iOS 上的 SearchBar 樣式
這個 .NET 多平臺應用程式 UI (.NET MAUI) iOS 平臺特定控件是否 SearchBar 具有背景。 將可繫結屬性設定 SearchBar.SearchBarStyle 為 列舉值 UISearchBarStyle ,以在 XAML 中取用:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
方法 SearchBar.On<iOS> 會指定此平台專屬只會在iOS上執行。 命名空間 SearchBar.SetSearchBarStyle 中的 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 方法可用來控制 是否 SearchBar 具有背景。 列舉 UISearchBarStyle 提供三個可能的值:
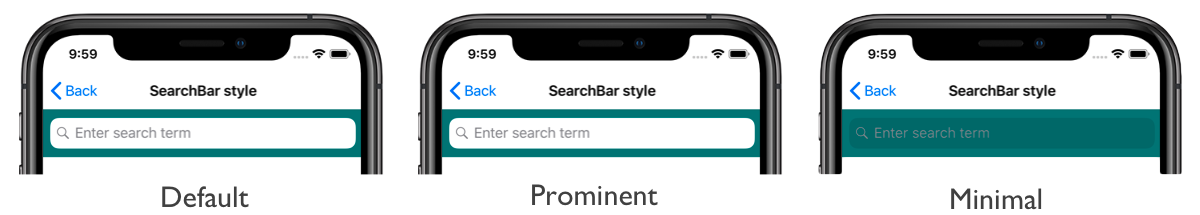
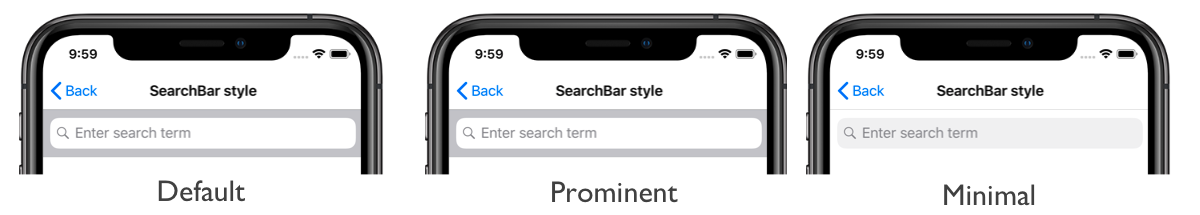
DefaultSearchBar表示 具有默認樣式。 這是可系結屬性的SearchBar.SearchBarStyle預設值。Prominent表示 SearchBar 具有半透明背景,且搜尋欄位不透明。Minimal表示 SearchBar 沒有背景,且搜尋欄位為半透明。
此外, SearchBar.GetSearchBarStyle 方法可以用來傳回 UISearchBarStyle 套用至 的 SearchBar。
結果是指定的 UISearchBarStyle 成員會套用至 SearchBar,以控制 是否 SearchBar 具有背景:

下列螢幕快照顯示 UISearchBarStyle 套用至 SearchBar 已設定其 BackgroundColor 屬性之物件的成員: