.NET MAUI TwoPaneView 版面配置
TwoPaneView 類別表示包含兩個檢視的容器,其會根據可用空間來調整內容大小,並將內容並排或由上至下擺放。 TwoPaneView 繼承自 Grid,因此最簡單的做法是將這些屬性看待成套用到格線的屬性。

版面配置控件是由 Microsoft.Maui.Controls.Foldable NuGet 套件提供。
可折疊裝置支援概觀
可折疊裝置包括來自其他製造商的 Microsoft Surface Duo 和 Android 裝置。 它們橋接手機與平板電腦和桌面等大型螢幕之間的差距,因為應用程式可能需要調整為相同裝置上的各種螢幕大小和方向,包括適應螢幕的轉軸或折疊。
如需建置以可折疊裝置為目標的應用程式的詳細資訊,請參閱雙螢幕開發人員檔,包括設計模式和用戶體驗。 您也可以 下載適用於 Windows、Mac 和 Linux 的 Surface Duo 模擬器 。
重要
控件 TwoPaneView 只適應支援Google提供的 Jetpack Window Manager API 的 Android 可折疊裝置(例如 Microsoft Surface Duo)。
在其他所有平臺和裝置上(例如其他 Android 裝置、iOS、macOS、Windows)上,它的作用就像可設定且回應式的分割檢視,可以動態顯示一或兩個窗格,按比例在畫面上調整大小。
新增和設定可折疊支援 NuGet
開啟解決方案的 [NuGet 封裝管理員] 對話框。
在 [瀏覽] 索引標籤底下搜尋
Microsoft.Maui.Controls.Foldable。將
Microsoft.Maui.Controls.Foldable套件安裝到您的解決方案。在
UseFoldable()方法中,CreateMauiApp將初始化方法 (和 namespace) 呼叫新增至項目的MauiApp類別:using Microsoft.Maui.Foldable; // ADD THIS NAMESPACE ... public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); ... builder.UseFoldable(); // ADD THIS LINE TO THE TEMPLATE return builder.Build(); }UseFoldable()應用程式必須進行初始化,才能偵測應用程式狀態的變更,例如跨越折疊。[Activity(...)]更新平臺/Android 中 類別上的MainActivity屬性,使其包含下列ConfigurationChanges所有選項:ConfigurationChanges = ConfigChanges.Orientation | ConfigChanges.ScreenSize | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.UiMode這些值是必要的,因此可以更可靠地報告組態變更和範圍狀態,以取得可靠的雙屏幕支援。
設定 TwoPaneView
若要將版 TwoPaneView 面配置新增至您的頁面:
foldable新增可折疊 NuGet 的命名空間別名:xmlns:foldable="clr-namespace:Microsoft.Maui.Controls.Foldable;assembly=Microsoft.Maui.Controls.Foldable"TwoPaneView新增為頁面上的根元素,並將控制項新增至
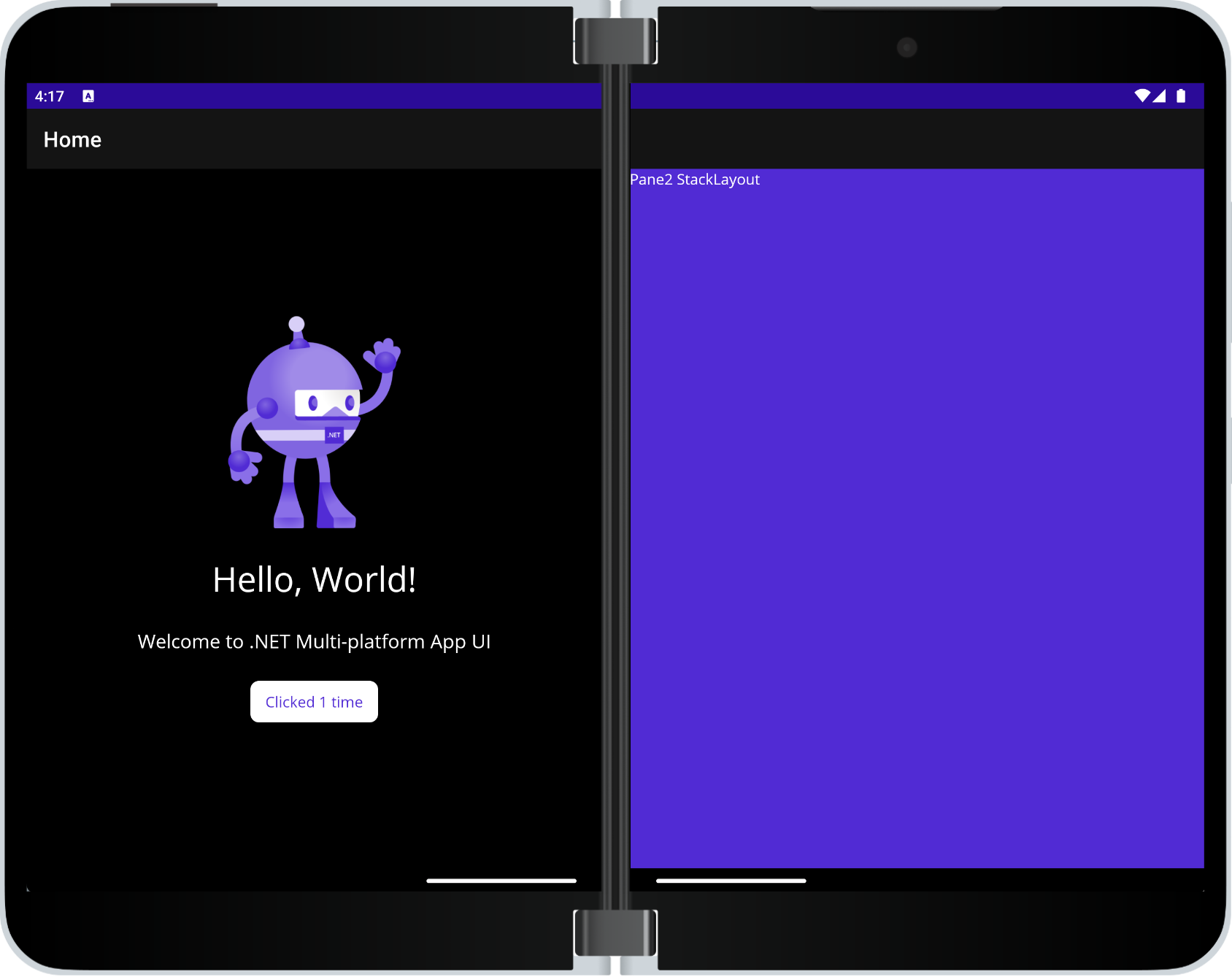
Pane1和Pane2:<foldable:TwoPaneView x:Name="twoPaneView"> <foldable:TwoPaneView.Pane1 BackgroundColor="#dddddd"> <Label Text="Hello, .NET MAUI!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> </foldable:TwoPaneView.Pane1> <foldable:TwoPaneView.Pane2> <StackLayout BackgroundColor="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}"> <Label Text="Pane2 StackLayout"/> </StackLayout> </foldable:TwoPaneView.Pane2> </foldable:TwoPaneView>
了解 TwoPaneView 模式
只能啟用下列其中一項模式:
SinglePane表示目前只會顯示一個窗格。Wide:兩個窗格會水平配置。 其中一個窗格置於左邊,另一個則置於右邊。 當使用雙螢幕而且裝置為直向時,會採用此模式。Tall:兩個窗格會垂直配置。 其中一個窗格置於上方,另一個則置於下方。 當使用雙螢幕而且裝置為橫向時,會採用此模式。
當 TwoPaneView 只在一個螢幕上時進行控制
下列屬性適用於 TwoPaneView 佔用單一螢幕時:
MinTallModeHeight表示控件必須進入Tall模式的最小高度。MinWideModeWidth表示控件必須進入Wide模式的最小寬度。Pane1Length會在模式中Wide設定 Pane1 的寬度、模式中的Tall高度Pane1,而且在模式中SinglePane沒有作用。Pane2Length會設定模式的Wide寬度Pane2、模式中的Tall高度Pane2,而且在模式中SinglePane沒有作用。
重要
如果 跨越轉軸或折疊, TwoPaneView 則這些屬性沒有任何作用。
在一個螢幕或兩個螢幕上所套用的屬性
下列屬性適用於 TwoPaneView 佔用單一螢幕或兩個螢幕時:
TallModeConfiguration表示當處於Tall模式時,是頂端/下方排列方式,或者如果您只想要以 所定義TwoPaneViewPriority的方式顯示單一窗格。WideModeConfiguration表示當處於Wide模式時,則為 Left/Right 排列方式,或如果您只想要以 所定義TwoPaneViewPriority的方式顯示單一窗格。PanePriority會決定是否要在模式中SinglePane顯示Pane1或Pane2。
疑難排解
如果版 TwoPaneView 面配置未如預期般運作,請仔細檢查此頁面上的設定指示。 省略或錯誤設定 UseFoldable() 方法或 ConfigurationChanges 屬性值是錯誤的常見原因。
 流覽範例
流覽範例