教學課程:使用 ML.NET Model Builder 分析 Web 應用程式中網站批註的情感
瞭解如何在 Web 應用程式內即時分析批註的情感。
本教學課程說明如何建立 ASP.NET Core Razor Pages 應用程式,以即時分類來自網站批註的情感。
在本教學課程中,您會了解如何:
- 建立 ASP.NET Core Razor Pages 應用程式
- 準備並了解資料
- 選取情節
- 載入資料
- 將模型定型
- 評估模型
- 使用模型來進行預測
您可以在 dotnet/machinelearning-samples 存放庫中找到本教學課程的原始程式碼。
必要條件
如需必要條件和安裝指示清單,請瀏覽模型產生器安裝指南。
建立 Razor Pages 應用程式
建立ASP.NET Core Razor Pages 應用程式。
- 在 Visual Studio 中,開啟 [ 建立新專案 ] 對話方塊。
- 在 [建立新專案] 對話方塊中,選取[ASP.NET Core Web App專案範本]。
- 在 [ 名稱] 文字方塊中,輸入 「SentimentRazor」,然後選取 [ 下一步] 按鈕。
- 在 [其他資訊] 對話方塊中,保留所有預設值,然後選取 [ 建立 ] 按鈕。
準備並了解資料
下載 Wikipedia 範例資料集。 當網頁開啟時,以滑鼠右鍵按一下頁面 ,選取 [ 另存新檔],然後將檔案儲存在您的電腦上任何位置。
wikipedia-#250-line-data.tsv資料集中的每個資料列都代表維琪百科上使用者留下的不同評論。 第一個資料行代表文字 (0 的情感,1 是) ,而第二欄則代表使用者留下的批註。 資料行會以索引標籤分隔。 資料看起來如下:
| 情感 | SentimentText |
|---|---|
| 1 | ==RUDE== Dude,您正在將圖片傳回的 rude 上傳,否則為。 |
| 1 | == 確定! == IM TO VANDALIZE WILD ONES WIKI then!!! |
| 0 | 希望這項功能有所説明。 |
建立 Model Builder 組態檔
第一次將機器學習模型新增至解決方案時,系統會提示您建立 mbconfig 檔案。 mbconfig 檔案會持續追蹤您在 Model Builder 中執行的一切動作,讓您重新開啟工作階段。
- 在方案總管中,以滑鼠右鍵按一下SentimentRazor專案,然後選取 [新增>機器學習模型...]。
- 在對話方塊中,將模型產生器專案命名為 SentimentAnalysis.mbconfig,然後選取 [ 新增]。
選取情節
若要定型您的模型,您需要從模型產生器所提供的可用機器學習服務案例清單中選取。
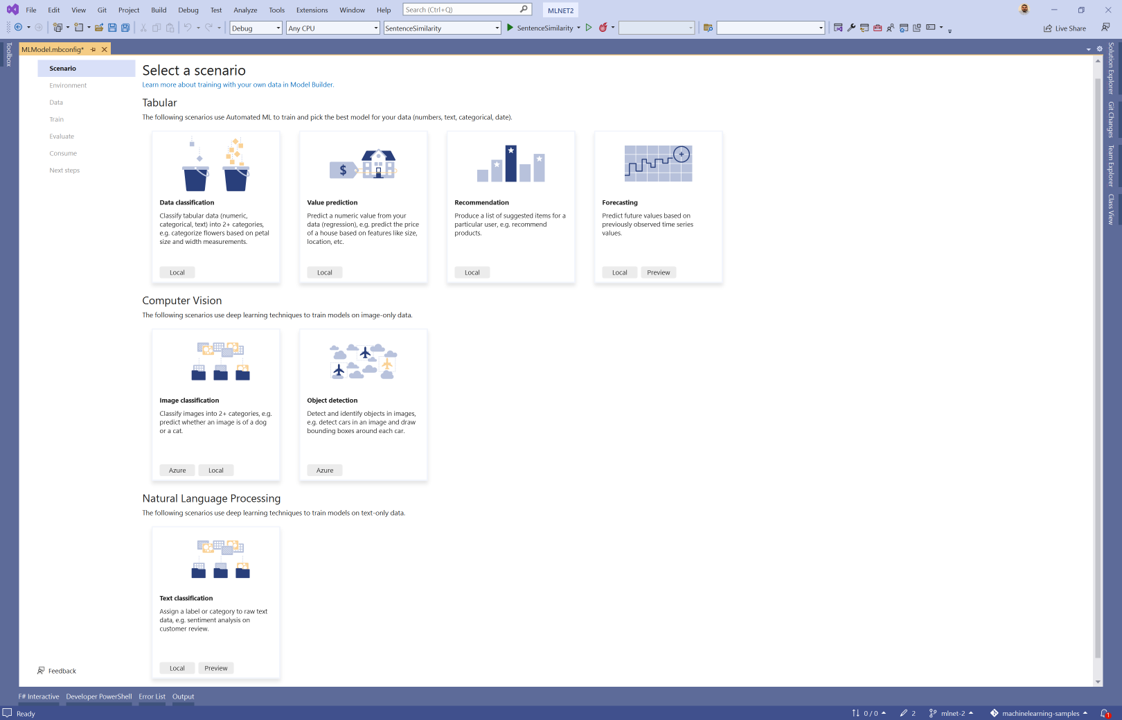
在此範例中,工作是文字分類。 在模型產生器延伸模組的 [案例 ] 步驟中,選取 [文字分類 ] 案例。
選取環境
模型產生器可以根據選取的案例,根據不同的環境定型。
選取 [本機 (GPU]) 作為您的環境,然後按一下 [ 下一步] 按鈕。
注意
此案例會使用最適合 GPU 環境中的深度學習技術。 如果您沒有 GPU,請選擇 [本機 (CPU) 環境,但請注意,預期的定型時間會大幅延長。 如需搭配模型產生器使用 GPU 的詳細資訊,請參閱 模型產生器中的 GPU 支援指南。
載入資料
模型產生器接受來自兩個來源的資料:SQL Server資料庫或本機檔案 csv ,格式為 或 tsv 。
- 在模型產生器工具的資料步驟中,從資料來源選項中選取 [ 檔案 ]。
- 選取 [選取檔案] 文字方塊旁的按鈕,然後使用檔案總管來流覽並選取wikipedia-text-250-line-data.tsv檔案。
- 從 [資料行] 中選擇[情感],以預測 (標籤) 下拉式清單。
- 從 [文字資料行] 下拉式清單中選擇[SentimentText]。
- 選取 [ 下一步] 按鈕,以移至模型產生器中的下一個步驟。
將模型定型
本教學課程中用來定型情感分析模型的機器學習工作是文字分類。 在模型定型程式期間,模型產生器會使用 NAS-BERT 類神經網路架構為資料集定型文字分類模型。
選取 [開始定型]。
定型完成後,訓練程式的結果會顯示在訓練畫面的[訓練結果] 區段中。 除了提供定型結果之外, 也會在 SentimentAnalysis.mbconfig 檔案下建立三個程式碼後置檔案。
- SentimentAnalysis.consumption.cs - 此檔案包含
ModelInput和ModelOutput架構,以及Predict用於取用模型的函式。 - SentimentAnalysis.training.cs - 此檔案包含定型管線 (資料轉換、定型器、定型器超參數) 模型產生器選擇來定型模型。 您可以使用此管線來重新定型模型。
- *SentimentAnalysis.zip - 這是一個序列化的 zip 檔案,代表您已定型的 ML.NET 模型。
- SentimentAnalysis.consumption.cs - 此檔案包含
選取 [ 下一步] 按鈕以移至下一個步驟。
評估模型
定型步驟的結果將會是一個具有最佳效能的模型。 在模型產生器的評估步驟中,輸出區段將包含 中效能最佳模型所使用的定型器,以及評估計量。
如果您不滿意評估計量,嘗試改善模型效能的一些簡單方式就是使用更多資料。
否則,請選取 [ 下一步] 按鈕,以移至模型產生器中的 [ 取 用] 步驟。
(選擇性) 新增取用專案範本
在取用步驟中,模型產生器會提供專案範本,供您用來取用模型。 此步驟是選擇性的,您可以選擇最適合使用模型需求的方法。
- 主控台應用程式
- Web API
新增程式碼來進行預測
設定 PredictionEngine 集區
若要進行單一預測,您必須建立 PredictionEngine<TSrc,TDst>。 PredictionEngine<TSrc,TDst> 不是安全執行緒。 此外,您必須在應用程式內所需的任何地方建立實例。 隨著應用程式成長,此程序可能會變得無法管理。 為了提升效能和執行緒安全性,請合併使用相依性插入與 PredictionEnginePool 服務,以建立 PredictionEngine<TSrc,TDst> 物件的 ObjectPool<T> 供整個應用程式使用。
安裝 Microsoft.Extensions.ML NuGet 套件:
- 在[方案總管] 中,以滑鼠右鍵按一下專案,然後選取 [管理 NuGet 套件]。
