範本和配置概觀
本文概述了中的模板和佈局 Microsoft Dynamics 365 Commerce。
模板是 Microsoft Dynamics 365 Commerce 頁面模型的基本元素。 如果您的目標是最大限度地提高網站創作工作流程的效率和一致性,那麼了解如何利用網站範本就非常重要。 關於模板結構的早期決策非常重要,並且可以顯著影響每日、季節性和全站點品牌更新的成本和敏捷性。 結構良好的模板還有其他好處。 例如,它們有助於提高網站範圍內的搜尋引擎優化 (SEO) 分數並最大限度地減少錯誤數量。
開始使用模板的一個好方法是了解模板和佈局的功能優勢、它們之間的差異以及層次結構。
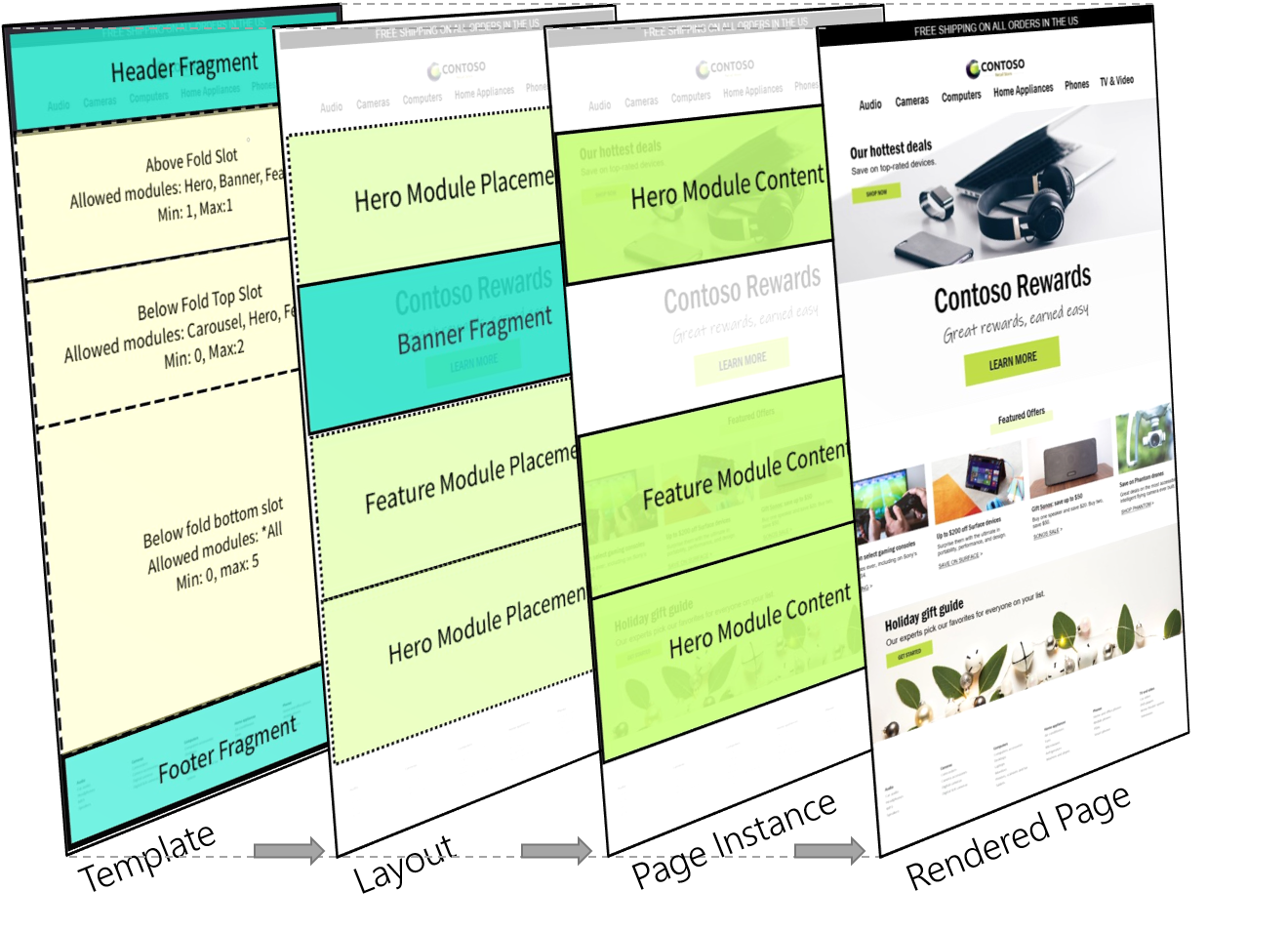
下圖顯示了呈現的網頁背後的頁面模型層次結構。

| 實體 | 基本功能 |
|---|---|
| 範本 | 範本定義了一組佈局和頁面實例的模組選項和基本支架。 |
| 配置 | 佈局定義一個頁面或一組頁面的模組的最終選擇和排列。 |
| 頁面實例 | 頁面實例定義特定頁面的資料和內容。 |
範本
範本位於 Dynamics 365 Commerce 頁面模型層次結構的頂部,代表網站配置的重要早期步驟。 從概念上講,範本透過定義下游配置建立和頁面建立工作流程的基本結構和創作選項,幫助控制一系列子系佈局和頁面的一致性。 範本可透過預先定義的集中管理元素(例如頁首和頁尾)和引導式創作流程來幫助簡化內容創作流程,從而幫助確保模組配置選擇符合品牌要求。
控制一致性
設計範本時,您必須做出的最大業務決策是範本應對頁面建立過程擁有多少控制權。 為下游作者保留所有內容的範本是最容易建立的範本類型,但它可能會對從其建立的頁面的維護產生長期影響。 編寫良好的模板提供了指導和簡化的創作體驗,但它也為作者提供了足夠的靈活性,以便他們可以完成工作。 所有這些方面都取決於模板強制執行的控制等級。
