部署包含 Customer Insights - Journeys 表單的頁面
在 Customer Insights - Journeys 中建立表單之後,就必須將其發佈在使用者可以存取的位置。 本文討論 Customer Insights - Journeys 表單的各種託管選項。
託管選項
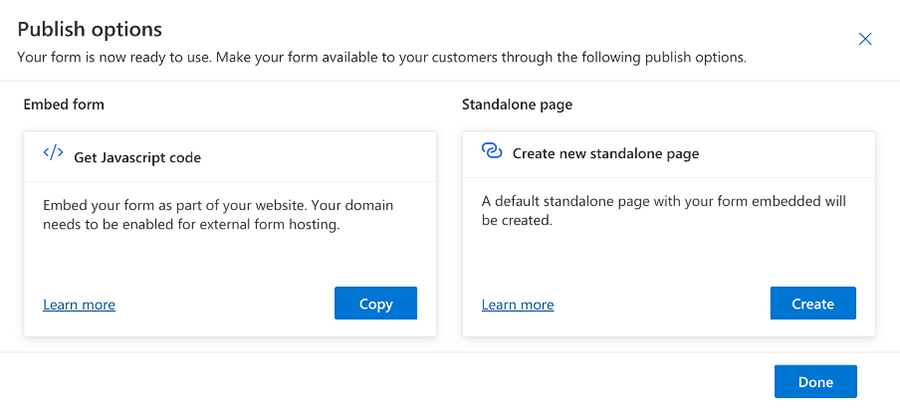
表單通常託管於內容管理系統 (CMS),表單透過此系統,允許客戶在產品或服務的內容中要求更多資訊或定期獲得通知。 Customer Insights - Journeys 表單目前有兩個發佈選項。 第一個選項會產生 JavaScript 程式碼片段,讓您可以在網站中內嵌表單。 第二個選項建立包含您的表單的獨立頁面。

雖然看起來像是只有兩個選項,但是可以透過不同的方式使用 JavaScript 程式碼選項來發佈表單。 但是要在自己的 CMS 中發佈表單,就必須使用 Dynamics 365 Customer Insights - Journeys 來驗證網域。 深入了解:在 Customer Insights - Journeys 中驗證您的網域。
值得一提的是,發佈選項並不局限於特定位置,這意味著您可以在多個位置發佈相同的表單。
下列各節將詳細介紹非 JavaScript 程式碼發佈選項。
重要
目前沒有用於擷取不是使用 Customer Insights - Journeys 所建立之表單內容的功能。
使用獨立頁面
在沒有其他發佈選項可用或不需要這些選項的情況下,獨立頁面非常有用。 例如,預期存取量很大時,您可能需要使用獨立頁面。 在這些情況下,您可以在託管於 Microsoft 內容傳遞網路 (CDN) 的獨立頁面中發佈表單 這保證表單的載入時間短且可用性高。
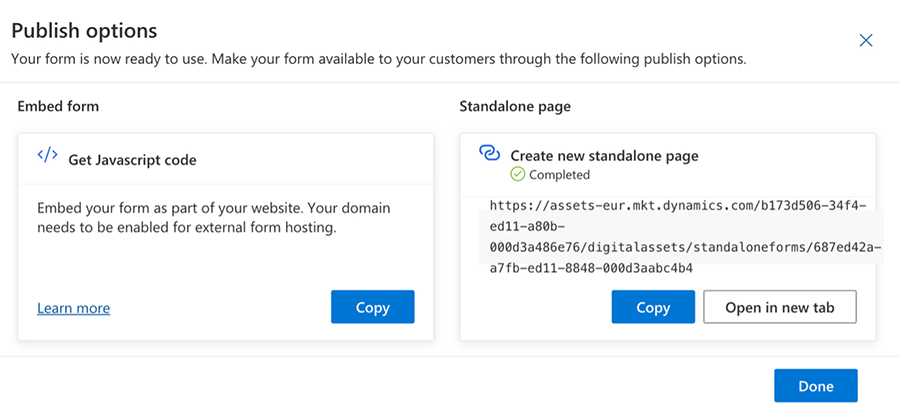
如下所示,在 [建立新的獨立頁面] 對話方塊右側選取建立按鈕,會建立獨立頁面,並讓表單立即可用。

