Picker
.NET 多平臺應用程式 UI (.NET MAUI) Picker 會顯示一份簡短的專案清單,使用者可以從中選取專案。
Picker 會定義下列屬性:
CharacterSpacing型double別為 的 ,是 所 Picker顯示專案字元之間的間距。FontAttributes型FontAttributes別為 ,預設為FontAtributes.None。FontAutoScalingEnabled型bool別為 的 ,決定文字是否遵守操作系統中所設定的縮放喜好設定。 此屬性的預設值為true。FontFamily型string別為 ,預設為null。FontSize型double別 為 ,預設為 -1.0。HorizontalTextAlignment型 TextAlignment別為 的 ,是 所 Picker顯示之文字的水準對齊方式。ItemsSource型IList別 為 ,要顯示的專案來源清單,預設為null。SelectedIndex型int別 為 ,選取專案的索引,預設為 -1。SelectedItem型object別為 的選取項目,預設為null。ItemDisplayBinding類型為 BindingBase的 ,如果ItemSource是複雜物件,則會選取專案清單中每個物件所顯示的屬性。 如需詳細資訊,請參閱 使用數據系結將數據填入選擇器。TextColor型 Color別 為 ,用來顯示文字的色彩。TextTransform型TextTransform別為 的 ,定義是否要轉換文字的大小寫。Title型string別為 ,預設為null。TitleColor型 Color別 為 ,用來顯示文字的Title色彩。VerticalTextAlignment類型 TextAlignment為的 ,是所 Picker顯示之文字的垂直對齊方式。
除了 之外,所有屬性 ItemDisplayBinding都受到 BindableProperty 物件支援,這表示可以設定樣式,而且屬性可以是數據系結的目標。 SelectedIndex和 SelectedItem 屬性的默認系結模式BindingMode.TwoWay為 ,這表示它們可以是使用 Model-View-ViewModel (MVVM) 模式之應用程式中數據系結的目標。 如需設定字型屬性的詳細資訊,請參閱 字型。
第 Picker 一次顯示時,不會顯示任何數據。 相反地,其 Title 屬性的值會顯示為佔位元,如下列 iOS 螢幕快照所示:

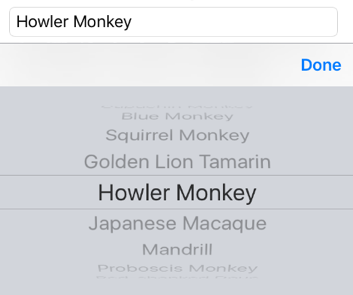
Picker取得焦點時,會顯示其數據,而且使用者可以選取專案:

當用戶選取專案時,會 Picker 引發 SelectedIndexChanged 事件。 選取項目之後,選取的專案會由 Picker顯示:

