自訂電子郵件體驗
使用電子郵件與客戶溝通時,電子郵件設定體驗可讓使用者更有效果且更有效率。 本文討論如何設定電子郵件編輯器、電子郵件範本產生器以及,以接受 RTF 編輯器控制項完整設定功能的電子郵件簽章建立器。
Note
如果使用的是活動編輯器控制項,建議您改用 RTF 編輯器控制項,因為活動編輯器控制項已被取代。 如需詳細資料,請參閱在 Power Apps 中使用 RTF 編輯器控制項。
電子郵件編輯器或建立器的每個執行個體都可以單獨進行設定、互不影響,讓您可以:
- 選擇您想要的字型
- 設定預設字型
- 調整工具列位置和按鈕
- 自動增加編輯器高度以適合內容
- 存取 HTML
- 在電子郵件體驗 (包括電子郵件編輯器、電子郵件範本建立器和簽章建立器) 中設定 RTF 編輯器控制項
使用 Web 資源檔案設定電子郵件表單
您可以使用可視需要修改的 Web 資源檔案來設定電子郵件,然後連結至電子郵件表單。
對電子郵件表單啟用使用者所設定的設定,包含下列步驟:
設定 Web 資源檔案
瀏覽至進階設定>自訂系統>Web 資源,以存取 Web 資源檔案。
使用篩選來搜尋 Web 資源檔案,如下圖所示。

可能會有多個名為 msdyn_EmailRTEconfig_reference.js 的檔案。 其中一個是無法修改的預設現成可用設定檔。 另一個可加以開啟,並當做參考用來建立裝載設定變更的新 Web 資源檔案。
選取可編輯的檔案。 隨即顯示新視窗。
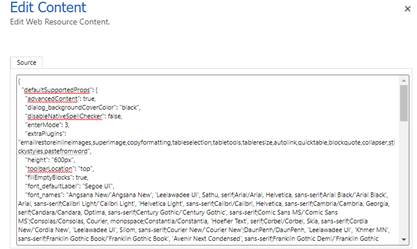
在內容區段中,選取文字編輯器。
隨即顯示編輯內容視窗。
複製來源欄位中的文字,然後關閉視窗。

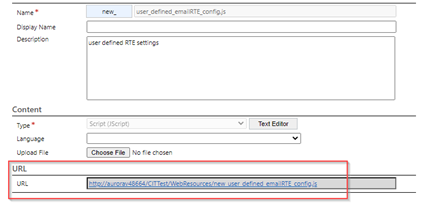
建立新的 Web 資源,並在其中貼上您從現有檔案複製的程式碼。
進行任何所需的變更,然後選取儲存並發佈。
Note
- 程式碼編輯器 (例如 Visual Studio Code) 可以提供較佳的編輯體驗。
- 有各種可在您進行設定時供修改和套用至電子郵件表單的屬性。 如需詳細資訊,請參閱 RTF 編輯器屬性。
- 若要在收件者的電子郵件中載入內嵌影像,請確定新增至編輯器的 disableDefaultImageProcessing 屬性已設定為 True。
將 URL 儲存至新的 Web 資源,因為您需要將其用於對應新的 Web 資源檔案至增強型電子郵件表單。

瀏覽至自訂>自訂系統>實體>電子郵件>表單。
開啟增強型電子郵件表單、按兩下描述,然後瀏覽至控制項索引標籤。
新增 RTE 控制項、選取自訂設定 URL,然後在 URL 欄位中輸入您所建立之新 Web 資源檔案的 URL。
選取儲存,然後選取發佈所有自訂。
在電子郵件表單中啟用 RTE 控制項
瀏覽至電子郵件表單屬性:選取進階設定>自訂系統>實體>電子郵件>表單。
在此範例中,我們將 Web 資源檔案新增至增強型電子郵件表單。

選取表單,然後按兩下描述欄位,以輸入欄位屬性。
如果尚未新增 RTE 控制項,請選取控制項索引標籤來新增。
選取自訂設定控制項,然後將 singleLine.URL 取代為您在上一節步驟中所建立之 Web 資源檔案的 Web 資源 URL。

選取儲存>發佈。
這些設定會您建立電子郵件時立即套用至表單。
注意
如果您使用工作流程,在不在時間表中的 RTE 欄位中填入電子郵件內容,且內嵌影像發生無法正確呈現的問題,則您必須使用 msdyn_EmailRTEconfig_reference.js 外掛程式。
新增相關資料表所需的權限
當專員需要根據資料表建立電子郵件範本時,請確定他們對相關資料表具有必要的權限,例如以案例為基礎之電子郵件範本的客戶資料表
在電子郵件範本選取檢視中新增語言篩選條件
若要啟用增強型電子郵件範本選取視窗的語言篩選,請完成下列步驟:
- 瀏覽至設定>進階設定。
- 選取自訂>自訂系統。
- 在解決方案:預設解決方案中,展開實體。
- 展開電子郵件範本,然後選取表單。
- 在使用中表單上,選取範本資源庫篩選表單。
- 將語言從可用的欄位拖放至表單。
Note
語言預設會新增至表單。
- 選取語言,然後選取變更屬性。
- 在標籤中,選取在表單上顯示標籤。
- 在可見中,選取預設可見。
- 儲存並發佈變更。
自訂增強型電子郵件範本選取檢視表
增強型電子郵件範本選取視窗會顯示選取記錄對話方塊,並允許專員在電子郵件範本檢視表之間切換。 若要啟用這些功能,請完成下列步驟。
- 瀏覽至進階設定>電子郵件組態。
- 選取電子郵件組態>電子郵件組態設定。
- 在增強型電子郵件範本選取體驗中,將啟用電子郵件範本檢視表和略過選取記錄對話方塊設定為是。
設定預設電子郵件範本選取檢視表
執行下列步驟,以設定增強型電子郵件範本選取視窗的預設檢視表。
- 瀏覽至設定>進階設定。
- 選取設定>電子郵件組態>電子郵件組態設定。
- 設定增強型電子郵件範本選取體驗的預設檢視表。