Frame
.NET 多平臺應用程式 UI (.NET MAUI) Frame 可用來將檢視或版面配置包裝成可使用色彩、陰影和其他選項設定的框線。 框架可用來建立控件周圍的框線,但也可以用來建立更複雜的UI。
類別 Frame 會定義下列屬性:
BorderColor型 Color別為 的 ,會決定框線的 Frame 色彩。CornerRadius型float別為 的 ,會決定圓角的圓角半徑。HasShadow型bool別為的 ,會決定框架是否有陰影。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
類別 Frame 繼承自 ContentView,其提供 Content 可系結屬性。 屬性 Content 是 ContentProperty 類別的 Frame ,因此不需要從 XAML 明確設定。
注意
類別 Frame 存在於 Xamarin.Forms 中,且存在於 .NET MAUI 中,適用於將應用程式從 Xamarin.Forms 移轉至 .NET MAUI 的使用者。 如果您要建置新的 .NET MAUI 應用程式,建議您改用 Border ,並使用 上的VisualElement可繫結屬性來設定陰影Shadow。 如需詳細資訊,請參閱 框線 和 陰影。
建立框架
物件 Frame 通常會包裝另一個控制項,例如 Label:
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
您可以藉由設定屬性來自定義物件的外觀 Frame :
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
對等的 C# 程式碼為:
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
下列螢幕快照顯示範例 Frame:

使用 Frame 建立卡片
將 Frame 物件與配置結合,例如 StackLayout ,可建立更複雜的UI。
下列 XAML 示範如何使用 建立卡片 Frame:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
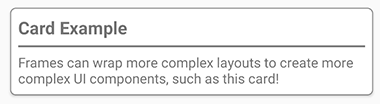
下列螢幕快照顯示範例卡片:

四捨五入元素
控件 CornerRadius 的 Frame 屬性是建立圓形影像的一種方法。 下列 XAML 示範如何使用 建立圓形影像 Frame:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
下列螢幕快照顯示範例圓形影像: