條件式 (if-then-else) 陳述式會根據一或多個條件運算式解析為 True 或 False 的結果來呈現內容。 您可以在設計工具或 HTML 檢視表中新增建立這些條件陳述式所需的程式碼。 然後,您可以使用預留位置對話方塊來指定要評估的條件。 以下是使用預留位置來指定條件的條件運算式範例。
{{#if placeholderName}}
Content displayed when the expression is true
{{else if placeholderName2}}
Content displayed when the first expression is false and the second one is true
.
.
.
{{else}}
Content displayed when all expressions are false
{{/if}}
如果您正在新增程式碼到 HTML,請務必在程式碼周圍加上評論:
<!-- {{#if placeholderName}} -->
<h1>Content displayed when the expression is true</h1>
<!-- {{/if}} -->
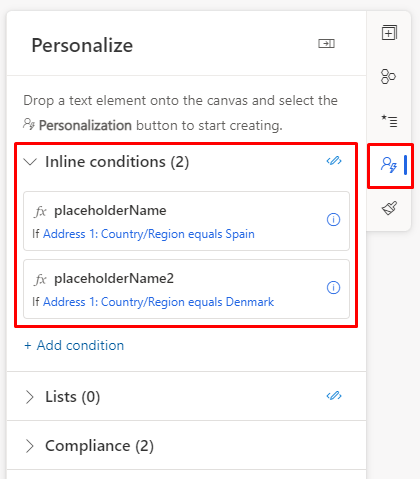
在程式碼中,您只指定預留位置名稱。 若要設定條件,請移至 Customer Insights - Journeys 電子郵件設計工具中的個人化索引標籤:

例如,您可以根據國家/地區,新增個人化問候語的程式碼:
{{#if placeholderName}}
Hola
{{else if placeholderName2}}
Hallo
{{else}}
Hi
{{/if}} {{contact.firstname}}!
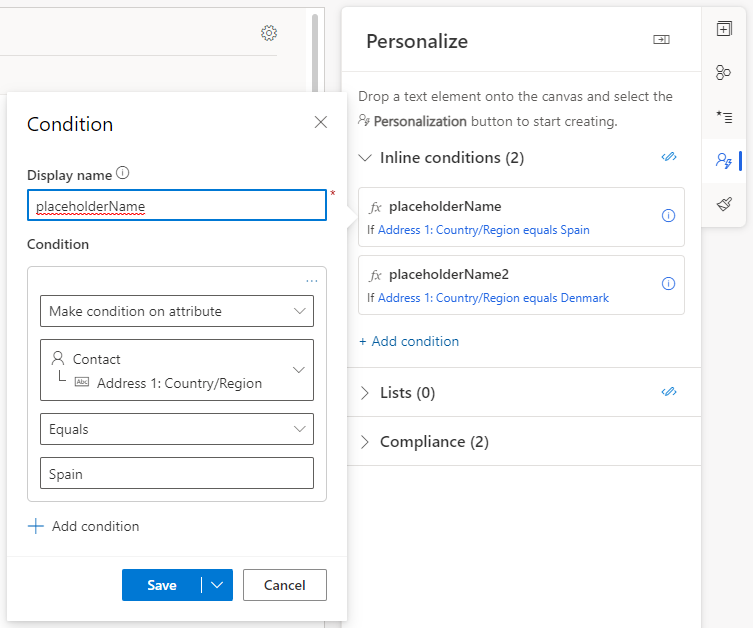
然後,選擇預留位置名稱進行設定。 接下來,選擇一個欄位和條件進行比較。 在此範例中,如果連絡人的地址在西班牙,則第一個預留位置將啟動此條件:

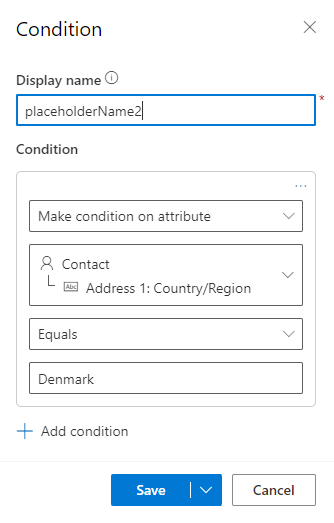
接下來,設定另一個條件以檢查丹麥的連絡人地址:

