教學課程:將登入和登出新增至外部租用戶的 ASP.NET Core Web 應用程式
本教學課程是系列的最後一個部分,示範如何建置 ASP.NET Core 應用程式,並準備使用 Microsoft Entra 系統管理中心,對其進行驗證。 在 本系列的第 2 部分 中,您已在 Visual Studio Code 中建立 ASP.NET Core 專案,並將其設定以進行驗證。 在最後一個步驟中,您將新增登入和登出體驗,以及登入和登出應用程式。
在本教學課程中,您將會;
- 新增登入和登出體驗
- 新增程式碼以檢視識別碼權杖宣告
- 使用使用者流程登入和登出應用程式
必要條件
新增登入和登出體驗
安裝 NuGet 套件並新增必要的驗證代碼之後,我們需要新增登入和登出體驗。 程式碼會讀取識別碼權杖宣告,以檢查使用者是否已通過驗證,並使用 User.Claims 來擷取標識元令牌宣告。
在您的 IDE 中,瀏覽至 Views/Shared,然後建立名為 _LoginPartial.cshtml 的新檔案。
開啟 _LoginPartial.cshtml 並新增下列代碼以新增登入和登出體驗。
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>接下來,在位於相同資料夾的 Layout.cshtml 檔案中,新增
_LoginPartial的參考。 建議在navbar-collapse類別後面放置此項目,如下列程式碼片段所示:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
檢視 ID 權杖宣告
Web 應用程式現在已設定為使用 Microsoft 身分識別平台登入使用者。 下一個步驟是新增可讓我們檢視識別碼權杖宣告的程式碼。 應用程式會檢查使用者使用 User.Identity.IsAuthenticated 進行驗證,並列出識別碼權杖宣告,方法是迴圈查看 User.Claims 中的每個項目,並傳回它們的 Type 與 Value。
開啟 Views/Home/Index.cshtml,並以下列程式碼片段取代檔案的內容:
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
登入應用程式
在終端機中輸入下列命令以啟動 launchSettings.json 檔案中的
https設定檔,以啟動應用程式。dotnet run --launch-profile https開啟新的私人瀏覽器,並在瀏覽器中輸入應用程式 URI,在此情況
https://localhost:7274中。若要測試您稍早設定的註冊使用者流程,請選取 [沒有帳戶?建立帳戶]。
在 [建立帳戶] 視窗中,輸入向外部租用戶註冊的電子郵件地址,以您的應用程式使用者身分啟動註冊流程。
從外部租用戶輸入一次性密碼之後,請輸入新的密碼和更多帳戶詳細資料,此註冊流程就會完成。
- 如果出現視窗提示您保持登入,請選擇 [是] 或 [否]。
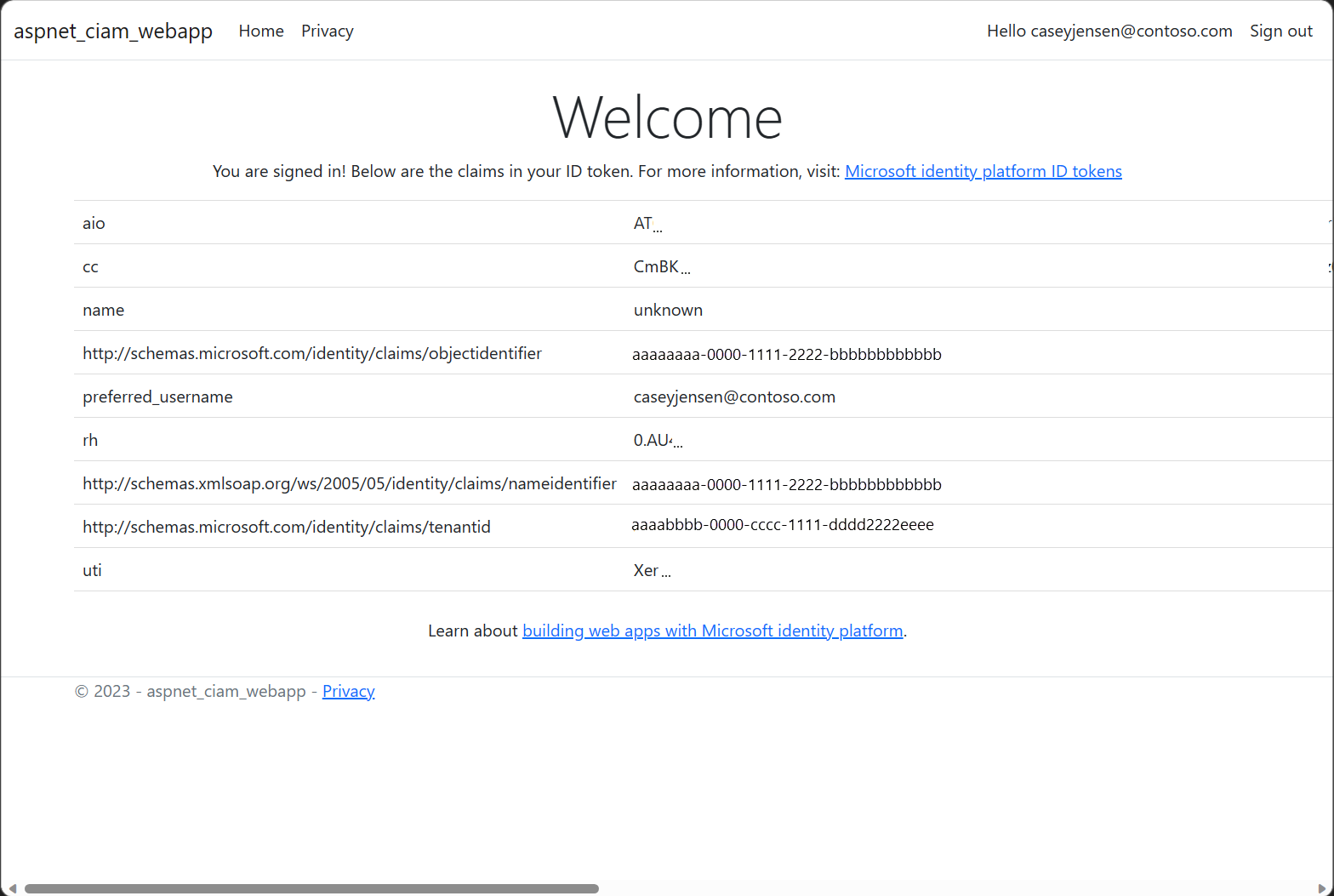
ASP.NET Core 歡迎頁面會出現在瀏覽器中,如下列螢幕擷取畫面所示:

登出應用程式
- 若要登出應用程式,請選取導覽列中的 [登出]。
- 此時會出現一個視窗,詢問要登出哪個帳戶。
- 成功登出時,會出現最後一個視窗,建議您關閉所有瀏覽器視窗。