有兩種技術可用來填入 Picker 數據:
- 將
ItemsSource屬性設定為要顯示的數據。 這是將數據新增至 Picker的建議技術。 如需詳細資訊,請參閱 設定 ItemsSource 屬性。 - 加入要顯示至
Items集合的數據。 如需詳細資訊,請參閱 將數據新增至 Items 集合。
設定 ItemsSource 屬性
Picker可以藉由將其 ItemsSource 屬性設定為IList集合,以填入數據。 集合中的每個項目都必須是 或衍生自的類型 object。 從項目的陣列初始化 ItemsSource 屬性,即可在 XAML 中新增專案:
<Picker x:Name="picker"
Title="Select a monkey">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
注意
專案 x:Array 需要 Type 屬性,指出陣列中的項目類型。
對等的 C# 程式碼為:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
Picker picker = new Picker { Title = "Select a monkey" };
picker.ItemsSource = monkeyList;
回應項目選取
支援 Picker 一次選取一個專案。 當使用者選取專案時, SelectedIndexChanged 會引發 事件, SelectedIndex 屬性會更新為整數,代表清單中選取專案的索引,並將 SelectedItem 屬性更新為 object 代表選取專案的 。 屬性 SelectedIndex 是以零起始的數位,表示用戶選取的專案。 如果未選取任何專案,則第一次建立和初始化 SelectedIndex 時Picker的情況會是 -1。
下列 XAML 範例示範如何從 Picker擷取 SelectedItem 屬性值:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
對等的 C# 程式碼為:
Label monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
此外,當事件引發時 SelectedIndexChanged ,可以執行事件處理程式:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
在此範例中,事件處理程式會 SelectedIndex 取得 屬性值,並使用 值從集合擷 ItemsSource 取選取的專案。 這在功能上相當於從 SelectedItem 屬性擷取選取的專案。 集合中的每個 ItemsSource 專案都是 型 object別 ,因此必須轉換成 string ,才能顯示。
注意
Picker可以藉由設定 SelectedIndex 或 SelectedItem 屬性,初始化 以顯示特定專案。 不過,在初始化 ItemsSource 集合之後,必須設定這些屬性。
使用數據系結填入選擇器數據
Picker也可以使用數據系結將數據系ItemsSource結至IList集合,以填入數據。 在 XAML 中,這會使用 Binding 標記延伸來達成:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
對等的 C# 程式代碼如下所示:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
在此範例中 ItemsSource ,屬性數據會系結至 Monkeys 系結內容的 屬性,以傳回 IList<Monkey> 集合。 下列程式代碼範例顯示 類別 Monkey ,其中包含四個屬性:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
系結至物件清單時, Picker 必須告知要從每個對象顯示哪個屬性。 這可藉由將 屬性設定 ItemDisplayBinding 為每個物件的必要屬性來達成。 在上述程式代碼範例中,會 Picker 設定 為顯示每個 Monkey.Name 屬性值。
回應項目選取
資料系結可用來在物件變更時,將 物件設定為 SelectedItem 屬性值:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
對等的 C# 程式碼為:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
Label detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
屬性 SelectedItem 資料會繫結至 SelectedMonkey 系結內容的 屬性,其類型 Monkey為 。 因此,當使用者在 中 Picker選取專案時, SelectedMonkey 屬性會設定為選取 Monkey 的物件。 對象 SelectedMonkey 數據會依 Label 和 Image 檢視顯示在使用者介面中。
注意
SelectedItem和 SelectedIndex 屬性預設都支援雙向系結。
將數據新增至 Items 集合
填入 Picker 資料的替代程式是將資料新增至唯讀 Items 集合,其類型 IList<string>為 。 集合中的每個項目都必須是類型 string。 透過使用專案清單x:String初始化 Items 屬性,即可在 XAML 中新增專案:
<Picker Title="Select a monkey">
<Picker.Items>
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</Picker.Items>
</Picker>
對等的 C# 程式碼為:
Picker picker = new Picker { Title = "Select a monkey" };
picker.Items.Add("Baboon");
picker.Items.Add("Capuchin Monkey");
picker.Items.Add("Blue Monkey");
picker.Items.Add("Squirrel Monkey");
picker.Items.Add("Golden Lion Tamarin");
picker.Items.Add("Howler Monkey");
picker.Items.Add("Japanese Macaque");
除了使用 Items.Add 方法新增數據之外,也可以使用 方法將數據插入集合 Items.Insert 中。
回應項目選取
支援 Picker 一次選取一個專案。 當使用者選取專案時, SelectedIndexChanged 會引發 事件,並將 SelectedIndex 屬性更新為整數,代表清單中選取專案的索引。 屬性 SelectedIndex 是以零起始的數位,表示用戶選取的專案。 如果未選取任何專案,則第一次建立和初始化 SelectedIndex 時Picker的情況會是 -1。
下列程式代碼範例顯示 OnPickerSelectedIndexChanged 事件處理程式方法,這個方法會在引發事件時 SelectedIndexChanged 執行:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = picker.Items[selectedIndex];
}
}
這個方法會 SelectedIndex 取得 屬性值,並使用 值從集合擷 Items 取選取的專案。 因為集合中的每個 Items 專案都是 string,所以不需要轉換即可由 Label 顯示。
注意
Picker可以藉由設定 SelectedIndex 屬性,初始化 以顯示特定專案。 不過, SelectedIndex 在初始化 Items 集合之後,必須設定 屬性。