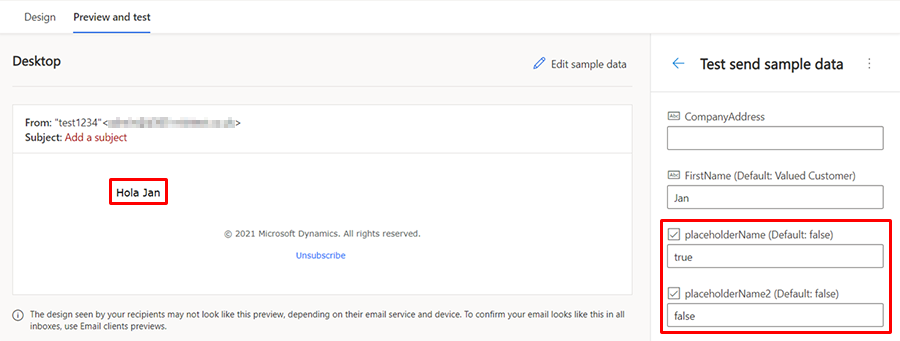
您可以透過將條件的範例資料變更為 true,在預覽及測試中預覽條件的效果。 預留位置 1 true:

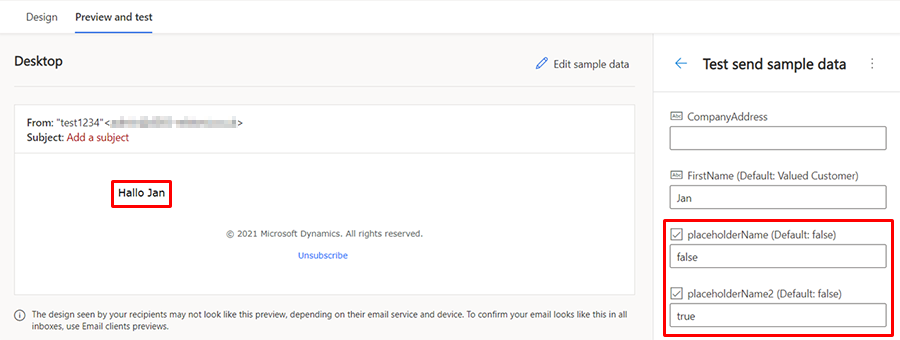
預留位置 2 true:

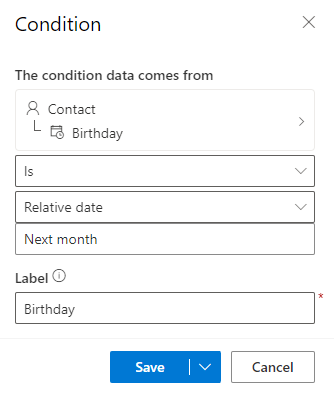
條件內容中的部分和相對日期
在定義使用日期的條件時,您可以使用相對日期和部分日期,從而建立更靈活的個人化內容。
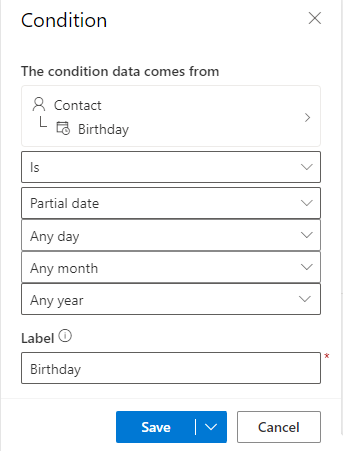
部分日期
部分日期讓您能夠定義例如「生日是今天」或「生日是這個月」等條件。部分日期可用的選項如下:
- 日可以是任何一天、今天、特定日(如 15 號)或一周內某一天(或多天)(如星期一和星期三)。
- 月可以是任何月份、本月或特定月份(如 2 月)。
- 年可以是任何年份,今年或特定年份 (1922-2027)。

相對日期
相對日期可讓您定義例如「生日是下個月」或「生日是兩天前」等條件。此處的選項包括指定「從今天算起」或「今天以前」的日數、月數或年數的功能。