目前為獨立頁面提供的網域是由 Customer Insights - Journeys 提供。 不過,您很快就可以新增自己的網域,來與這些獨立頁面搭配使用。
使用獨立頁面後,背景中就會有快取機制可以盡快傳遞頁面。 因為有快取系統,如果表單有所變更,這些變更並不會立即反映在頁面上。 更新快取最多可能需要 10 分鐘。
注意
若要強制基礎結構載入已更新 (非快取) 版本的表單,請將 “#d365mkt-nocache” 附加至 URL 結尾。 新增 "nocache" 參數時,頁面會忽略快取,並直接從 Customer Insights - Journeys 載入表單。
使用單一頁面應用程式 (SPA) 的主機
Customer Insights - Journeys 表單體驗使用利用各種事件的 JavaScript API 來變更表單的行為。 這種設計可讓表單透過 API 來加入和呈現,並在單一頁面應用程式中與 React (SPA) 搭配使用。 此程序已在開發人員文件中做說明:使用程式碼來擴充 Customer Insights - Journeys 表單。
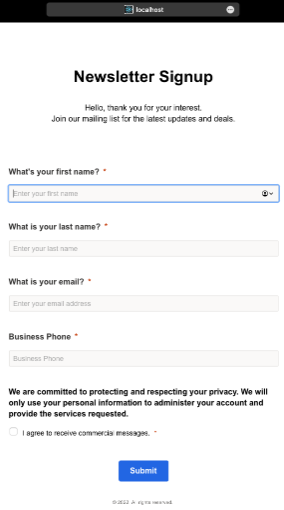
下列螢幕擷取畫面顯示 React 頁面中的內嵌 Customer Insights - Journeys 表單:

如果您的表單使用 SPA 來託管,則必須取代表單 (msdynmkt_marketingformid)、組織 (organizationid) 和該組織端點的識別碼。 此資訊是在發佈表單後所產生之程式碼片段中提供。
託管於 Power Pages
Customer Insights - Journeys 表單也可以託管於 Power Pages (先前稱為 Power Apps 入口網站)。 使用此託管方法時,不需要將對應的網站連接至 Customer Insights - Journeys 應用程式。 在 Power Pages 上進行託管的程序如下:
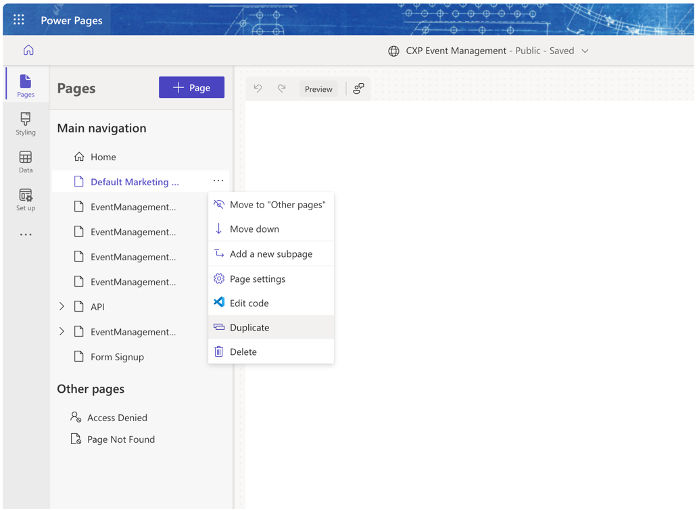
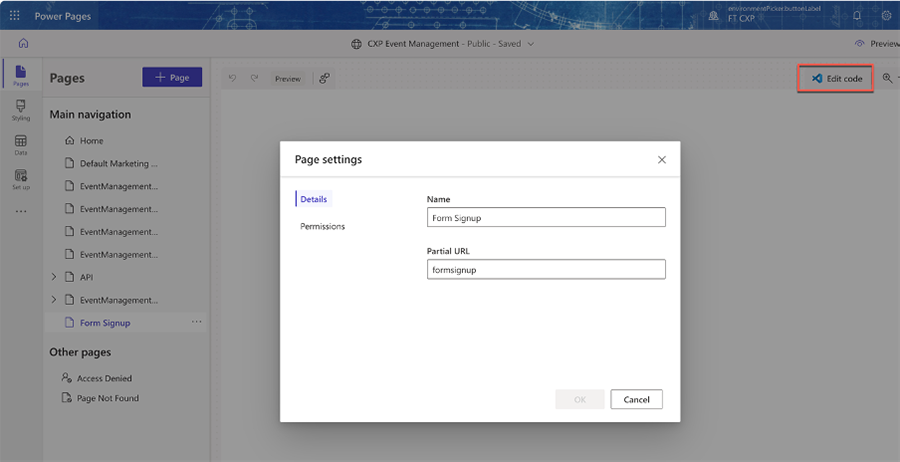
建立新頁面,或複製並編輯 Power Pages 工作室中現有的頁面。