模板可以透過以下方式幫助內容作者提高效率並維持品牌形象:
- 限制頁面上可以使用的模組。
- 建議預設模組和配置選擇。
- 明確做出一些在模板層級控制的模組和配置選擇。 此過程也稱為 鎖定 設定。
以下範例顯示如何設定基本範本(範本 X):
- 模板 X 的所有子系版面配置都必須具有頁首容器、正文容器和頁腳容器。
- 在模板 X 中,標頭容器的配置被鎖定,只能在模板 X 本身中變更。 所有子系佈局和頁面始終具有此標題。
- 主體容器至少需要 1 個模組,最多 10 個模組。 這些模組由下游佈局和頁面定義。
- 對於正文容器,可以使用英雄、功能、輪播和橫幅模組。
- 頁腳容器在範本 X 中配置,但它可以被下游佈局和頁面覆蓋。
此範例中的範本為下游內容作者定義了一個簡單的結構和一組選項。 請注意,頁面的某些部分(在本例中為標題)已完全定義並鎖定在範本中,下游作者無法變更它們。 其他部分(在本例中為主體)可以由下游作者在特定指南(在本例中為特定類型模組的最小數量和最大數量)內定義。 其他部分(在本例中為頁腳)在範本中定義,但可以被下游作者覆蓋。
對於網站和品牌管理員來說,重要的第一步是確定子系配置和頁面作者的約束和靈活性之間的正確平衡。 當使用模板時,這種平衡是完全可配置的。 它會影響頁面元素是集中更新(鎖定在範本中)還是保留到頁面層次結構中較低的各個子系層級。
範本預設值和頁面內容之間的關係
模板的主要功能是在創建頁面時簡化模組創作體驗。 即使在模板中設定甚至鎖定了模組預設值,頁面的模組配置與模板預設值之間也沒有進一步的資料連接,除非編輯頁面。 模板控制頁面結構的創作體驗,創建頁面後,模板預設值不再連結到該頁面上的可本地化內容。 換句話說,模板中設定的模組預設值控制子系頁面的創作體驗。 創建和編輯頁面後,他們無法控制這些頁面上的內容。
