聚合線條
.NET 多平臺應用程式 UI (.NET MAUI) Polyline 類別衍生自 Shape 類別,而且可用來繪製一系列連接的直線。 多邊形類似於多邊形,但聚合線的最後一個點未連接到第一個點。 如需類別繼承自 Shape 類別之屬性Polyline的資訊,請參閱Shapes。
Polyline 會定義下列屬性:
- Points型 PointCollection別為 的 ,這是描述聚合線條頂點的結構集合
Point。 - FillRule型 FillRule別為 的 ,指定如何結合聚合線中的交集區域。 此屬性的預設值為
FillRule.EvenOdd。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
型 PointsCollection 別是 ObservableCollection 物件的 Point 。 結構 Point 會 X 定義 和 Y 屬性,其類型 double為 ,代表 2D 空間中的 x 和 Y 座標組。 因此, Points 屬性應該設定為描述多行頂點的 x 座標和 y 座標組清單,並以單一逗號和/或一或多個空格分隔。 例如,“40,10 70,80” 和 “40 10, 70 80” 都是有效的。
建立 Polyline
若要繪製聚合線條,請 Polyline 建立 物件,並將其屬性設定 Points 為圖形的頂點。 若要為聚合線條提供外框,請將其 Stroke 屬性設定為 Brush衍生物件。 屬性 StrokeThickness 會指定聚合線條外框的粗細。 如需對象的詳細資訊 Brush ,請參閱 筆刷。
下列 XAML 範例示範如何繪製聚合線條:
<Polyline Points="0,0 10,30 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
在此範例中,會繪製紅色聚合線:

下列 XAML 範例示範如何繪製虛線聚合線條:
<Polyline Points="0,0 10,30 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
在此範例中,聚合線條會虛線:

如需繪製虛線聚合線條的詳細資訊,請參閱 繪製虛線圖形。
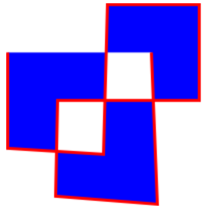
下列 XAML 範例顯示使用預設填滿規則的聚合線條:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
在此範例中,會使用填滿規則來決定聚合線條的 EvenOdd 填滿行為。

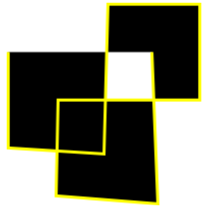
下列 XAML 範例顯示使用填滿規則的 Nonzero 聚合線條:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

在此範例中,會使用填滿規則來決定聚合線條的 Nonzero 填滿行為。
 流覽範例
流覽範例