如何:建立路徑漸層
PathGradientBrush 類別可讓您自訂以逐漸變更色彩填滿圖形的方式。 例如,您可以為路徑的中心指定一個色彩,並為路徑的界限指定另一個色彩。 您也可以針對路徑界限上的數個點,指定個別的色彩。
注意
在 GDI+中,路徑是 GraphicsPath 物件所維護的線條和曲線序列。 如需 GDI+ 路徑的詳細資訊,請參閱 GDI+ 中的圖形路徑和建構和繪製路徑。
本文中的範例是從控制項的 Paint 事件處理常式呼叫的方法。
使用路徑漸層填滿橢圓形
下列範例以路徑漸層筆刷填滿橢圓形。 中央色彩設定為藍色,界限色彩設定為青色。 下圖顯示填滿的橢圓形。

根據預設,路徑漸層筆刷不會延伸至路徑界限之外。 如果您使用路徑漸層筆刷填滿超出路徑界限的輪廓,將不會填滿路徑外部畫面的區域。
下圖顯示如果您將下列程式碼中的 Graphics.FillEllipse 呼叫變更為
e.Graphics.FillRectangle(pthGrBrush, 0, 10, 200, 40),會發生什麼情況:
public void FillEllipseWithPathGradient(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }' Create a path that consists of a single ellipse. Dim path As New GraphicsPath() path.AddEllipse(0, 0, 140, 70) ' Use the path to construct a brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255) ' Set the color along the entire boundary ' of the path to aqua. Dim colors As Color() = {Color.FromArgb(255, 0, 255, 255)} pthGrBrush.SurroundColors = colors e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70)上述程式碼範例的設計目的是要與 Windows Forms 搭配使用,而且它需要 PaintEventArgs e,這是 PaintEventHandler 的參數。
指定界限上的點
下列範例會從星形路徑建構路徑漸層筆刷。 程式碼會設定 CenterColor 屬性,該屬性將星星中心點的色彩設定為紅色。 然後,程式碼會設定 SurroundColors 屬性,以指定
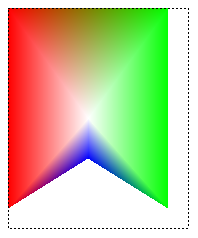
colors陣列中個別點的各種色彩 (儲存在points陣列中)。 最後一個程式碼陳述式會以路徑漸層筆刷填滿星形路徑。public void ConstructBrushFromStarShapedPath(PaintEventArgs e) { // Put the points of a polygon in an array. Point[] points = { new Point(75, 0), new Point(100, 50), new Point(150, 50), new Point(112, 75), new Point(150, 150), new Point(75, 100), new Point(0, 150), new Point(37, 75), new Point(0, 50), new Point(50, 50)}; // Use the array of points to construct a path. GraphicsPath path = new GraphicsPath(); path.AddLines(points); // Use the path to construct a path gradient brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the color at the center of the path to red. pthGrBrush.CenterColor = Color.FromArgb(255, 255, 0, 0); // Set the colors of the points in the array. Color[] colors = { Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0), Color.FromArgb(255, 0, 0, 255), Color.FromArgb(255, 255, 255, 255), Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0), Color.FromArgb(255, 0, 0, 255), Color.FromArgb(255, 255, 255, 255), Color.FromArgb(255, 0, 0, 0), Color.FromArgb(255, 0, 255, 0)}; pthGrBrush.SurroundColors = colors; // Fill the path with the path gradient brush. e.Graphics.FillPath(pthGrBrush, path); }' Put the points of a polygon in an array. Dim points As Point() = { _ New Point(75, 0), _ New Point(100, 50), _ New Point(150, 50), _ New Point(112, 75), _ New Point(150, 150), _ New Point(75, 100), _ New Point(0, 150), _ New Point(37, 75), _ New Point(0, 50), _ New Point(50, 50)} ' Use the array of points to construct a path. Dim path As New GraphicsPath() path.AddLines(points) ' Use the path to construct a path gradient brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the color at the center of the path to red. pthGrBrush.CenterColor = Color.FromArgb(255, 255, 0, 0) ' Set the colors of the points in the array. Dim colors As Color() = { _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 255, 255), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 255, 255), _ Color.FromArgb(255, 0, 0, 0), _ Color.FromArgb(255, 0, 255, 0)} pthGrBrush.SurroundColors = colors ' Fill the path with the path gradient brush. e.Graphics.FillPath(pthGrBrush, path)下列範例會在程式碼中繪製沒有 GraphicsPath 物件的路徑漸層。 範例中的特定 PathGradientBrush 建構函式會接收點陣列,但不需要 GraphicsPath 物件。 此外,請注意,PathGradientBrush 是用來填滿矩形,而不是路徑。 矩形大於用來定義筆刷的封閉路徑,因此筆刷不會繪製部分矩形。 下圖顯示矩形 (虛線) 和路徑漸層筆刷繪製的矩形部分:

public void DrawPathGradentWthoutGraphicsPath(PaintEventArgs e) { // Construct a path gradient brush based on an array of points. PointF[] ptsF = { new PointF(0, 0), new PointF(160, 0), new PointF(160, 200), new PointF(80, 150), new PointF(0, 200)}; PathGradientBrush pBrush = new PathGradientBrush(ptsF); // An array of five points was used to construct the path gradient // brush. Set the color of each point in that array. Color[] colors = { Color.FromArgb(255, 255, 0, 0), // (0, 0) red Color.FromArgb(255, 0, 255, 0), // (160, 0) green Color.FromArgb(255, 0, 255, 0), // (160, 200) green Color.FromArgb(255, 0, 0, 255), // (80, 150) blue Color.FromArgb(255, 255, 0, 0)}; // (0, 200) red pBrush.SurroundColors = colors; // Set the center color to white. pBrush.CenterColor = Color.White; // Use the path gradient brush to fill a rectangle. e.Graphics.FillRectangle(pBrush, new Rectangle(0, 0, 160, 200)); }' Construct a path gradient brush based on an array of points. Dim ptsF As PointF() = { _ New PointF(0, 0), _ New PointF(160, 0), _ New PointF(160, 200), _ New PointF(80, 150), _ New PointF(0, 200)} Dim pBrush As New PathGradientBrush(ptsF) ' An array of five points was used to construct the path gradient ' brush. Set the color of each point in that array. 'Point (0, 0) is red 'Point (160, 0) is green 'Point (160, 200) is green 'Point (80, 150) is blue 'Point (0, 200) is red Dim colors As Color() = { _ Color.FromArgb(255, 255, 0, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 255, 0), _ Color.FromArgb(255, 0, 0, 255), _ Color.FromArgb(255, 255, 0, 0)} pBrush.SurroundColors = colors ' Set the center color to white. pBrush.CenterColor = Color.White ' Use the path gradient brush to fill a rectangle. e.Graphics.FillRectangle(pBrush, New Rectangle(0, 0, 160, 200))
自訂路徑漸層
自訂路徑漸層筆刷的其中一種方法是設定其 FocusScales 屬性。 焦點縮放會指定位於主要路徑內的內部路徑。 中心色彩會顯示在該內部路徑內的任何地方,而不只是在中心點顯示。
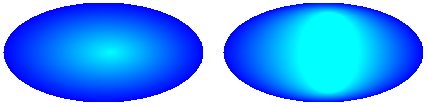
下列範例會根據橢圓形路徑建立路徑漸層筆刷。 程式碼會將界限色彩設定為藍色、將中央色彩設定為青色,然後使用路徑漸層筆刷填滿橢圓形路徑。
接下來,程式碼會設定路徑漸層筆刷的焦點縮放比例。 x 焦點縮放比例設定為 0.3,而 y 焦點縮放比例設定為 0.8。 程式碼會呼叫 TranslateTransform 物件的 Graphics 方法,讓對 FillPath 的後續呼叫填滿位於第一個橢圓形右邊的橢圓形。
若要查看焦點縮放的效果,請想像一個與主橢圓形共用其中心的小橢圓形。 小型 (內部) 橢圓形是主橢圓形以 0.3 水平因數乘以 0.8 垂直因數縮放。 當您從外部橢圓形的界限移至內部橢圓形的界限時,色彩會逐漸從藍色變為青色。 當您從內部橢圓形的界限移至共用中心時,色彩會保持青色。
下圖顯示下列程式碼的輸出。 左邊的橢圓形只在中心點是青色的。 右邊的橢圓形在內部路徑內皆為青色。

public void CustomizePathGradientBrush(PaintEventArgs e)
{
// Create a path that consists of a single ellipse.
GraphicsPath path = new GraphicsPath();
path.AddEllipse(0, 0, 200, 100);
// Create a path gradient brush based on the elliptical path.
PathGradientBrush pthGrBrush = new PathGradientBrush(path);
// Set the color along the entire boundary to blue.
Color[] color = { Color.Blue };
pthGrBrush.SurroundColors = color;
// Set the center color to aqua.
pthGrBrush.CenterColor = Color.Aqua;
// Use the path gradient brush to fill the ellipse.
e.Graphics.FillPath(pthGrBrush, path);
// Set the focus scales for the path gradient brush.
pthGrBrush.FocusScales = new PointF(0.3f, 0.8f);
// Use the path gradient brush to fill the ellipse again.
// Show this filled ellipse to the right of the first filled ellipse.
e.Graphics.TranslateTransform(220.0f, 0.0f);
e.Graphics.FillPath(pthGrBrush, path);
}
' Create a path that consists of a single ellipse.
Dim path As New GraphicsPath()
path.AddEllipse(0, 0, 200, 100)
' Create a path gradient brush based on the elliptical path.
Dim pthGrBrush As New PathGradientBrush(path)
' Set the color along the entire boundary to blue.
' Changed variable name from color
Dim blueColor As Color() = {Color.Blue}
pthGrBrush.SurroundColors = blueColor
' Set the center color to aqua.
pthGrBrush.CenterColor = Color.Aqua
' Use the path gradient brush to fill the ellipse.
e.Graphics.FillPath(pthGrBrush, path)
' Set the focus scales for the path gradient brush.
pthGrBrush.FocusScales = New PointF(0.3F, 0.8F)
' Use the path gradient brush to fill the ellipse again.
' Show this filled ellipse to the right of the first filled ellipse.
e.Graphics.TranslateTransform(220.0F, 0.0F)
e.Graphics.FillPath(pthGrBrush, path)
使用內插補點進行自訂
自訂路徑漸層筆刷的另一種方法是指定內插補點色彩陣列和內插補點位置陣列。
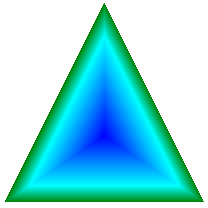
下列範例會根據三角形建立路徑漸層筆刷。 程式碼會設定路徑漸層筆刷的 InterpolationColors 屬性,以指定內插補點色彩陣列 (深綠色、青色、藍色) 和內插補點位置陣列 (0, 0.25, 1)。 當您從三角形的界限移至中心點時,色彩會逐漸從深綠色變為青色,然後從青色變為藍色。 從深綠色到青色的改變發生在從深綠色到藍色距離的 25%。
下圖顯示使用自訂路徑漸層筆刷填滿的三角形。

public void CustomizeWithInterpolation(PaintEventArgs e) { // Vertices of the outer triangle Point[] points = { new Point(100, 0), new Point(200, 200), new Point(0, 200)}; // No GraphicsPath object is created. The PathGradientBrush // object is constructed directly from the array of points. PathGradientBrush pthGrBrush = new PathGradientBrush(points); Color[] colors = { Color.FromArgb(255, 0, 128, 0), // dark green Color.FromArgb(255, 0, 255, 255), // aqua Color.FromArgb(255, 0, 0, 255)}; // blue float[] relativePositions = { 0f, // Dark green is at the boundary of the triangle. 0.4f, // Aqua is 40 percent of the way from the boundary // to the center point. 1.0f}; // Blue is at the center point. ColorBlend colorBlend = new ColorBlend(); colorBlend.Colors = colors; colorBlend.Positions = relativePositions; pthGrBrush.InterpolationColors = colorBlend; // Fill a rectangle that is larger than the triangle // specified in the Point array. The portion of the // rectangle outside the triangle will not be painted. e.Graphics.FillRectangle(pthGrBrush, 0, 0, 200, 200); }' Vertices of the outer triangle Dim points As Point() = { _ New Point(100, 0), _ New Point(200, 200), _ New Point(0, 200)} ' No GraphicsPath object is created. The PathGradientBrush ' object is constructed directly from the array of points. Dim pthGrBrush As New PathGradientBrush(points) ' Create an array of colors containing dark green, aqua, and blue. Dim colors As Color() = { _ Color.FromArgb(255, 0, 128, 0), _ Color.FromArgb(255, 0, 255, 255), _ Color.FromArgb(255, 0, 0, 255)} ' Dark green is at the boundary of the triangle. ' Aqua is 40 percent of the way from the boundary to the center point. ' Blue is at the center point. Dim relativePositions As Single() = { _ 0.0F, _ 0.4F, _ 1.0F} Dim colorBlend As New ColorBlend() colorBlend.Colors = colors colorBlend.Positions = relativePositions pthGrBrush.InterpolationColors = colorBlend ' Fill a rectangle that is larger than the triangle ' specified in the Point array. The portion of the ' rectangle outside the triangle will not be painted. e.Graphics.FillRectangle(pthGrBrush, 0, 0, 200, 200)
設定中心點
根據預設,路徑漸層筆刷的中心點位於用來建構筆刷之路徑的中心點。 您可以設定 CenterPoint 類別的 PathGradientBrush 屬性,來變更中心點的位置。
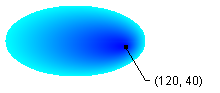
下列範例會根據橢圓形建立路徑漸層筆刷。 橢圓形的中心位於 (70, 35),但路徑漸層筆刷的中心點設定為 (120, 40)。
public void SetCenterPoint(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the center point to a location that is not // the centroid of the path. pthGrBrush.CenterPoint = new PointF(120, 40); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }' Create a path that consists of a single ellipse. Dim path As New GraphicsPath() path.AddEllipse(0, 0, 140, 70) ' Use the path to construct a brush. Dim pthGrBrush As New PathGradientBrush(path) ' Set the center point to a location that is not ' the centroid of the path. pthGrBrush.CenterPoint = New PointF(120, 40) ' Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255) ' Set the color along the entire boundary ' of the path to aqua. Dim colors As Color() = {Color.FromArgb(255, 0, 255, 255)} pthGrBrush.SurroundColors = colors e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70)下圖顯示填滿的橢圓形和路徑漸層筆刷的中心點:

您可以將路徑漸層筆刷的中心點設定為用來建構筆刷之路徑外部的位置。 下列範例會取代在上述程式碼中設定 CenterPoint 屬性的呼叫。
public void SetCenterPointOutsidePath(PaintEventArgs e) { // Create a path that consists of a single ellipse. GraphicsPath path = new GraphicsPath(); path.AddEllipse(0, 0, 140, 70); // Use the path to construct a brush. PathGradientBrush pthGrBrush = new PathGradientBrush(path); // Set the center point to a location that is not // the centroid of the path. pthGrBrush.CenterPoint = new PointF(145, 35); // Set the color at the center of the path to blue. pthGrBrush.CenterColor = Color.FromArgb(255, 0, 0, 255); // Set the color along the entire boundary // of the path to aqua. Color[] colors = { Color.FromArgb(255, 0, 255, 255) }; pthGrBrush.SurroundColors = colors; e.Graphics.FillEllipse(pthGrBrush, 0, 0, 140, 70); }pthGrBrush.CenterPoint = New PointF(145, 35)下圖顯示此變更的輸出:

在上圖中,橢圓形最右邊的點不是純藍色 (雖然顏色非常接近)。 漸層中的色彩會定位為填滿到達點 (145, 35),其中色彩會是純藍色 (0, 0, 255)。 但是填滿永遠不會達到 (145, 35),因為路徑漸層筆刷只會在其路徑內繪製。
編譯程式碼
上述範例是專為搭配 Windows Forms 使用而設計,而且需要 PaintEventArgse,這是 Paint 事件處理常式的參數。
