教學課程:使用外部租用戶在 .NET MAUI Shell 應用程式中登入使用者
本教學課程為系列的最終部分,將示範如何建立 .NET Multi-Platform App UI (.NET MAUI) Shell 應用程式,並使用 Microsoft Entra 系統管理中心準備進行驗證。 在本系列的第二部分,您已新增自訂 Microsoft 驗證程式庫 (MSAL) 用戶端協助程式,以初始化 MSAL SDK、安裝必要的程式庫並納入映像資源。 此最終步驟將說明如何在 .NET MAUI 中新增登入與登出程式碼,以及如何在 Android 平台上執行 Shell 應用程式。
在本教學課程中,您將會:
- 新增登入與登出程式碼。
- 修改應用程式殼層。
- 新增平台特定程式碼。
- 新增應用程式設定。
- 執行和測試 .NET MAUI 殼層應用程式。
必要條件
新增登入與登出程式碼
.NET MAUI 應用程式的使用者介面 (UI) 是由對應至各目標平台的原生控制項的物件所構成。 用來建立 .NET MAUI 應用程式 UI 的主要控制項群組包括頁面、版面配置和檢視。
新增主要檢視頁面
後續步驟將會組織我們的程式碼,以定義 main view。
從專案中,刪除 MainPage.xaml 和 MainPage.xaml.cs,因為已不再需要。 在 [方案總管] 窗格中,尋找 MainPage.xaml 的項目,並在其上按一下滑鼠右鍵,然後選取 [刪除]。
以滑鼠右鍵按一下 [SignInMaui] 專案,然後選取 [新增] > [新增資料夾]。 將資料夾命名為 Views。
以滑鼠右鍵按一下 [Views]。
選取 [新增] > [新增項目...]。
在範本清單中,選取 [.NET MAUI]。
選取 [.NET MAUI ContentPage (XAML)] 範本。 將檔案命名為 MainView.xaml。
選取 [新增]。
MainView.xaml 檔案將會在新的文件索引標籤中開啟,並顯示可代表頁面 UI 的所有 XAML 標記。 將 XAML 標記取代為下列標記:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>儲存檔案。
請細分頁面上所放置 XAML 控制項的主要部分:
<ContentPage>是 MainView 類別的根物件。<VerticalStackLayout>是 ContentPage 的子物件。 此版面配置控制項會逐一垂直排列其子系。<Image>會顯示影像,而在此案例中,其會使用先前下載的 azureactive_directory.png_。<Label>會控制顯示文字。- 使用者可以按
<Button>,而這會引發Clicked事件。 您可以執行程式碼來回應Clicked事件。 Clicked="OnSignInClicked"按鈕的Clicked事件會指派給OnSignInClicked事件處理程式,而此事件處理程式將定義於程式碼後置檔案中。 您將在下一個步驟中建立此程式碼。
處理 OnSignInClicked 事件
下一個步驟是新增按鈕 Clicked 事件的程式碼。
在 Visual Studio 的 [方案總管] 窗格中,展開 [MainView.xaml] 檔案,以顯示其程式碼後置檔案 [MainView.xaml.cs]。 開啟 MainView.xaml.cs,並將檔案的內容取代為下列程式碼:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }MainView類別是負責顯示應用程式主要檢視的內容頁面。 在建構函式中,其會使用PublicClientSingleton執行個體中的MSALClientHelper來擷取已快取的使用者帳戶,並在找不到任何已快取的使用者帳戶時啟用登入按鈕。按一下登入按鈕時,會呼叫
AcquireTokenSilentAsync方法以無訊息方式取得權杖,並使用Shell.Current.GoToAsync方法導覽至claimsview頁面。 此外,會覆寫OnBackButtonPressed方法以傳回 true,這指出已停用此檢視的返回按鈕。
新增宣告檢視頁面
後續步驟將會組織程式碼,以定義 ClaimsView 頁面。 此頁面將會顯示識別碼權杖中找到的使用者宣告。
在 Visual Studio 的 [方案總管] 中,以滑鼠右鍵按一下 [Views]。
選取 [新增] > [新增項目...]。
在範本清單中,選取 [.NET MAUI]。
選取 [.NET MAUI ContentPage (XAML)] 範本。 將檔案命名為 ClaimsView.xaml。
選取 [新增]。
ClaimsView.xaml 檔案將會在新的文件索引標籤中開啟,並顯示可代表頁面 UI 的所有 XAML 標記。 將 XAML 標記取代為下列標記:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>此 XAML 標記程式碼代表 .NET MAUI 應用程式中宣告檢視的 UI 版面配置。 其首先會以標題定義
ContentPage,並停用返回按鈕行為。在
VerticalStackLayout內,有數個用於顯示靜態文字的Label元素,後面接著名為Claims的ListView,其繫結至名為IdTokenClaims的集合,以顯示識別碼權杖中找到的宣告。 每個宣告都會使用DataTemplate以在ViewCell內轉譯並顯示為方格內的置中Label。最後,版面配置底部中間具有
Sign Out按鈕,而按一下該按鈕時會觸發SignOutButton_Clicked事件處理常式。
處理 ClaimsView 資料
下一個步驟是新增程式碼來處理 ClaimsView 資料。
在 Visual Studio 的 [方案總管] 窗格中,展開 [ClaimsView.xaml] 檔案,以顯示其程式碼後置檔案 [ClaimsView.xaml.cs]。 開啟 ClaimsView.xaml.cs,並將檔案的內容取代為下列程式碼:
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }ClaimsView.xaml.cs 程式碼代表 .NET MAUI 應用程式中宣告檢視的程式碼後置。 其首先會匯入必要的命名空間,並定義用於擴充
ContentPage的ClaimsView類別。IdTokenClaims屬性為可列舉的字串,一開始設定為單一字串,指出找不到宣告。ClaimsView建構函式會將繫結內容設定為目前的執行個體、初始化檢視元件,並以非同步方式呼叫SetViewDataAsync方法。SetViewDataAsync方法會嘗試以無訊息方式取得權杖、從驗證結果中擷取宣告,並設定IdTokenClaims屬性,以在名為Claims的ListView中顯示這些宣告。 如果發生MsalUiRequiredException(指出需要使用者互動以進行驗證),則應用程式會導覽至宣告檢視。OnBackButtonPressed方法會覆寫返回按鈕行為以一律傳回 True,避免使用者從此檢視返回。SignOutButton_Clicked事件處理常式會使用PublicClientSingleton執行個體來登出使用者,並在完成時導覽至main view。
修改應用程式殼層
AppShell 類別會定義應用程式的視覺效果階層,即用於建立應用程式 UI 的 XAML 標記。 更新 AppShell,以讓其知道 Views。
在 [方案總管] 窗格中,按兩下
AppShell.xaml檔案以開啟 XAML 編輯器。 將 XAML 標記取代為下列程式碼:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>XAML 程式碼會定義可停用飛出視窗行為的
AppShell類別,並將主要內容設定為標題為Home且內容範本指向MainView類別的ShellContent元素。在 Visual Studio 的 [方案總管] 窗格中,展開 [AppShell.xaml] 檔案,以顯示其程式碼後置檔案 [AppShell.xaml.cs]。 開啟 [AppShell.xaml.cs],然後將檔案的內容取代為下列程式碼:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }您會更新
AppShell.xaml.cs檔案,以包括MainView和ClaimsView的必要路由註冊。 呼叫InitializeComponent()方法,以確定AppShell類別的初始化。RegisterRoute()方法會將mainview和claimsview路由與其各自的檢視類型 (MainView和ClaimsView) 產生關聯。
新增平台特定程式碼
.NET MAUI 應用程式專案包含 [平台] 資料夾,其中每個子資料夾代表 .NET MAUI 可以將其設為目標的平台。 若要提供 Android 應用程式專用行為以補充預設應用程式類別,請遵循下列步驟:
在 [方案總管] 窗格中,按兩下
Platforms/Android/AndroidManifest.xml檔案以開啟 XML 編輯器。 更新下列屬性:- 將 [應用程式名稱] 設為 [MAUI CIAM]。
- 將 [套件名稱] 設定為 [SignInMaui.Droid]。
- 將 [最低 Android 版本] 設定為 [Android 5.0 (API 層級 21)]。
在 [方案總管] 窗格中,按兩下
Platforms/Android/MainActivity.cs檔案以開啟 csharp 編輯器。 使用下列程式碼取代檔案的內容:// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using Android.App; using Android.Content; using Android.Content.PM; using Android.OS; using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui; [Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)] public class MainActivity : MauiAppCompatActivity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // configure platform specific params PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth"; PlatformConfig.Instance.ParentWindow = this; // Initialize MSAL and platformConfig is set _ = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result; } protected override void OnActivityResult(int requestCode, Result resultCode, Intent data) { base.OnActivityResult(requestCode, resultCode, data); AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data); } }接下來將詳細說明已新增程式碼的重要部分:
- 頂端已包含必要的
using陳述式。 MainActivity類別已定義,而其為繼承自 .NET MAUI 中 Android 平台的基底類別MauiAppCompatActivity。- [活動] 屬性已套用至
MainActivity類別,用於指定 Android 活動的各種設定。Theme = "@style/Maui.SplashTheme"會設定活動的啟動顯示主題。MainLauncher = true會將此活動指定為應用程式的主要進入點。ConfigurationChanges會指定活動可處理的設定變更,例如螢幕大小、方向、UI 模式、螢幕版面配置、最小螢幕大小及密度。
OnCreate方法已經過覆寫,以在建立活動時提供自訂邏輯。base.OnCreate(savedInstanceState)會呼叫此方法的基底實作。PlatformConfig.Instance.RedirectUri已根據PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId設定為動態產生的值。 其會設定 MSAL 用戶端的重新導向 URI。PlatformConfig.Instance.ParentWindow已設定為目前的活動執行個體,可用於指定驗證相關作業的父視窗。PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()會使用名為MSALClientHelper之單一執行個體的協助程式方法,以非同步方式初始化 MSAL 用戶端應用程式。Task.Run用於在背景執行緒上執行初始化,而.Result則用於同步等候工作完成。
OnActivityResult方法已經過覆寫,以處理目前活動所啟動的活動結果。base.OnActivityResult(requestCode, resultCode, data)會呼叫此方法的基底實作。AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data)會根據所收到的要求程式碼、結果碼與意圖資料,設定驗證接續事件引數。 其可用於在外部活動傳回結果後繼續執行驗證流程。
- 頂端已包含必要的
在 Visual Studio 的 [方案總管] 中,選取 [平台]。
以滑鼠右鍵按一下 [Android] 資料夾 > [新增] > [新增項目...]。
選取 [C# 項目] > [類別]。 將檔案命名為
MsalActivity.cs。使用下列程式碼取代
MsalActivity.cs檔案內容:// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using System; using System.Collections.Generic; using System.Linq; using System.Text; using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Widget; using Microsoft.Identity.Client; namespace MauiAppBasic.Platforms.Android.Resources { [Activity(Exported =true)] [IntentFilter(new[] { Intent.ActionView }, Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault }, DataHost = "auth", DataScheme = "msalEnter_the_Application_Id_Here")] public class MsalActivity : BrowserTabActivity { } }接下來將詳細說明已新增程式碼的重要部分:
MsalActivity類別會在MauiAppBasic.Platforms.Android.Resources命名空間內進行宣告。 此類別繼承自BrowserTabActivity類別,進一步擴展了功能。- 此類別飾有
[Activity(Exported = true)]屬性,表示活動已匯出,且可由其他方法存取。 - 意圖篩選條件是利用 [IntentFilter(...)] 屬性來進行指定。 其會設定活動來攔截
ActionView意圖。 - 意圖篩選條件已設定為使用指定的
DataScheme(msalEnter_the_Application_Id_Here) 及DataHost(「auth」)來處理ActionView意圖。 透過此設定,活動可藉由攔截和處理ActionView意圖來處理驗證程序。 將Enter_the_Application_Id_Here取代為先前註冊之應用程式的 [應用程式 (用戶端) 識別碼]。
新增應用程式設定
設定允許區隔可設定應用程式與程式碼行為的資料,並允許變更行為,而不需要重建應用程式。 MauiAppBuilder 會提供 ConfigurationManager 以在 .NET MAUI 應用程式中進行設定。 請將 appsettings.json 檔案新增為 EmbeddedResource。
若要建立 appsettings.json,請遵循下列步驟:
在 Visual Studio 的 [方案總管] 窗格中,以滑鼠右鍵按一下 [SignInMaui] 專案 > [新增] > [新增項目...]。
選取 [Web] > [JavaScript JSON 設定檔]。 將檔案命名為
appsettings.json。選取 [新增]。
選取 [appsettings.json]
在 [屬性] 窗格中,將 [建置動作] 設定為 [內嵌資源]。
在 [屬性] 窗格中,將 [複製到輸出目錄] 設定為 [永遠複製]。
將
appsettings.json檔案的內容取代為下列程式碼:{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }在
appsettings.json中,找到預留位置:Enter_the_Tenant_Subdomain_Here,並將其取代為目錄 (租用戶) 子網域。 例如,若租用戶主要網域是contoso.onmicrosoft.com,請使用contoso。 如果您沒有租用戶名稱,請了解如何讀取租用戶詳細資料。Enter_the_Application_Id_Here,並將其取代為您稍早所註冊應用程式的應用程式 (用戶端) 識別碼。
使用自訂 URL 網域 (選用)
使用自訂網域對驗證 URL 進行完整品牌化。 就使用者而言,使用者在驗證過程中一直停留在您的網域中,而不會重新導向至 ciamlogin.com 網域名稱。
遵循下列步驟來使用 自訂網域:
使用針對外部租用戶中的應用程式啟用自訂 URL 網域中的步驟,為外部租用戶啟用自訂 URL 網域。
開啟 appsettings.json 檔案:
- 將
Authority屬性的值更新為 https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here。 以您的自訂 URL 網域取代Enter_the_Custom_Domain_Here,並以您的租用戶識別碼取代Enter_the_Tenant_ID_Here。 如果您沒有租用戶識別碼,請了解如何讀取租用戶詳細資料。 - 新增具有值 [Enter_the_Custom_Domain_Here] 的
knownAuthorities屬性。
- 將
對 appsettings.json 檔案進行變更之後,如果您的自訂 URL 網域為 login.contoso.com,且您的租用戶識別碼為 aaaabbbb-0000-cccc-1111-dddd2222eeee,則您的檔案看起來應該類似以下程式碼片段:
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
執行並測試 .NET MAUI 行動應用程式
.NET MAUI 應用程式可在多個作業系統和裝置上執行。 您將需要選取想要用來測試並偵錯應用程式的目標。
將 Visual Studio 工具列中的 [偵錯目標] 設定為要進行偵錯及測試的裝置。 下列步驟將示範如何將 [偵錯目標] 設定為 [Android]:
- 選取 [偵錯目標] 下拉式清單。
- 選取 [Android 仿真器]。
- 選取仿真器裝置。
按下「F5」 或選取 Visual Studio 頂端的「播放按鈕」來執行應用程式。
您現在可以測試範例 .NET MAUI Android 應用程式。 執行應用程式後,Android 應用程式視窗會出現在仿真器中:

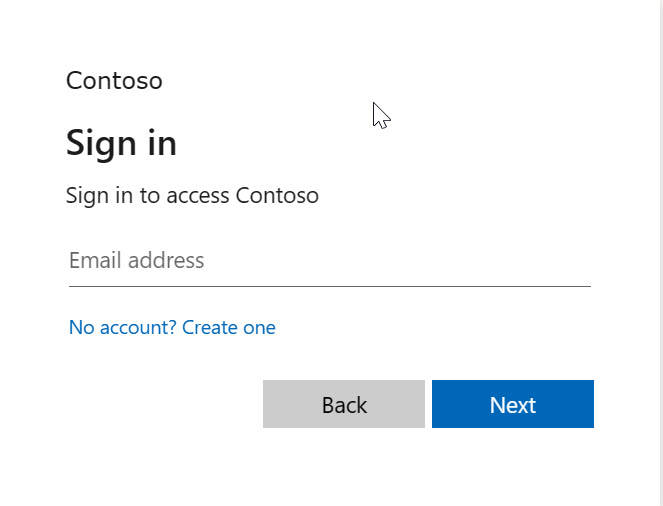
在出現的 Android 視窗上,選取 [登入] 按鈕。 瀏覽器視窗會隨即開啟,並提示您進行登入。

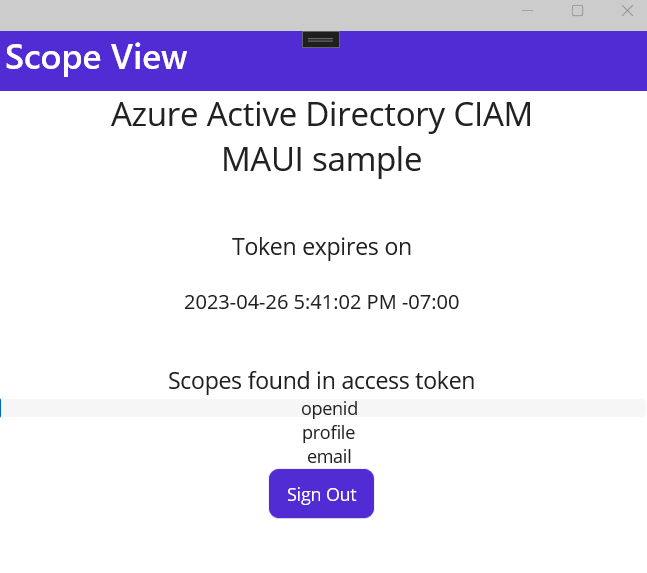
在登入流程中,系統會提示您授與各種權限,以允許應用程式存取您的資料。 成功登入並同意後,應用程式畫面會顯示主頁面。

另請參閱
- 自訂預設商標。
- 設定以 Google 登入 (部分機器翻譯)。