iOS 上的 SwipeView 撥動轉換模式
此 .NET 多平臺應用程式 UI (.NET MAUI) iOS 平臺特定控制開啟 SwipeView時所使用的轉換。 將可繫結屬性設定 SwipeView.SwipeTransitionMode 為 列舉值 SwipeTransitionMode ,以在 XAML 中取用:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var swipeView = new Microsoft.Maui.Controls.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
方法 SwipeView.On<iOS> 會指定此平台專屬只會在iOS上執行。 命名空間 SwipeView.SetSwipeTransitionMode 中的 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 方法可用來控制開啟 SwipeView時所使用的轉換。 列舉 SwipeTransitionMode 提供兩個可能的值:
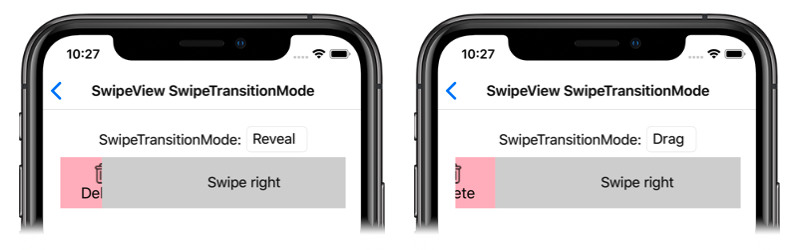
Reveal表示撥動專案會在撥動內容時 SwipeView 顯示,而 是屬性的SwipeView.SwipeTransitionMode預設值。Drag表示撥動專案會在內容撥動時 SwipeView 拖曳到檢視中。
此外, SwipeView.GetSwipeTransitionMode 方法可以用來傳回 SwipeTransitionMode 套用至 的 SwipeView。
結果是,指定的 SwipeTransitionMode 值會套用至 SwipeView,這會控制開啟 SwipeView時所使用的轉換: