.NET MAUI Shell 索引標籤
.NET 多平臺應用程式 UI (.NET MAUI) Shell 所提供的瀏覽體驗是以飛出視窗和索引標籤為基礎。 Shell 應用程式中的最上層導覽是飛出視窗或底部索引標籤,視應用程式的流覽需求而定。 當應用程式的導覽體驗以底部索引卷標開始時,子類別化 Shell 物件的子系應該是 TabBar 代表底部索引卷標列的物件。
TabBar物件可以包含一或多個 Tab 物件,每個Tab物件都代表底部索引標籤上的索引標籤。 每個 Tab 物件都可以包含一或多個 ShellContent 物件,每個 ShellContent 物件都會顯示單 ContentPage一 。 當物件中有Tab一個ShellContent以上的物件時,ContentPage物件會依頂端索引卷標來巡覽。 在索引標籤內,您可以流覽至 ContentPage 其他稱為詳細數據頁面的物件。
重要
TabBar 型別會停用飛出視窗。
單一頁面
將物件新增至 TabBar 物件,即可建立單一Tab頁面殼層應用程式。 在 Tab 物件中,ShellContent 物件應該設定為 ContentPage 物件:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
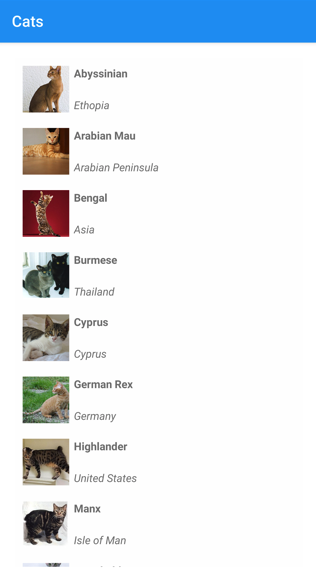
這個範例會產生下列單一頁面應用程式:

Shell 具有隱含轉換運算符,可讓殼層視覺階層簡化,而不需要將更多檢視引入可視化樹狀結構。 此簡化有可能,因為子類別 Shell 物件只能包含 FlyoutItem 物件或 TabBar 物件,而其只能包含 Tab 物件,而其只能包含 ShellContent 物件。 這些隱含轉換運算子可用來從上一個範例中移除 Tab 物件:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
這個隱含轉換會自動將 對象包裝 ShellContent 在物件中 Tab ,該物件會包裝在物件中 TabBar 。
重要
在 Shell 應用程式中,頁面會視需要建立,以響應流覽。 這可藉由使用DataTemplate標記延伸將每個ShellContent物件的 屬性設定ContentTemplate為 ContentPage 物件來完成。
底部索引標籤
如果單TabBar一物件中有多個Tab物件,Tab物件會轉譯為底部索引卷標:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
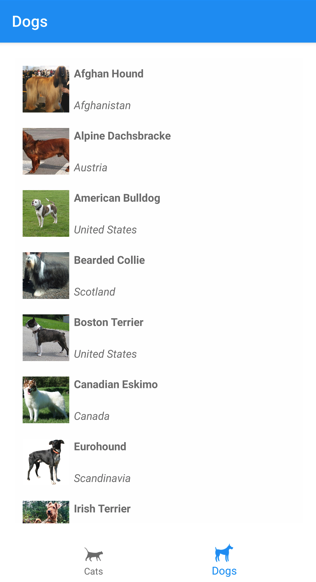
Title類型的 string屬性會定義索引標籤題。 Icon類型的 ImageSource屬性會定義索引標籤圖示:

當 上有超過五個TabBar索引標籤時,會出現 [更多] 索引卷標,可用來存取其他索引標籤:

此外,Shell 的隱含轉換運算子可用來從上一個範例中移除 ShellContent 和 Tab 物件:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
這個隱含轉換會自動包裝 ShellContent 物件中的每個 Tab 物件。
重要
在 Shell 應用程式中,頁面會視需要建立,以響應流覽。 這可藉由使用DataTemplate標記延伸將每個ShellContent物件的 屬性設定ContentTemplate為 ContentPage 物件來完成。
底部和頂端的索引標籤
當多個 ShellContent 物件出現在一個 Tab 物件中時,頂端索引標籤列會加入至底部索引標籤中,ContentPage 物件可以透過此索引標籤導覽:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
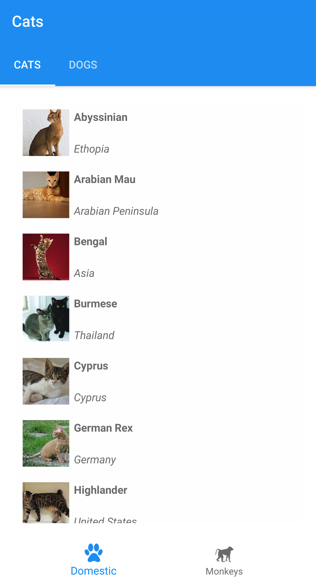
此程式代碼會產生下列螢幕快照中顯示的版面設定:

