存取和管理表單的 Web 資源屬性
本主題適用於 Dynamics 365 Customer Engagement (on-premises)。 有關本主題的 Power Apps 版本,請參閱: 模型導向應用程式表單的 Web 資源屬性
您可以新增或編輯表單上的 Web 資源來使其對應用程式使用者更具吸引力或更具實用性。 支援表單的 Web 資源為影像、HTML 檔案或 Silverlight 控制項。
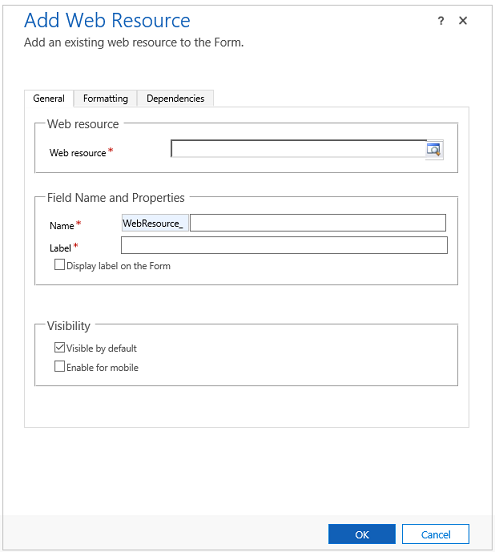
您可以開啟方案總管來存取表單屬性。 在元件底下,展開實體,展開您想要的實體,然後選取表單。 在表單清單中,開啟主要類型表單。 然後在插入索引標籤上,選取 Web 資源 以檢視 Web 資源屬性。

如需逐步指示,請參閱建立和編輯 Web 資源。
| 索引標籤 | 屬性 | 描述 |
|---|---|---|
| 一般 | Web 資源 | 必要:您想要的影像、HTML 或 Silverlight Web 資源。 |
| 名字 | 必要:欄位的唯一名稱。 此名稱只可以包含英數字元和底線。 | |
| 標籤 | 必要:Web 資源要顯示的標籤。 | |
| 預設可見 | 顯示 Web 資源是選擇項,可以使用指令碼來控制。 其他資訊:顯示性選項 | |
| 針對行動裝置啟用 | 選取核取方塊以啟用行動裝置適用的 iFrame。 | |
| 格式 | 選取控制項佔用的欄數 | 當包含 Web 資源的區段有多個欄時,您可以設定欄位最多佔用區段含有的欄數。 |
| 選取控制項佔用的列數 | 您可以指定列數來控制 Web 資源的高度。 | |
| 自動展開以使用可用的空間 | 您可以讓 Web 資源高度展開為可用空間。 | |
| 選取 IFRAME 的捲動類型 | 使用 IFrame,將 HTML Web 資源新增至表單。 - 需要時:當 Web 資源大小大於可用大小時,顯示捲軸。 - 永遠:永遠顯示捲軸。 - 永遠不要:永遠不要顯示捲軸。 |
|
| 顯示框線 | 在 Web 資源周圍顯示框線。 | |
| 相依性 | 相依欄位 | Web 資源可能會使用指令碼與表單中的欄位互動。 如果從表單中移除欄位,則 Web 資源中的指令碼可能會中斷。 將 Web 資源指令碼參考的所有欄位新增至相依欄位,這樣就不會意外移除欄位。 |
將參數傳遞至 Web 資源
HTML 或 Silverlight Web 資源可以接受做為查詢字串參數傳遞的參數。
記錄的相關資訊可以透過啟用將記錄物件類型代碼及唯一識別碼傳遞為參數選項來傳遞。 如果資訊是輸入至自訂參數 (資料) 欄位,則會使用資料參數來傳遞。 傳遞的值為:
| 參數 | 描述 |
|---|---|
data |
這個參數只有在文字是提供給自訂參數 (資料) 時才會傳遞。 |
orglcid |
組織預設語言 LCID。 |
orgname |
組織的名稱。 |
userlcid |
使用者的慣用語言 LCID |
type |
實體類型代碼。 對於不同組織中的自訂實體,這個值可能不相同。 改用實體類型名稱。 |
typename |
實體類型名稱。 |
id |
記錄的識別碼值。 在儲存實體記錄以前,這個參數沒有值。 |
不允許任何其他參數,如果使用其他參數,則 Web 資源不會開啟。 如果您需要傳遞多個值,則可以多載資料參數,將更多參數包含在其中。