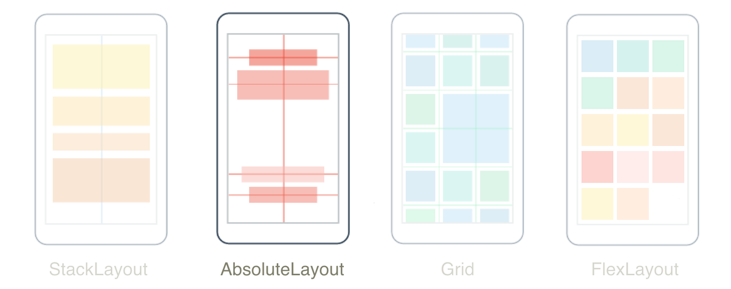
AbsoluteLayout

.NET 多平臺應用程式 UI (.NET MAUI) AbsoluteLayout 是用來使用明確值來定位和調整子系的大小。 相對於 裝置獨立單位的左上角 AbsoluteLayout,子系的左上角會指定位置。 AbsoluteLayout 也會實作比例定位和重設大小功能。 此外,與其他版面配置類別不同的是, AbsoluteLayout 能夠放置子系,使其重疊。
AbsoluteLayout應該將 視為特殊用途的版面配置,只有在您可以對子系施加大小時,或當元素的大小不會影響其他子系的位置時使用。
類別 AbsoluteLayout 會定義下列屬性:
LayoutBounds型Rect別為 的 ,這是表示子系位置與大小的附加屬性。 此屬性的預設值為 (0,0,AutoSize,AutoSize)。LayoutFlags型AbsoluteLayoutFlags別為 的 ,這是附加屬性,指出用來定位和調整子系大小之版面配置界限的屬性是否按比例解譯。 此屬性的預設值為AbsoluteLayoutFlags.None。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結和樣式的目標。 如需附加屬性的詳細資訊,請參閱 .NET MAUI 附加屬性。
位置和大小子系
中 AbsoluteLayout 子系的位置和大小是藉由使用絕對值或比例值來設定 AbsoluteLayout.LayoutBounds 每個子系的附加屬性來定義。 當位置應該調整時,子系的絕對值和比例值可能會混合,但大小應維持固定,反之亦然。 如需絕對值的相關信息,請參閱 絕對定位和重設大小。 如需比例值的相關信息,請參閱 比例定位和重設大小。
AbsoluteLayout.LayoutBounds不論是否使用絕對值或比例值,都可以使用兩種格式來設定附加屬性:
x, y. 使用這個格式時x,和y值會指出子系與其父系相對的左上角位置。 子系不受限制且本身會調整大小。x, y, width, height. 使用這個格式時,x和y值會指出子系相對於其父系的左上角位置,而width和height值則表示子系的大小。
若要指定子系以水準或垂直方式調整其大小,或同時將 和/或 height 值設定width為 AbsoluteLayout.AutoSize 屬性。 不過,過度使用這個屬性可能會損害應用程式效能,因為它會導致配置引擎執行額外的版面配置計算。
重要
HorizontalOptions和 VerticalOptions 屬性對的AbsoluteLayout子系沒有任何影響。
絕對定位和重設大小
根據預設, AbsoluteLayout 使用裝置獨立單位所指定的位置和大小子系,明確定義子系應該放在版面配置中的位置。 這可藉由將子系新增至 , AbsoluteLayout 並將每個子系上的附加屬性設定 AbsoluteLayout.LayoutBounds 為絕對位置和/或大小值來達成。
警告
使用絕對值來定位和重設大小子系可能會有問題,因為不同的裝置有不同的螢幕大小和解析度。 因此,某個裝置上螢幕中心座標可能會在其他裝置上位移。
下列 XAML 顯示 AbsoluteLayout 其子系使用絕對值定位的 :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
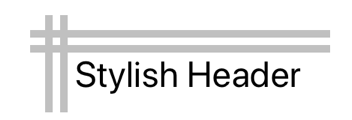
在此範例中,會使用附加屬性中指定的AbsoluteLayout.LayoutBounds前兩個絕對值來定義每個BoxView物件的位置。 每個 BoxView 的大小是使用第三個和四個值來定義。 物件的位置 Label 是使用附加屬性中指定的 AbsoluteLayout.LayoutBounds 兩個絕對值來定義。 不會為 Label指定大小值,因此它不受限制,而且會自行調整大小。 在所有情況下,絕對值都代表裝置無關的單位。
下列螢幕擷取畫面顯示產生的版面配置:

