在 CollectionView 中顯示群組數據
在持續捲動清單中呈現時,大型數據集通常變得不笨手笨腳。 在此案例中,將數據組織成群組可藉由更輕鬆地瀏覽數據來改善用戶體驗。
.NET 多平臺應用程式 UI (.NET MAUI) CollectionView 支援顯示群組數據,並定義下列屬性來控制呈現方式:
IsGrouped型bool別為 的 ,表示基礎數據是否應該顯示在群組中。 此屬性的預設值為false。GroupHeaderTemplate類型 DataTemplate為的範本,用於每個群組的標頭。GroupFooterTemplate類型 DataTemplate為的範本,用於每個群組的頁尾。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。
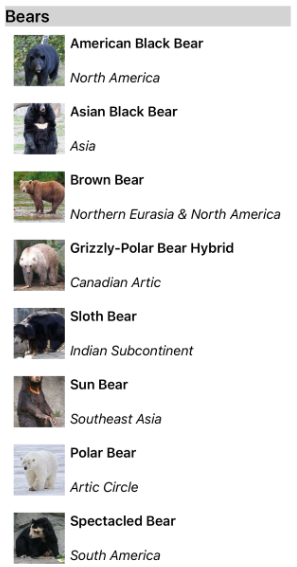
下列螢幕快照顯示 CollectionView 顯示群組資料:

如需數據範本的詳細資訊,請參閱 數據範本。
分組資料
數據必須先分組,才能顯示數據。 這可以藉由建立群組清單來完成,其中每個群組都是項目清單。 群組清單應該是集合 IEnumerable<T> ,其中 T 會定義兩個數據片段:
- 組名。
IEnumerable定義屬於群組之專案的集合。
因此,分組數據的流程是:
- 建立模型化單一專案的型別。
- 建立模型化單一專案群組的類型。
- 建立
IEnumerable<T>集合,其中T是建立單一專案群組模型的類型。 此集合是群組的集合,可儲存群組數據。 - 將數據新增至
IEnumerable<T>集合。
範例
將數據分組時,第一個步驟是建立模型單一項目的類型。 下列範例顯示 Animal 範例應用程式的 類別:
public class Animal
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
類別 Animal 會建立單一專案的模型。 然後可以建立建立一組專案模型的類型。 下列範例顯示 AnimalGroup 範例應用程式的 類別:
public class AnimalGroup : List<Animal>
{
public string Name { get; private set; }
public AnimalGroup(string name, List<Animal> animals) : base(animals)
{
Name = name;
}
}
類別 AnimalGroup 繼承自 類別, List<T> 並加入 Name 代表組名的屬性。
IEnumerable<T>然後可以建立群組的集合:
public List<AnimalGroup> Animals { get; private set; } = new List<AnimalGroup>();
此程式代碼會定義名為 Animals的集合,其中集合中的每個專案都是 AnimalGroup 物件。 每個 AnimalGroup 物件都包含名稱,以及 List<Animal> 定義 Animal 群組中物件的集合。
然後,可以將群組數據新增至 Animals 集合:
Animals.Add(new AnimalGroup("Bears", new List<Animal>
{
new Animal
{
Name = "American Black Bear",
Location = "North America",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/08/01_Schwarzbär.jpg"
},
new Animal
{
Name = "Asian Black Bear",
Location = "Asia",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG/180px-Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG"
},
// ...
}));
Animals.Add(new AnimalGroup("Monkeys", new List<Animal>
{
new Animal
{
Name = "Baboon",
Location = "Africa & Asia",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/Papio_anubis_%28Serengeti%2C_2009%29.jpg/200px-Papio_anubis_%28Serengeti%2C_2009%29.jpg"
},
new Animal
{
Name = "Capuchin Monkey",
Location = "Central & South America",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Capuchin_Costa_Rica.jpg/200px-Capuchin_Costa_Rica.jpg"
},
new Animal
{
Name = "Blue Monkey",
Location = "Central and East Africa",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/BlueMonkey.jpg/220px-BlueMonkey.jpg"
},
// ...
}));
此程式代碼會在集合中 Animals 建立兩個群組。 第一個AnimalGroupList<Animal>名稱為 Bears,並包含熊詳細數據的集合。 第二AnimalGroup個List<Animal>名稱為 Monkeys,並包含猴子詳細數據的集合。
顯示群組數據
CollectionView 如果資料已正確分組,則會藉由將 IsGrouped 屬性設定為 true ,來顯示分組的資料:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
對等的 C# 程式碼為:
CollectionView collectionView = new CollectionView
{
IsGrouped = true
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
// ...
中 CollectionView 每個專案的外觀都是藉由將 屬性設定 CollectionView.ItemTemplate 為 DataTemplate 來定義。 如需詳細資訊,請參閱 定義專案外觀 。
注意
根據預設, CollectionView 會在群組頁首和頁尾中顯示組名。 自訂群組頁首和群組頁尾,即可變更此行為。
自訂群組標頭
您可以將 屬性設定 CollectionView.GroupHeaderTemplate 為 DataTemplate ,以自訂每個群組標頭的外觀:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupHeaderTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
BackgroundColor="LightGray"
FontSize="18"
FontAttributes="Bold" />
</DataTemplate>
</CollectionView.GroupHeaderTemplate>
</CollectionView>
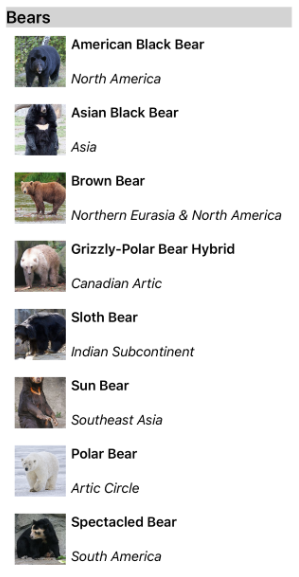
在此範例中,每個群組標頭都會設定為 Label ,以顯示組名,而且已設定其他外觀屬性。 下列螢幕擷取畫面顯示自訂的群組標頭:

自訂群組頁尾
您可以將 屬性設定 CollectionView.GroupFooterTemplate 為 DataTemplate ,以自訂每個群組頁尾的外觀:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupFooterTemplate>
<DataTemplate>
<Label Text="{Binding Count, StringFormat='Total animals: {0:D}'}"
Margin="0,0,0,10" />
</DataTemplate>
</CollectionView.GroupFooterTemplate>
</CollectionView>
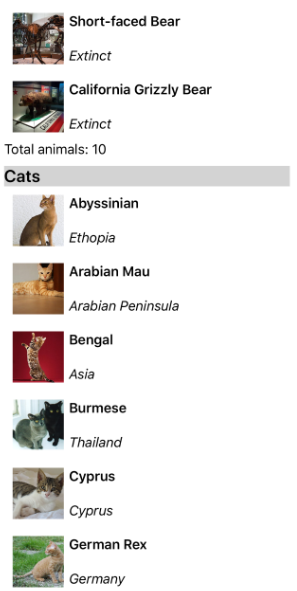
在此範例中,每個群組頁尾都會設定為 Label ,以顯示群組中的專案數目。 下列螢幕擷取畫面顯示自訂的群組頁尾:

空白群組
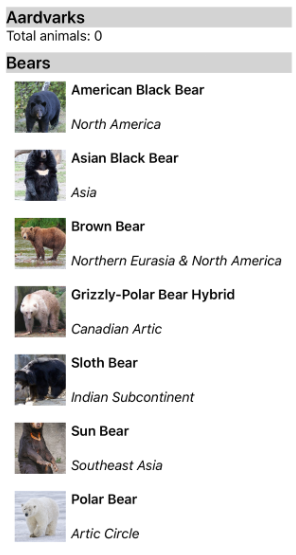
CollectionView當顯示群組資料時,它會顯示空白的任何群組。 這類群組會以群組頁首和頁尾顯示,表示群組是空的。 下列螢幕擷取畫面顯示空的群組:

注意
在 iOS 10 上,空白群組的群組頁首和頁尾可能會全部顯示在 頂端 CollectionView 。
沒有範本的群組
CollectionView 不需將 屬性設定 CollectionView.ItemTemplate 為 DataTemplate ,即可顯示正確分組的資料:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true" />
在此案例中,您可以覆寫 ToString 模型單一專案之型別中的 方法,以及建立單一專案群組模型的類型來顯示有意義的資料。
 流覽範例
流覽範例