- 選擇「nuget.org」做為套件來源。
- 選取 [ 流覽 ] 索引標籤,然後搜尋 Microsoft.Extensions.ML。
- 選取清單中的套件,然後選取 [ 安裝] 按鈕。
- 選取[預覽變更] 對話方塊上的 [確定] 按鈕
- 如果您同意所列套件的授權條款,請在 [授權接受] 對話方塊上選取 [我接受] 按鈕。
在SentimentRazor專案中開啟Program.cs檔案。
新增下列 using 語句,以參考 nuGet 套件和 SentimentRazorML.Model 專案 Microsoft.Extensions.ML:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;PredictionEnginePool<TData,TPrediction>在Program.cs檔案中設定應用程式的 :
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
建立情感分析處理常式
預測會在應用程式的主頁面內進行。 因此,需要新增接受使用者輸入並使用 PredictionEnginePool<TData,TPrediction> 傳回預測的方法。
開啟位於Pages目錄中的Index.cshtml.cs檔案,然後新增下列 using 語句:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;若要使用 PredictionEnginePool<TData,TPrediction>Program.cs 檔案中設定的 ,您必須將它插入您想要使用它之模型的建構函式中。
新增變數,以在Pages/Index.cshtml.cs檔案內的 類別內參考 PredictionEnginePool<TData,TPrediction>
IndexModel。private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;修改 類別中的
IndexModel建構函式,並將服務插入 PredictionEnginePool<TData,TPrediction> 其中。public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }建立方法處理常式,以使用
PredictionEnginePool從網頁收到的使用者輸入進行預測。在
OnGet方法下方,建立名為 的新方法OnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }在 方法內
OnGetAnalyzeSentiment,如果使用者的輸入是空白或 Null,則傳回 中性 情感。if (String.IsNullOrEmpty(text)) return Content("Neutral");假設有有效的輸入,請建立 的新實例
ModelInput。var input = new ModelInput { SentimentText = text };PredictionEnginePool<TData,TPrediction>使用 來預測情感。
var prediction = _predictionEnginePool.Predict(input);使用下列程式碼,將預測
bool值轉換成不具問題。var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";最後,將情感傳回網頁。
return Content(sentiment);
設定網頁
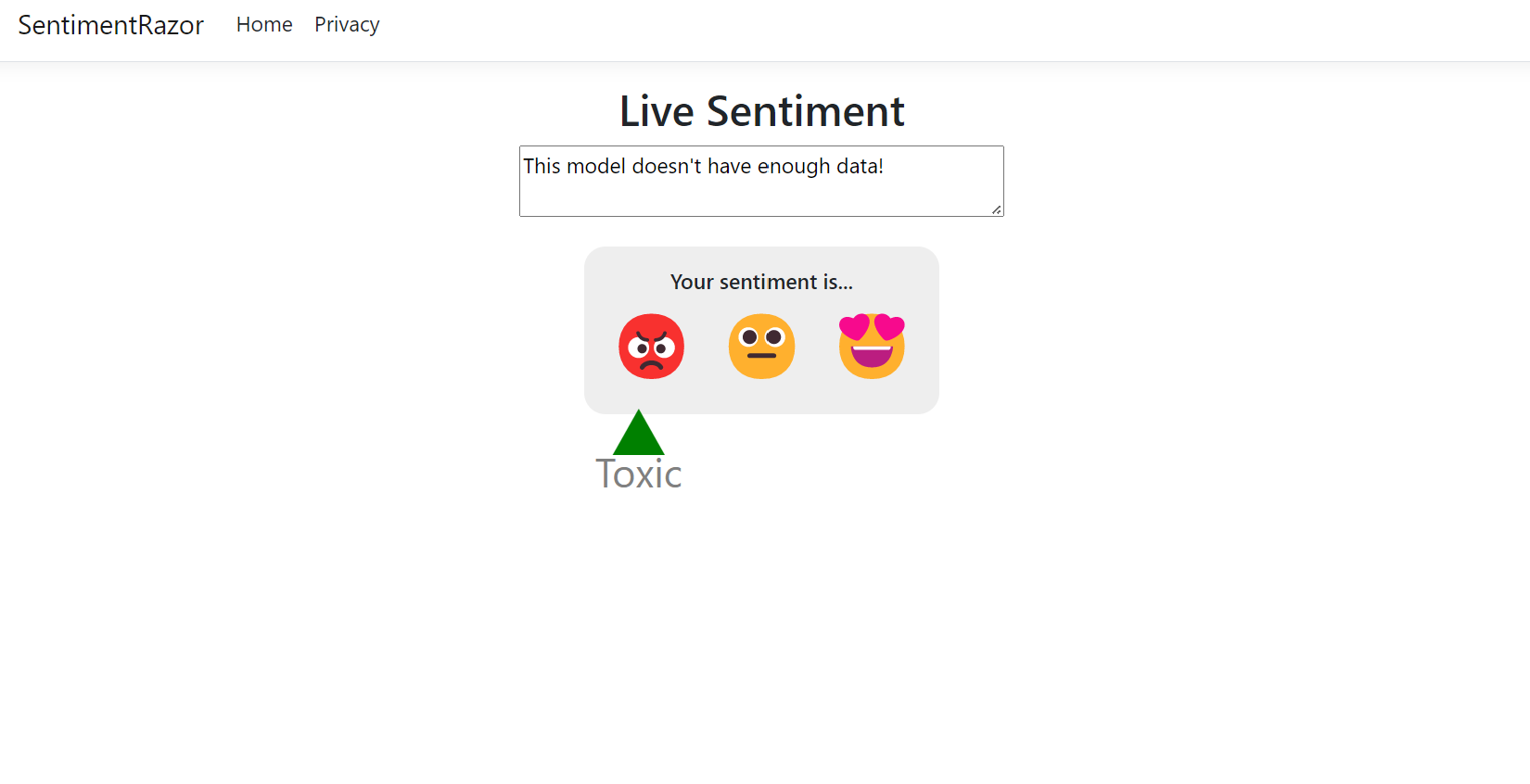
傳 OnGetAnalyzeSentiment 回的結果將會以動態方式顯示在 Index 網頁上。
在Pages目錄中開啟Index.cshtml檔案,並以下列程式碼取代其內容:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>接下來,將 css 樣式代碼新增至wwwroot\css目錄中site.css頁面的結尾:
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }之後,新增程式碼以將來自網頁的輸入傳送至
OnGetAnalyzeSentiment處理常式。在位於 wwwroot\js目錄的site.js檔案中,建立名為
getSentiment的函式,以對處理常式輸入 GET HTTP 要求OnGetAnalyzeSentiment。function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }然後,新增另一個稱為
updateMarker的函式,以在預測情感時動態更新網頁上標記的位置。function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }建立名為
updateSentiment的事件處理常式函式,以從使用者取得輸入、使用getSentiment函式將它傳送至OnGetAnalyzeSentiment函式,並使用 函式更新標記updateMarker。function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }最後,註冊事件處理常式,並使用 屬性將它系結至
textarea專案id=Message。$("#Message").on('change input paste', updateSentiment)
執行應用程式
現在您的應用程式已設定好,請執行應該在瀏覽器中啟動的應用程式。
當應用程式啟動時,請在文字區域中輸入 此模型沒有足夠的資料! 。 顯示的預測情感應為 「多心」。

注意
PredictionEnginePool<TData,TPrediction> 會建立 的 PredictionEngine<TSrc,TDst> 多個實例。 由於模型的大小,您第一次使用它進行預測時,可能需要幾秒鐘的時間。 後續的預測應該是立即的。
後續步驟
在本教學課程中,您已了解如何:
- 建立 ASP.NET Core Razor Pages 應用程式
- 準備並了解資料
- 選取情節
- 載入資料
- 將模型定型
- 評估模型
- 使用模型來進行預測
其他資源
若要深入了解此教學課程中提及的主題,請瀏覽下列資源: