在 iOS 上觸控 ScrollView 內容
當觸控手勢在 ScrollView iOS上開始,並根據 ScrollView 定時器範圍內的用戶動作決定是否應該處理手勢或將它傳遞給其內容時,就會觸發隱含定時器。 根據預設,iOS ScrollView 會延遲內容觸碰,但在某些情況下,內容在應該時不會贏得手勢會造成問題 ScrollView 。 因此,這個 .NET 多平臺應用程式 UI (.NET MAUI) 平臺特定控件是 ScrollView 處理觸控手勢,還是將它傳遞給其內容。 將附加屬性設定 ScrollView.ShouldDelayContentTouches 為 boolean 值,以在 XAML 中取用:
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<FlyoutPage.Flyout>
<ContentPage Title="Menu"
BackgroundColor="Blue" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage>
<ScrollView x:Name="scrollView"
ios:ScrollView.ShouldDelayContentTouches="false">
<StackLayout Margin="0,20">
<Slider />
<Button Text="Toggle ScrollView DelayContentTouches"
Clicked="OnButtonClicked" />
</StackLayout>
</ScrollView>
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
或者,您可以使用 Fluent API 從 C# 取用它:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
scrollView.On<iOS>().SetShouldDelayContentTouches(false);
方法 ScrollView.On<iOS> 會指定此平台專屬只會在iOS上執行。 命名空間 ScrollView.SetShouldDelayContentTouches 中的 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 方法可用來控制 ScrollView 處理觸控手勢,或將它傳遞至其內容。 此外, SetShouldDelayContentTouches 方法可用來切換延遲內容觸控的方法,方法是呼叫 ShouldDelayContentTouches 方法來傳回內容觸控是否延遲:
scrollView.On<iOS>().SetShouldDelayContentTouches(!scrollView.On<iOS>().ShouldDelayContentTouches());
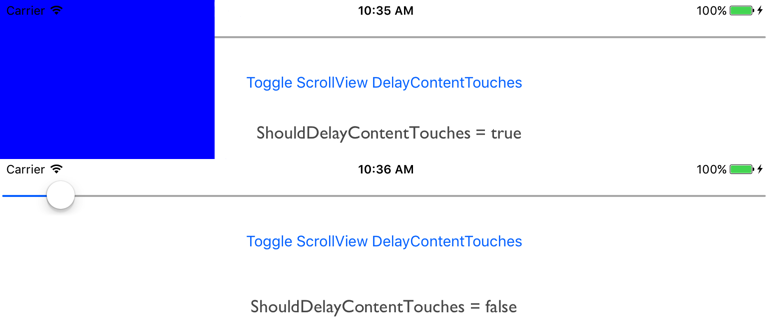
結果是 ScrollView 可以停用延遲接收內容觸控,因此在此案例 Slider 中,接收手勢,而不是 Detail 的頁面 FlyoutPage: