studio Code 活動列中的可見延伸模組圖示,可開啟 [總管] 檢視。
管理資源
在 [管理資源] 區段中,可以檢視及管理外部租用戶、已註冊的應用程式、使用者流程和公司商標。 若要檢視專案資源,請展開左面板中的 [管理資源] 下的節點。
![螢幕擷取畫面,其中顯示 [總管] 檢視。](media/visual-studio-code-extension/explorer-manage-resources.png)
在 [管理資源] 區段中,可以選取資源,並直接移至 Microsoft Entra 系統管理中心進行管理或設定。 例如,以滑鼠右鍵按一下應用程式,然後選取 [在系統管理中心中開啟]。 系統會提示您登入,然後 Microsoft Entra 系統管理中心會直接開啟該應用程式的應用程式註冊頁面。
![[Open in admin center] 選項的螢幕擷取畫面。](media/visual-studio-code-extension/explorer-open-admin-center.png)
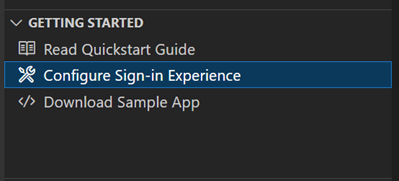
開始使用動作
在 [Getting Started] 區段中,您可以存取免費試用的文件,或直接移至登入體驗設定或範例應用程式下載頁面,無需開啟延伸模組逐步解說。

下一步
- 若要進一步自訂租用戶並探索完整的組態選項,請造訪 Microsoft Entra 系統管理中心。
- 如需最新的開發人員內容和資源,請造訪 外部 ID 開發人員中心。
- 若要設定您自己的應用程式進行驗證,請參閱教學課程連結。 這些教學課程可協助您建置自己的應用程式,並與 Microsoft Entra 外部 ID 整合。 您也可以在驗證流程內的特定位置新增 自訂驗證擴充功能。