選取選項以在 Visual Studio Code 中編輯頁面。

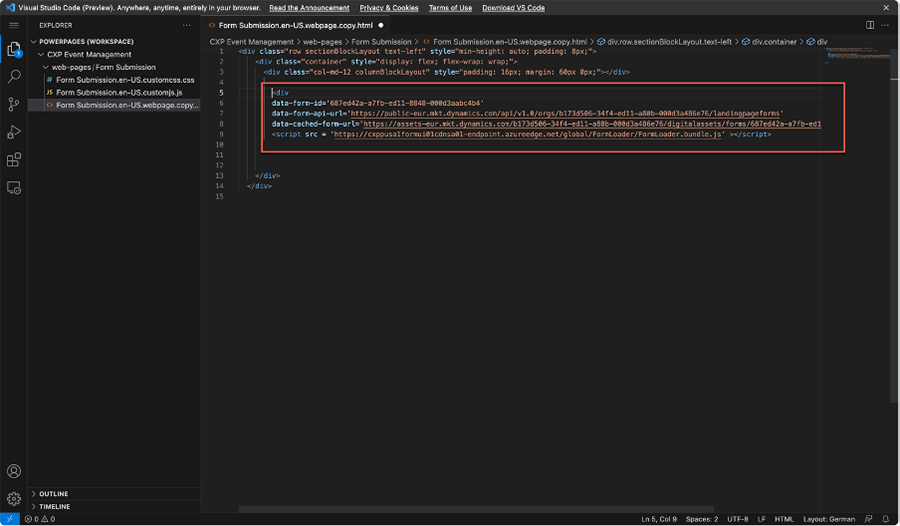
將表單產生的程式碼插入至您希望表單出現的位置。 關閉編輯器,並將變更同步回入口網站。

選取同步按鈕,將變更同步回入口網站。
![螢幕擷取畫面顯示 Power Pages 中的 [同步] 按鈕 螢幕擷取畫面顯示 Power Pages 中的 [同步] 按鈕。](media/real-time-marketing-forms-pages4.png)
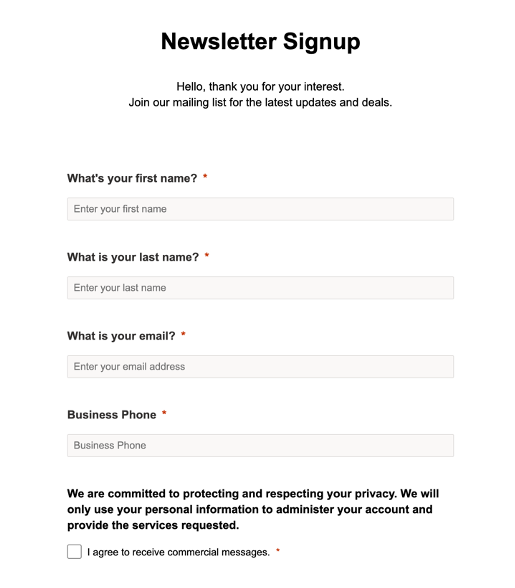
選取 Power Pages 中的預覽按鈕,查看頁面的外觀。

您無法在 Power Pages 工作室的設計模式下預覽表單。 不過,如果您選取預覽 按鈕以在瀏覽器中預覽頁面,則表單會出現,並且可供使用。
總結
Customer Insights - Journeys 銷表單設計師提供靈活的選項,可建立和發佈用於 Customer Insights - Journeys 的表單。 以下是一些要在 Customer Insights - Journeys 中建立和發佈表單時注意的一般指導方針:
- 在 Customer Insights - Journeys 中,不需要將應用程式與 Power Portals/Power Pages 連接。
- 建立單一登陸頁面的簡單有效方式是將表單發佈為獨立頁面。
- 如果您需要建立包含多個頁面的複雜行銷網站,請使用 Power Pages 工作室。