不透明度遮罩概觀
不透明度遮罩可讓您將元素或視覺物件的一部分設定成透明或半透明。 若要建立不透明度遮罩,您可將 Brush 套用至元素或 Visual 的 OpacityMask 屬性。 筆刷會對應到元素或視覺物件,且每個筆刷像素的不透明度值會用來決定元素或視覺物件每個對應像素最終的不透明度。
必要條件
此概觀假設您已熟悉 Brush 物件。 如需筆刷的概觀,請參閱使用純色和漸層繪製的概觀。 如需 ImageBrush 和 DrawingBrush 的相關資訊,請參閱使用影像、繪圖和視覺效果繪製。
使用不透明度遮罩建立視覺效果
不透明度遮罩的運作方式是將其內容對應到元素或視覺物件。 然後筆刷每個像素的 Alpha 色板會用來決定元素或視覺物件所對應像素的最終不透明度 (會忽略筆刷的實際色彩)。 如果筆刷的某一部分是透明的,則元素或視覺物件相對應的部分會變成透明。 如果筆刷的某一部分是不透明的,則元素或視覺物件相對應的部分不會改變。 由不透明度遮罩所指定的不透明度會和元素或視覺物件中現有的任何不透明度設定結合。 例如,如果元素是百分之 25 不透明,並套用從完全不透明轉換成完全透明的不透明度遮罩,結果元素會從百分之 25 不透明度轉換成完全透明。
注意
雖然此概觀中的範例是示範在影像元素上使用不透明度遮罩,但不透明度遮罩也可以套用到任何元素或 Visual,包括面板和控制項。
不透明度遮罩可以用來建立有趣的視覺效果,例如,建立從檢視淡出的影像或按鈕、為元素添加紋理,或結合漸層來產生玻璃般的表面。 下圖示範不透明度遮罩的使用方式。 會使用棋盤背景來表示遮罩的透明部分。

不透明度遮罩範例
建立不透明度遮罩
若要建立不透明度遮罩,您可建立 Brush 並將它套用至元素或視覺效果的 OpacityMask 屬性。 您可使用任何類型的 Brush 作為不透明度遮罩。
LinearGradientBrush、RadialGradientBrush:用來使元素或視覺效果從檢視淡出。
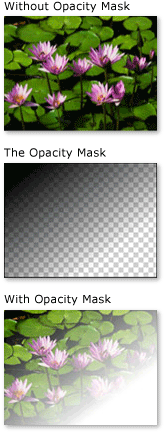
下圖顯示作為不透明度遮罩的 LinearGradientBrush。

LinearGradientBrush 不透明度遮罩範例ImageBrush:用於建立紋理及柔軟或撕裂邊緣效果。
下圖顯示作為不透明度遮罩的 ImageBrush。

LinearGradientBrush 不透明度遮罩範例DrawingBrush:用於從圖形、影像和漸層的模式建立複雜的不透明度遮罩。
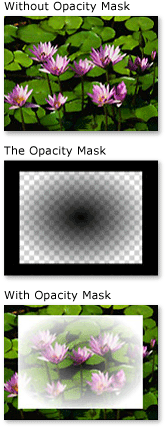
下圖顯示作為不透明度遮罩的 DrawingBrush。

DrawingBrush 不透明度遮罩範例
漸層筆刷 (LinearGradientBrush 和 RadialGradientBrush) 特別適合用作不透明度遮罩。 因為 SolidColorBrush 會以統一的顏色填滿一個區域,所以它們會使不透明度遮罩變差;使用 SolidColorBrush 相當於設定原則或視覺效果的 Opacity 屬性。
使用漸層作為不透明度遮罩
若要建立漸層填滿,您必須指定兩個或多個漸層停駐點。 每個漸層停駐點都包含色彩和位置的描述 (如需建立及使用漸層的詳細資訊,請參閱使用純色和漸層繪製的概觀)。 使用漸層作為不透明度遮罩的程序也相同,不同之處在於,不透明度遮罩漸層是以 Alpha 色板進行混色,而不是以色彩。 所以漸層內容的實際色彩並不重要,重要的是每個色彩的 Alpha 色板 (或稱不透明度)。 以下是一個範例。
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
指定不透明度遮罩的漸層停駐點
在前一個範例中,系統定義的色彩 Black 作為漸層的起始色彩使用。 因為 Colors 類別中的所有色彩 (除了 Transparent 以外) 都是完全不透明的,所以它們可用來只定義漸層不透明度遮罩的起始色彩。
若要在定義不透明度遮罩時對 Alpha 值進行其他控制,您可以在標記中使用 ARGB 十六進位標記法,或使用 Color.FromScRgb 方法來指定色彩的 Alpha 色板。
在 "XAML" 中指定色彩不透明度
在 Extensible Application Markup Language (XAML) 中,您可使用 ARGB 十六進位標記法來指定個別色彩的不透明度。 ARGB 十六進位標記法使用下列語法:
# aa rrggbb
上一行中的 aa 代表用來指定色彩不透明度的兩位數十六進位值。 rr、gg 和 bb 分別代表用來指定色彩中紅色、綠色及藍色量的兩位數十六進位值。 每個十六進位位數的值可以是 0-9 或 A-F。 0 是最小的值,F 是最大的值。 Alpha 值為 00 時會指定完全透明的色彩,而 Alpha 值為 FF 時則會建立完全不透明的色彩。 在下列範例中,會使用十六進位 ARGB 標記法指定兩個色彩。 第一個是完全不透明,而第二個是完全透明。
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
使用影像作為不透明度遮罩
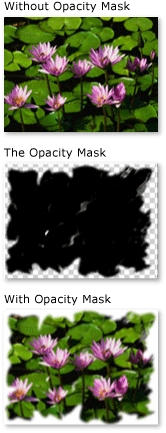
影像也可用來作為不透明度遮罩。 下圖顯示範例。 會使用棋盤背景來表示遮罩的透明部分。

不透明度遮罩範例
若要使用影像作為不透明度遮罩,請使用 ImageBrush 來包含影像。 在建立作為不透明度遮罩使用的影像時,請將影像儲存為支援多透明度層級的格式,例如可攜式網路圖形 (PNG)。 下列範例顯示用來建立上述圖例的程式碼。
<!-- With the Opacity Mask-->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
使用並排影像作為不透明度遮罩
在下列範例中,我們使用相同的影像搭配另一個 ImageBrush,但使用筆刷的並排功能來產生影像為 50 平方像素的並排顯示效果。
<!-- With the Opacity Mask -->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
從繪圖建立不透明度遮罩
繪圖可以用於建立不透明度遮罩。 繪圖本身包含的圖形也能以漸層、純色、影像或甚至其他繪圖來填滿。 下列影像為使用繪圖作為不透明度遮罩的範例。 會使用棋盤背景來表示遮罩的透明部分。

DrawingBrush 不透明度遮罩範例
若要使用繪圖作為不透明度遮罩,請使用 DrawingBrush 來包含繪圖。 下列範例顯示用來建立上述圖例的程式碼:
<!-- With the Opacity Mask-->
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
使用並排繪圖作為不透明度遮罩
如同 ImageBrush,DrawingBrush 可用來製作其繪圖。 在下列範例中,會使用繪圖筆刷來建立並排不透明度遮罩。
<!-- With the Opacity Mask-->
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
