CheckBox
.NET 多平臺應用程式 UI (.NET MAUI) CheckBox 是可以檢查或空白的按鈕類型。 核取複選框時,會將其視為開啟。 當複選框是空的時,它就會被視為關閉。
CheckBox 會定義下列屬性:
這些屬性是由 BindableProperty 物件所支援,這表示可以設定樣式,並成為數據系結的目標。
CheckBox 定義 CheckedChanged 透過使用者操作或應用程式設定 屬性時,屬性變更時 IsChecked 所引發的事件 IsChecked 。 事件 CheckedChangedEventArgs 隨附 CheckedChanged 的物件具有名為 Value的單一屬性,類型 bool為 。 引發事件時,屬性的值 Value 會設定為 屬性的新值 IsChecked 。
建立 CheckBox
下列範例示範如何在 XAML 中具現化 CheckBox :
<CheckBox />
此 XAML 會導致下列螢幕快照所示的外觀:

根據預設,是空的 CheckBox 。 CheckBox可以透過使用者操作或將 IsChecked 屬性設定為 true來檢查 :
<CheckBox IsChecked="true" />
此 XAML 會導致下列螢幕快照所示的外觀:

或者, CheckBox 可以在程式代碼中建立 :
CheckBox checkBox = new CheckBox { IsChecked = true };
回應 CheckBox 變更狀態
IsChecked當屬性變更時,可以透過使用者操作或應用程式設定 IsChecked 屬性時引發 CheckedChanged 事件。 您可以註冊此事件的事件處理程式以回應變更:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
程式代碼後置檔案包含 事件的處理程式 CheckedChanged :
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
自 sender 變數負責 CheckBox 此事件。 您可以使用這個來存取CheckBox物件,或區分共用相同CheckedChanged事件處理程式的多個CheckBox物件。
或者,事件事件處理程式 CheckedChanged 可以在程式代碼中註冊:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
數據系結 CheckBox
CheckedChanged您可以使用資料系結和觸發程式來回應CheckBox已檢查或空白的 ,來消除事件處理程式:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="18" />
</DataTrigger>
</Label.Triggers>
</Label>
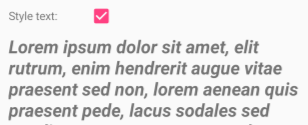
在此範例中,會 Label 使用數據觸發程式中的系結表達式來監視 IsChecked 的 CheckBox屬性。 當這個屬性變成 true時,FontAttributes變更的 Label 和 FontSize 屬性。 IsChecked當 屬性傳回 時false,的 FontAttributes 和 FontSize 屬性Label會重設為其初始狀態。
下列螢幕快照顯示 Label 核取 時 CheckBox 的格式設定:

如需觸發程式的詳細資訊,請參閱 觸發程式。
停用複選框
有時候應用程式會進入 CheckBox 正在檢查的狀態不是有效的作業。 在這種情況下, CheckBox 可以藉由將其 IsEnabled 屬性設定為 false來停用 。
CheckBox 外觀
除了繼承自 類別的屬性CheckBox之外,CheckBox也會定義Color屬性,其色彩設定為 Color:View
<CheckBox Color="Red" />
下列螢幕快照顯示一系列的已檢查 CheckBox 物件,其中每個物件都有其 Color 屬性設定為不同的 Color:

CheckBox 視覺效果狀態
CheckBoxIsChecked VisualState具有,可用來在檢查時起始視覺效果變更CheckBox。
下列 XAML 範例示範如何定義狀態的 IsChecked 視覺狀態:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</CheckBox>
在此範例中,會IsCheckedVisualState指定核取 時CheckBox,其 Color 屬性會設定為綠色。 Normal VisualState指定 當 處於正常狀態時CheckBox,其 Color 屬性會設定為紅色。 因此,整體效果是 CheckBox ,在空白時為紅色,並在檢查時為綠色。
如需視覺狀態的詳細資訊,請參閱 視覺狀態。
 流覽範例
流覽範例