如何:避免自動縮放以提高效能
GDI+ 可能會在您繪製影像時自動縮放影像,如此會降低效能。 或者,您可以將目的地矩形的維度傳遞至 DrawImage 方法,以控制影像的縮放比例。
例如,下列對 DrawImage 方法的呼叫會指定左上角 (50, 30),但未指定目的地矩形。
e.Graphics.DrawImage(image, 50, 30); // upper-left corner at (50, 30)
e.Graphics.DrawImage(image, 50, 30) ' upper-left corner at (50, 30)
雖然這在必要引數數目方面是 DrawImage 方法最簡單版本的,但卻不一定是最有效率的方法。 如果 GDI+ 所使用的解析度 (通常是 96 DPI) 與儲存在 Image 物件中的解析度不同,則 DrawImage 方法會縮放影像。 例如,假設 Image 物件寬度為 216 像素,且儲存的水平解析度值為 72 DPI。 因為 216/72 等於 3,所以 DrawImage 會縮放影像,使其寬度為 3 英吋,解析度為 96 DPI。 也就是說,DrawImage 會顯示寬度為96x3 = 288 像素的影像。
即使您的螢幕解析度並非 96 DPI,GDI+ 也可能會假設螢幕解析度為 96 DPI 來縮放影像。 這是因為 GDI+ Graphics 物件與裝置內容相關聯,且當 GDI+ 查詢裝置內容的螢幕解析度時,無論實際螢幕解析度為何,結果通常為 96。 您可以在 DrawImage 方法中指定目的地矩形來避免自動調整。
範例
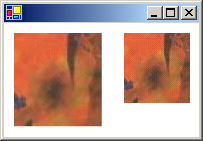
下列範例會繪製相同的影像兩次。 在第一個案例中,不會指定目的地矩形的寬度和高度,且會自動縮放影像。 在第二個案例中,目的地地矩形的寬度和高度 (以像素為單位) 會指定為與原始影像的寬度和高度相同。 下圖顯示轉譯的控制項兩次:

Image image = new Bitmap("Texture.jpg");
e.Graphics.DrawImage(image, 10, 10);
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height);
Dim image As New Bitmap("Texture.jpg")
e.Graphics.DrawImage(image, 10, 10)
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height)
編譯程式碼
上述範例是為了搭配 Windows Forms 使用而設計,且其需要 PaintEventArgse,這是 Paint 事件處理常式的參數。 將 Texture.jpg 取代為您系統上有效的映像名稱和路徑。