此外,Shell 的隱含轉換運算子可用來從上一個範例中移除第二個 Tab 物件:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
這個隱含轉換會自動將第三 ShellContent 個 Tab 對象包裝在物件中。
索引標籤外觀
Shell 類別會定義可控制索引標籤外觀的下列附加屬性:
- 型別為 Color 的
TabBarBackgroundColor,用於定義索引標籤列的背景色彩。 如果未設定屬性,則會使用BackgroundColor屬性值。 - 型別為 Color 的
TabBarDisabledColor,用於定義索引標籤列的停用色彩。 如果未設定屬性,則會使用DisabledColor屬性值。 - 型別為 Color 的
TabBarForegroundColor,用於定義索引標籤列的前景色彩。 如果未設定屬性,則會使用ForegroundColor屬性值。 - 型別為 Color 的
TabBarTitleColor,用於定義索引標籤列的標題色彩。 如果未設定屬性,則會使用TitleColor屬性值。 - 型別為 Color 的
TabBarUnselectedColor,用於定義索引標籤列未選取的色彩。 如果未設定屬性,則會使用UnselectedColor屬性值。
所有這些屬性都以 BindableProperty 物件為後盾,也就是說,這些屬性可以是資料繫結的目標,並且可以設定樣式。
影響索引標籤色彩的最三個屬性是 TabBarForegroundColor、 TabBarTitleColor與 TabBarUnselectedColor:
- 如果只設定 屬性,
TabBarTitleColor則會使用其值來為選取索引標籤的標題和圖示著色。如果未TabBarTitleColor設定,則標題色彩會符合 屬性的值TabBarForegroundColor。 - 如果屬性
TabBarForegroundColor已設定且TabBarUnselectedColor屬性未設定,則會使用 屬性的值TabBarForegroundColor來為選取索引標籤的標題和圖示著色。 - 如果只設定 屬性,
TabBarUnselectedColor則會使用其值來為未選取索引卷標的標題和圖示著色。
例如:
TabBarTitleColor當屬性設定為Green所選索引標籤的標題和圖示為綠色,且未選取的索引標籤符合系統色彩時。- 當屬性
TabBarForegroundColor設定為Blue所選索引標籤的標題和圖示為藍色,且未選取的索引標籤符合系統色彩時。 TabBarTitleColor當 屬性設定為Green,而TabBarForegroundColor屬性設定為Blue標題為綠色,且所選索引標籤的圖示為藍色,且未選取的索引標籤符合系統色彩時。TabBarTitleColor當 屬性設定為Green,而Shell.ForegroundColor屬性設定為Blue標題為綠色,且所選索引標籤的圖示為藍色,且未選取的索引標籤符合系統色彩時。Shell.ForegroundColor這是因為 屬性值會傳播至TabBarForegroundColor屬性。TabBarTitleColor當屬性設定為Green時,TabBarForegroundColor屬性會設定為 ,而TabBarUnselectedColor屬性會設定為BlueRed,標題為綠色,而選取索引標籤的圖示為藍色,而未選取的索引標籤題和圖示則為紅色。
下列範例顯示設定不同索引標籤色彩屬性的 XAML 樣式:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
此外,您也可以使用階層式樣式表 (CSS) 設定索引標籤的樣式。 如需詳細資訊,請參閱 .NET MAUI 殼層特定屬性。
索引標籤選取
第一次執行使用索引標籤的 Shell 應用程式時,Shell.CurrentItem屬性會設定為子類別Shell化物件中的第一個Tab物件。 不過,您可以將屬性設定為另一個 Tab,如下列範例所示:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
這個範例會將 CurrentItem 屬性設定為 ShellContent 名為 dogsItem的物件,這會導致它被選取並顯示。 在此範例中,會使用隱含轉換來包裝 ShellContent 物件中的每個 Tab 物件。
指定名為dogsItem的物件時,對等的 ShellContent C# 程式代碼為:
CurrentItem = dogsItem;
在此範例中, CurrentItem 屬性是在子類別化 Shell 類別中設定。 或者, CurrentItem 屬性可以透過 Shell.Current 靜態屬性在任何類別中設定:
Shell.Current.CurrentItem = dogsItem;
TabBar 和 Tab 可見性
Tab 列和索引標籤預設會顯示在Shell應用程式中。 不過,將附加屬性設定 Shell.TabBarIsVisible 為 false,即可隱藏索引標籤。
雖然這個屬性可以在子類別 Shell 化對象上設定,但通常會在想要使索引卷標列看不見的任何 ShellContent 或 ContentPage 對象上設定:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
在此範例中,選取上方 的 [狗] 索引 標籤時,會隱藏索引卷標列。
此外, Tab 您可以將可繫結屬性設定 IsVisible 為 false,以隱藏物件:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
在此範例中,第二個索引標籤會隱藏。
 流覽範例
流覽範例