GlyphRun 物件和 Glyphs 元素簡介
GlyphRun 簡介
Windows Presentation Foundation (WPF) 提供進階的文字支援 (包括字符層級標記),可為想要在格式化之後攔截和保存文字的客戶直接存取 Glyphs。 這些功能可針對下列每個案例中的不同文字轉譯需求提供重要支援。
固定格式文件的螢幕顯示。
列印案例。
使用 Extensible Application Markup Language (XAML) 作為裝置印表機語言。
Microsoft XPS Document Writer。
先前的印表機驅動程式,從 Win32 應用程式輸出為固定格式。
列印多工緩衝處理格式。
固定格式文件呈現,包括舊版 Windows 和其他運算裝置的用戶端。
注意
Glyphs 和 GlyphRun 是專為固定格式的文件呈現和列印案例而設計。 WPF 針對一般配置和使用者介面 (UI) 案例提供數個元素,例如 Label 和 TextBlock。 如需版面配置和 UI 案例的詳細資訊,請參閱 WPF 中的印刷樣式。
GlyphRun 物件
GlyphRun 物件代表一系列字符,而其來自具有單一大小且具有單一轉譯樣式之單一字型的單一字體。
GlyphRun 包含字型詳細資料,例如字符 Indices 和個別字符位置。 它也會包括從中產生執行的原始 Unicode 字碼指標、字元到字符緩衝區位移對應資訊,以及每個字元和每個字符旗標。
GlyphRun 具有對應的高階 FrameworkElement,Glyphs。 Glyphs 可用於元素樹狀結構及 XAML 標記中,以表示 GlyphRun 輸出。
Glyphs 項目
在 XAML 中,Glyphs 元素代表 GlyphRun 的輸出。 下列標記語法可用來說明 Glyphs 元素。
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
下列屬性定義對應至範例標記中的前四個屬性。
| 屬性 | 說明 |
|---|---|
| FontUri | 指定資源識別碼︰檔案名稱、Web URI,或應用程式 .exe 或容器中的資源參考。 |
| FontRenderingEmSize | 指定字型大小 (以繪圖介面單位為單位) (預設值為 .96 英吋)。 |
| StyleSimulations | 指定粗體和斜體樣式的旗標。 |
| BidiLevel | 指定雙向配置層級。 偶數值和零值表示由左至右的版面配置,奇數值則表示由右至左的版面配置。 |
Indices 屬性
Indices 屬性是一個字符字串規格。 如果由一系列字符形成單一叢集,則會先指定叢集中的第一個字符,再指定合併多少字符和多少字碼指標來形成叢集。 Indices 屬性會將下列屬性收集在一個字串中。
字符索引
字符遞增寬度
合併字符附加向量
從字碼指標到字符的叢集對應
字符旗標
每個字符規格的形式如下。
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
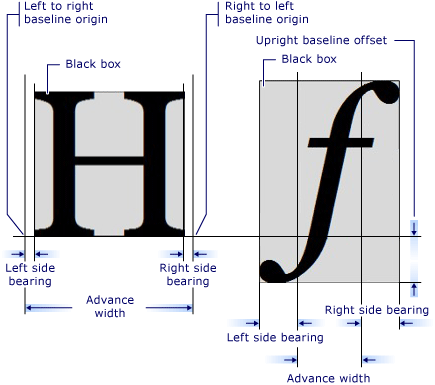
字符度量
每個字符都會定義指標,以指定如何與其他 Glyphs 對齊。 下圖定義兩個不同字符字元的各種印刷品質。

字符標記
下列程式碼範例示範如何透過 XAML 來使用 Glyphs 元素的各種屬性。
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
