套用產品尺寸的顯示設定
本文介紹產品尺寸的顯示設置,並介紹如何應用這些設置 Microsoft Dynamics 365 Commerce。
Dynamics 365 Commerce 支援尺寸、樣式和顏色維度以區分產品變體。 尺寸通常顯示為文本值,例如尺寸為“小”、“中”和“大”,顏色顯示為“黑色”和“棕色”。 但是,如果產品支援多種變體,則可能很難瀏覽產品多屬性,因為需要多個選擇才能查看每個變體的圖像。 為了便於瀏覽產品變型,Commerce 版本 10.0.20 可以使用圖像和十六進位 (十六進位) 代碼將尺寸顯示為樣本。
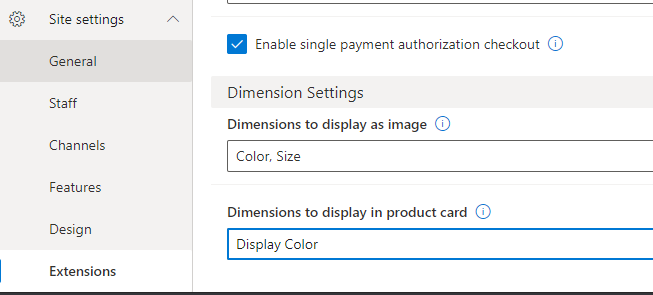
在 Commerce 網站建立器中,維度設置在「網站設置 」擴展 > 「維度設置」中 > 定義。 下圖顯示了網站建立器中的維度設置範例。

提供兩種尺寸設定:
要顯示為影像 的維度–指定哪些維度應在電子商務網站頁面 (如產品詳細資訊頁面(PDP) 和搜尋結果清單頁面)上顯示為樣本。 顏色、大小和樣式尺寸的任意組合都可以顯示為樣本。 如果選擇某個維度顯示為色板,Commerce 模組呈現將查找十六進位代碼色板的可用配置。 如果未配置十六進位代碼,系統邏輯將查找圖像 URL 樣本的配置。 如果未配置十六進位代碼和圖像 URL,則會顯示文字。
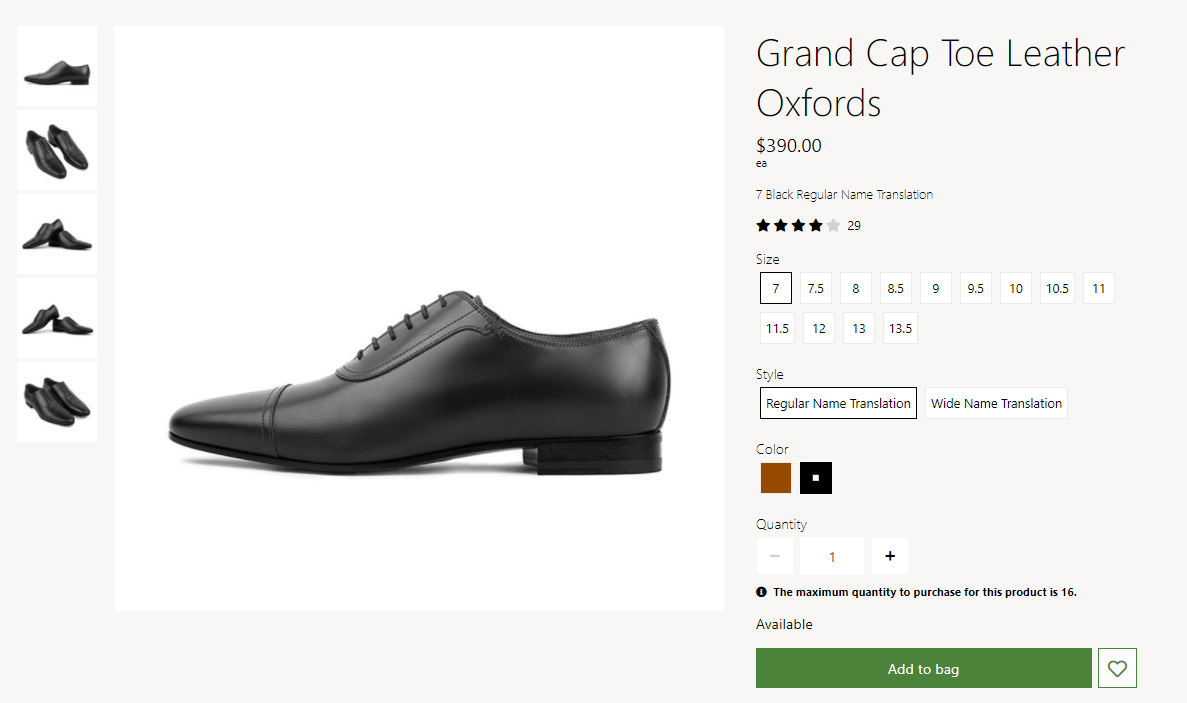
下圖顯示了一個示例,其中電子商務網站上的 PDP 包含顏色和大小樣本。 在此範例中,為顏色維度配置了十六進位代碼。 因此,色板顯示為顏色。 但是,既沒有為尺寸維度配置十六進位代碼,也沒有為圖像 URL 配置。 因此,將顯示文字。