當 片段 加入範本時,會發生上述行為的唯一例外。 片段可用於隨時在模板或配置的所有子系頁面中動態添加或編輯可本地化內容,即使在從給定模板創建了許多頁面之後也是如此。 每當應在所有子系頁面上動態新增、刪除或編輯可本地化內容時,最佳實踐是在範本和佈局中使用片段。 例如,片段會套用於頁首、頁尾、通用元資料/腳本或任何其他必須可集中編輯且在所有子系頁面中相同的內容。 片段提供了一種使用模板和佈局來控制所有子系頁面內容的方法。
若要開始使用模板,請參閱 使用模板。
配置
佈局是頁面模型層次結構中的下一個級別,位於模板之下。 範本定義了頁面允許的所有模組,而配置是模組的明確選擇和排列。 頁面是頁面模型層次結構中的下一個級別,位於佈局之下。 它們定義配置中選擇的模組的本地化內容。
以下範例基於上一節中的範本範例構建,並顯示如何配置基本的配置:
配置的父系範本要求主體容器具有 1 到 10 個模組。 這些模組只能是英雄、特色、輪播和橫幅模組。 因此,配置可以定義以下模組的選擇和排列:
- 主體容器中的第一個模組是橫幅模組,後面是英雄模組和兩個功能模組。
- 第一個功能模組左對齊,第二個功能模組右對齊。
儘管預設頁腳是從父系範本繼承的,但範本作者未鎖定頁腳。 因此,配置可以透過定義不同的頁尾片段來覆寫它。
本範例中的配置定義了子系頁面的模組的最終排列。 與範本一樣,配置可以定義預設或鎖定的模組屬性,這些屬性將始終由子系頁面繼承(例如,功能模組的對齊)。 然後,在每個子系頁面實例中,在層次結構的更下方定義配置中每個模組的實際內容或資料。 這裡的一個重要區別是佈局不直接包含可本地化的內容,而它們的子系頁面則包含。 配置的主要功能是為其子系頁面定義模組的最終排列和預設配置。
這種層次結構之所以強大有兩個原因。 首先,分享相同的父系模板的佈局被視為與配置切換場景相容。 因此,任何頁面的配置都可以變更為同一範本層次結構中的另一個配置,而無需重新創作頁面層級內容。 您可以利用此功能進行季節性設計更新、實驗或進行永久性站點重新設計。 其次,佈局提供了另一種方式來集中修改一組頁面的共享元素,而無需更新各個頁面。 例如,如果產品類別有 1,000 個頁面分享與配置相同,則可以在配置中重新排序模組,並且此更改將立即反映在所有 1,000 個子系頁面中。
透過了解這種層次結構,您可以提供靈活且高效的網站結構,有助於節省成本、可擴展,並隨著網站的不斷發展而產生更好的結果。
預設和自訂佈局
您網站上的版面可以是 預設 或 自訂:
- 預設佈局 允許頁面建立工作流程,其中所有模組均已選擇和排列,僅需要輸入資料。 當必須建立具有相同配置要求的許多頁面時,此方法可以幫助節省時間。 預設佈局與其子系頁面具有一對多關係。 因此,單一預設配置可用於集中控制數百或數千個子系頁面的模組排列。
- 自訂佈局 本質上是嵌入在一個頁面中的一次性佈局。 當建立其他新頁面或在配置切換場景中時,它們不會作為選項公開。 此方法的好處是作者可以透過建立使用自訂配置的頁面進行實驗。 然後,如果作者想要將配置重用於其他頁面,可以輕鬆地將其轉換為預設的配置。 然後,新預設配置將作為頁面建立工作流程中的選項以及來自相同範本層次結構的頁面的配置切換場景中的選項公開。 相反,預設佈局可以分為自訂佈局。 透過這種方式,作者可以將頁面從預設的配置中分離出來,並建立一個新的一次性自訂配置。 (這個新的自訂配置仍然受到父系範本中的任何約束的約束。)
預設配置和自訂版面配置在創作工具集的不同部分中進行編輯。 由於自訂佈局不依賴其他頁面,因此可以直接在頁面編輯器中進行編輯。 在這種情況下,配置的存在對使用者來說基本上是透明的,並且僅在頁面層級屬性中以及透過配置選項的操作公開。 但是,由於預設佈局的變更可能會影響許多子系頁面,因此必須在配置編輯器中編輯,其中發布操作會考慮對子系頁面的完整下游影響。
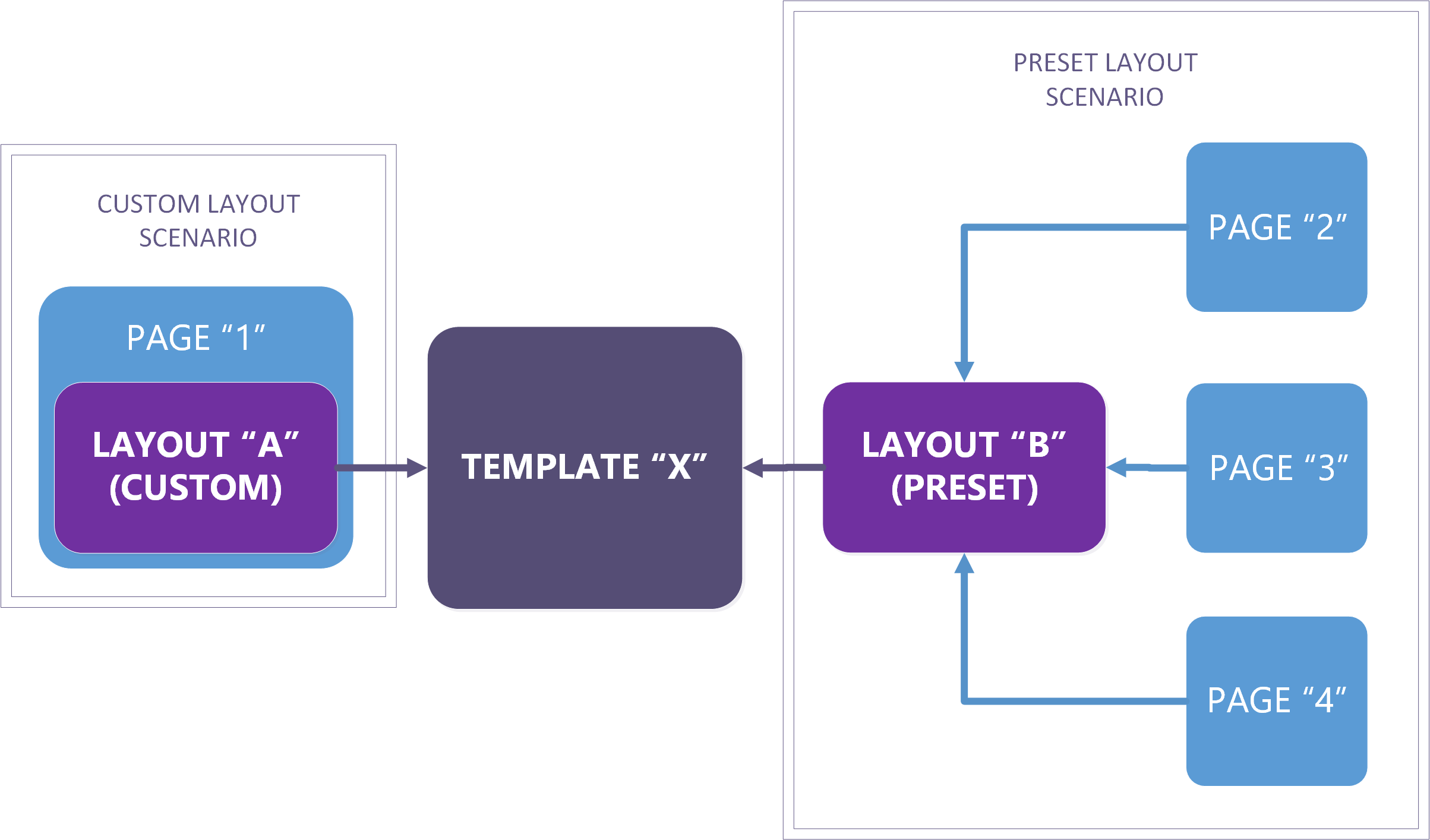
下圖顯示了預設佈局和自訂佈局的場景。

若要開始使用預設佈局,請參閱 使用預設佈局。