對等的 C# 程式代碼如下所示:
public class StylishHeaderDemoPage : ContentPage
{
public StylishHeaderDemoPage()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 10, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 20, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(10, 0, 5, 65));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(20, 0, 5, 65));
absoluteLayout.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
在此範例中,會使用 Rect 物件定義每個BoxView的位置和大小。 的位置 Label 是使用 Point 對象來定義。 C# 範例會使用下列 Add 擴充方法將子系新增至 AbsoluteLayout:
using Microsoft.Maui.Layouts;
namespace Microsoft.Maui.Controls
{
public static class AbsoluteLayoutExtensions
{
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Rect bounds, AbsoluteLayoutFlags flags = AbsoluteLayoutFlags.None)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (bounds.IsEmpty)
throw new ArgumentNullException(nameof(bounds));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, bounds);
absoluteLayout.SetLayoutFlags(view, flags);
}
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Point position)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (position.IsEmpty)
throw new ArgumentNullException(nameof(position));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, new Rect(position.X, position.Y, AbsoluteLayout.AutoSize, AbsoluteLayout.AutoSize));
}
}
}
在 C# 中,您也可以使用 AbsoluteLayout.SetLayoutBounds 方法,將 子AbsoluteLayout系的位置和大小新增至版面配置之後設定。 這個方法的第一個自變數是子系,第二個 Rect 自變數是物件。
注意
AbsoluteLayout使用絕對值的 可以放置和調整子系的大小,使其不符合版面配置界限。
比例定位和重設大小
AbsoluteLayout可以使用比例值來定位和調整子系的大小。 這可藉由將子系新增至 , AbsoluteLayout 並將每個子系上的附加屬性設定 AbsoluteLayout.LayoutBounds 為0-1範圍中的比例位置和/或大小值來達成。 位置和大小值是按 AbsoluteLayout.LayoutFlags 比例設定每個子系的附加屬性。
AbsoluteLayout.LayoutFlags類型的AbsoluteLayoutFlags附加屬性可讓您設定旗標,指出子系的配置界限位置和大小值與 的大小AbsoluteLayout成正比。 配置子系時, AbsoluteLayout 適當地將位置和大小值調整為任何裝置大小。
AbsoluteLayoutFlags 列舉會定義下列成員:
None,表示值會解譯為絕對值。 這是AbsoluteLayout.LayoutFlags附加屬性的預設值。XProportional,表示x值會解譯為成正比,同時將所有其他值視為絕對值。YProportional,表示y值會解譯為成正比,同時將所有其他值視為絕對值。WidthProportional,表示width值會解譯為成正比,同時將所有其他值視為絕對值。HeightProportional,表示height值會解譯為成正比,同時將所有其他值視為絕對值。PositionProportional表示x和y值會解譯成正比,而大小值則會解譯為絕對值。SizeProportional,表示width和height值會解譯成正比,而位置值則會解譯為絕對值。All,表示所有值都會解譯為成正比。
提示
AbsoluteLayoutFlags列舉是Flags列舉,這表示可以合並列舉成員。 這會在 XAML 中使用逗號分隔清單,並在 C# 中使用位 OR 運算符來完成。
例如,如果您使用 SizeProportional 旗標並將子系的寬度設定為0.25,並將高度設定為0.1,則子系的寬度 AbsoluteLayout 會是的四分之一,而高度為十分之一。 旗 PositionProportional 標很類似。 (0,0) 的位置會將子系置於左上角,而 (1,1) 的位置會將子系放在右下角,而位置為 (0.5,0.5) 會將子系置中。AbsoluteLayout
下列 XAML 顯示 AbsoluteLayout 其子系使用比例值定位的 :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
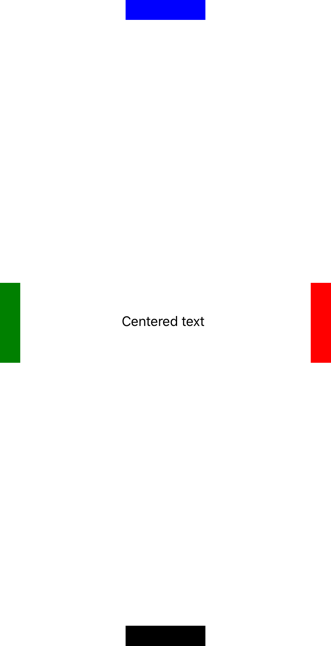
在此範例中,每個子系會使用比例值來定位,但使用絕對值來調整大小。 這可藉由將每個子系的附加屬性設定 AbsoluteLayout.LayoutFlags 為 PositionProportional來完成。 每個子系的附加屬性中指定的 AbsoluteLayout.LayoutBounds 前兩個值會使用比例值來定義位置。 每個子系的大小會使用裝置獨立單位,使用第三個和四個絕對值來定義。
下列螢幕擷取畫面顯示產生的版面配置:

對等的 C# 程式代碼如下所示:
public class ProportionalDemoPage : ContentPage
{
public ProportionalDemoPage()
{
BoxView blue = new BoxView { Color = Colors.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rect(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Colors.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rect(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Colors.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rect(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Colors.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rect(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rect(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
在此範例中,會使用 AbsoluteLayout.SetLayoutBounds 方法設定每個子系的位置和大小。 方法的第一個自變數是子系,第二個 Rect 自變數是物件。 每個子系的位置會設定成正比值,而每個子系的大小會使用與裝置無關的單位,以絕對值來設定。
注意
AbsoluteLayout,使用比例值可以定位和調整子系的大小,讓它們無法符合版面配置的範圍,方法是使用0-1範圍以外的值。
 流覽範例
流覽範例