在 .NET MAUI 傳統型應用程式中顯示操作功能表
操作功能表通常稱為按兩下滑鼠右鍵功能表,提供所按下控件特有的內容命令。 在 .NET 多平臺應用程式 UI (.NET MAUI)中,可以在 Mac Catalyst 和 Windows 上,將操作功能表新增至衍生自 Element的任何控件。 這包括所有頁面、版面配置和檢視。
操作選單是使用 MenuFlyout定義,其中包含下列子系:
MenuFlyoutItem,表示可以按兩下的功能表項。MenuFlyoutSubItem,表示可以按兩下的子選單項。MenuFlyoutSeparator,這是分隔功能表中專案的水平線。
MenuFlyoutSubItem 衍生自 MenuFlyoutItem,而後者又衍生自 MenuItem。 MenuItem 定義多個屬性,讓功能表項的外觀和行為得以指定。 您可以藉由設定 Text、 和 IconImageSource 屬性來定義選單項或子項目的外觀。 您可以藉由設定 Clicked、 Command和 CommandParameter 屬性,來定義對功能表項或子項目的回應。 如需功能表項的詳細資訊,請參閱 顯示功能表項。
警告
Mac Catalyst 目前不支援 上的操作功能表 Entry 。
建立操作功能表項
MenuFlyout物件可以加入至FlyoutBase.ContextFlyout衍生自Element的任何控件的附加屬性。 當使用者以滑鼠右鍵按下控件時,操作功能表會出現在單擊指標的位置。
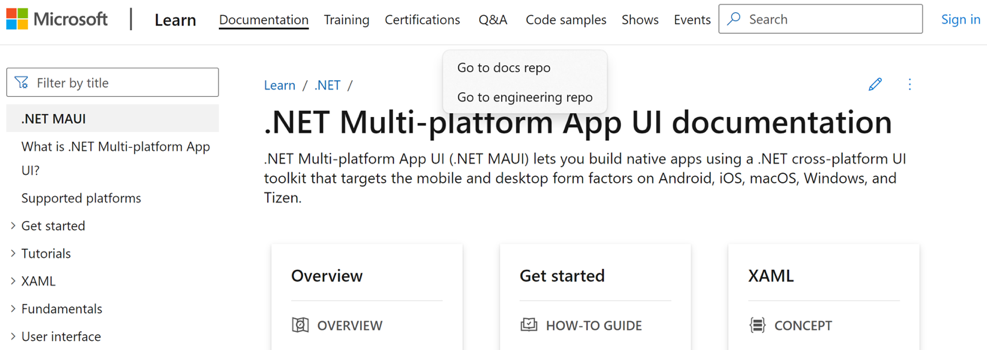
下列範例顯示 WebView 定義操作選單的 :
<WebView x:Name="webView"
Source="https://learn.microsoft.com/dotnet/maui"
MinimumHeightRequest="400">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Go to docs repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="docs" />
<MenuFlyoutItem Text="Go to engineering repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="eng" />
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</WebView>
在此範例中,操作功能表會定義兩個功能表項:

單擊功能表項時, OnWebViewGoToRepoClicked 會執行事件處理程式:
void OnWebViewGoToRepoClicked(object sender, EventArgs e)
{
MenuFlyoutItem menuItem = sender as MenuFlyoutItem;
string repo = menuItem.CommandParameter as string;
string url = repo == "docs" ? "docs-maui" : "maui";
webView.Source = new UrlWebViewSource { Url = $"https://github.com/dotnet/{url}" };
}
OnWebViewGoToRepoClicked事件處理程式會CommandParameter擷MenuFlyoutItem取已按兩下之物件的屬性值,並使用其值來建置巡覽至的 WebView URL。
警告
目前無法在運行時間將專案新增至 或從 中移除專案 MenuFlyout 。
鍵盤快捷方式可以新增至操作功能表項,以便透過鍵盤快捷方式叫用操作功能表項。 如需詳細資訊,請參閱 鍵盤快捷方式。
建立子功能表項
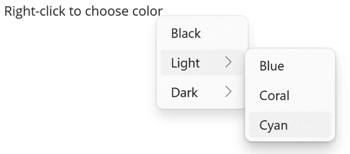
子選單項可以加入至操作功能表,方法是將一或多個 MenuFlyoutSubItem 物件新增至 MenuFlyout:
<Label x:Name="label"
Text="Right-click to choose color">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Black"
Clicked="OnLabelClicked"
CommandParameter="Black" />
<MenuFlyoutSubItem Text="Light">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="LightBlue" />
<MenuFlyoutItem Text="Coral"
Clicked="OnLabelClicked"
CommandParameter="LightCoral" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="LightCyan" />
</MenuFlyoutSubItem>
<MenuFlyoutSubItem Text="Dark">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="DarkBlue" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="DarkCyan" />
<MenuFlyoutItem Text="Magenta"
Clicked="OnLabelClicked"
CommandParameter="DarkMagenta" />
</MenuFlyoutSubItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Label>
在此範例中,操作功能表會定義功能表項和兩個子選單,每個選單項都包含三個功能表項:

在功能表項上顯示圖示
MenuFlyoutItem 和 MenuFlyoutSubItem 繼承 IconImageSource 的 MenuItem屬性,這可讓操作功能表項的文字旁邊顯示小型圖示。 此圖示可以是影像或字型圖示。
警告
Mac Catalyst 不支援在操作功能表項上顯示圖示。
下列範例顯示操作功能表,其中功能表項的圖示是使用字型圖示來定義:
<Button Text="▶️ Play"
WidthRequest="80">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Pause"
Clicked="OnPauseClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏸"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Stop"
Clicked="OnStopClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏹"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Button>
在此範例中,操作選單會定義兩個在 Windows 上顯示圖示與文字的選單項:
![]()
如需顯示字型圖示的詳細資訊,請參閱 顯示字型圖示。 如需將映像新增至 .NET MAUI 專案的詳細資訊,請參閱 將映像新增至 .NET MAUI 應用程式專案。