要在產品卡片 中顯示的維度–指定哪些維度應顯示在清單和清單頁面上的產品卡片上。 在產品卡片上顯示維度之前,必須為該維度啟用此設置。 還應啟用「顯示為圖像 的尺寸」設定。 產品卡片上的色板選擇行為針對顏色尺寸進行了優化。 對於其他尺寸,可能需要視圖擴展來自定義色板選擇行為。
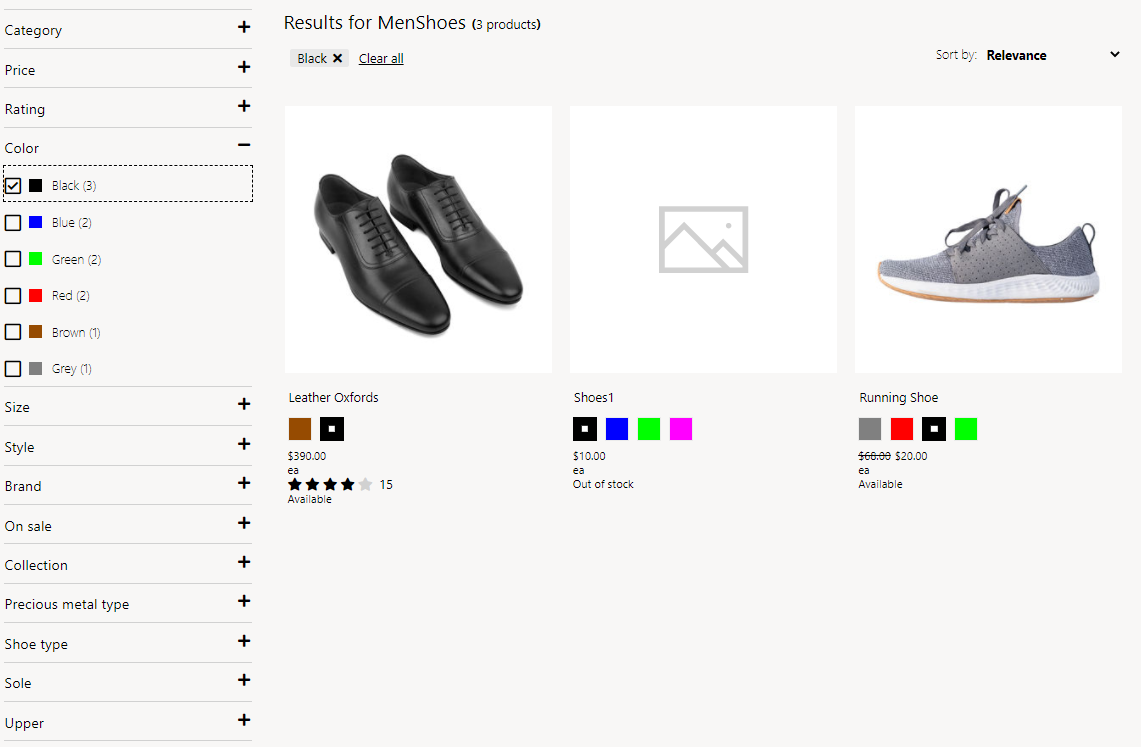
下圖顯示了一個範例,其中電子商務網站上的清單頁包含包含色板的產品卡片。

有關如何配置產品尺寸以使其在網站頁面上顯示為樣本的資訊,請參閱 配置產品尺寸值以顯示為樣本。