設定適用於 Azure 開發的 Visual Studio Code
如果您使用 Visual Studio Code,無論是用於 .NET 開發,還是使用 Angular、React 或 Vue 等架構建置單頁應用程式,或是使用 Python 等其他語言撰寫應用程式,建議您設定適用於 Azure 開發的 Visual Studio Code。
下載 Visual Studio Code
如果您已安裝 Visual Studio Code,可以略過此步驟
安裝 Azure Tools 延伸模組套件
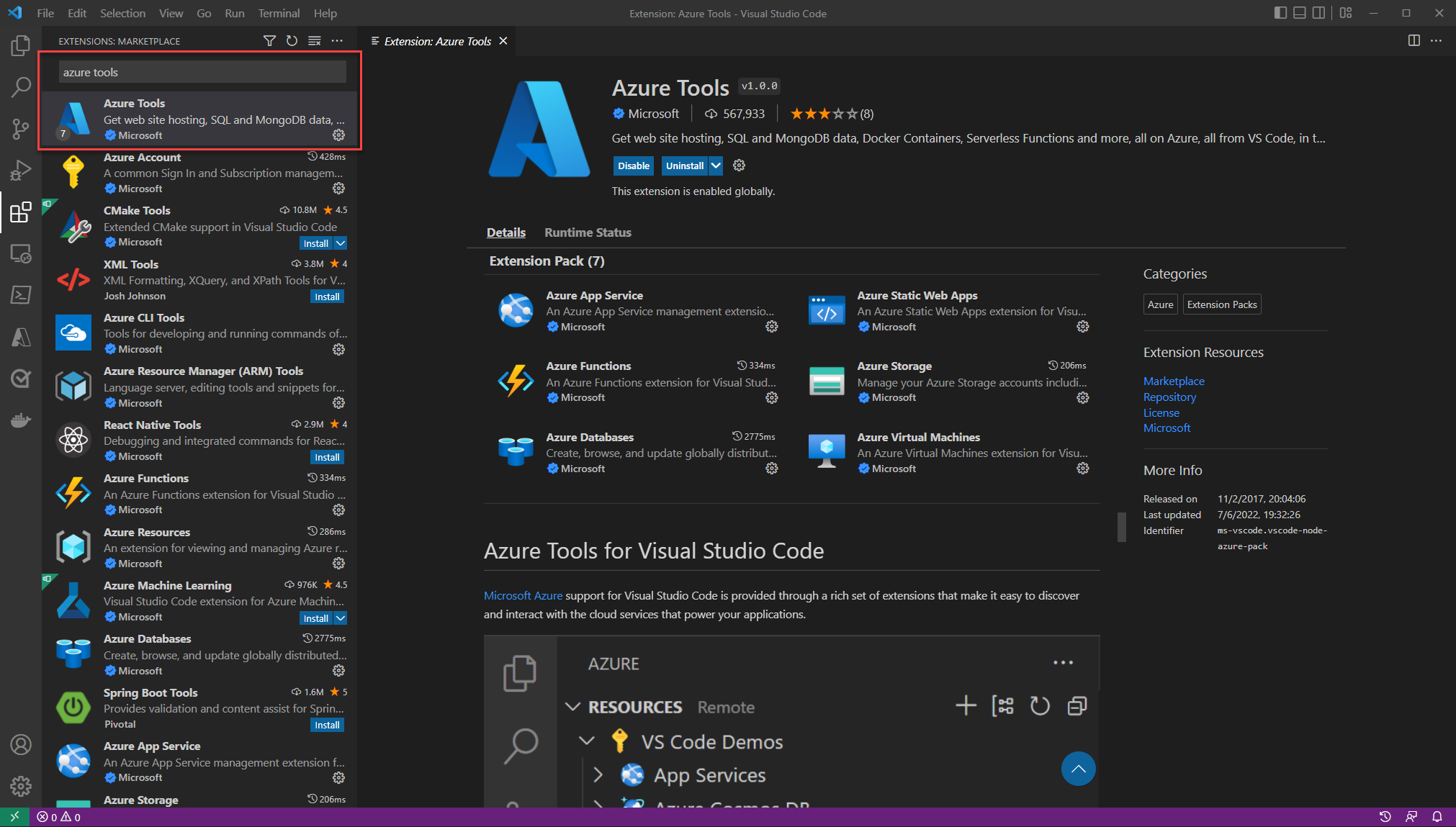
Azure Tools 延伸模組套件將使用 Azure App Service、Azure Functions、Azure 儲存體、Cosmos DB 和 Azure 虛擬機器的延伸模組,全都包含在一個方便的套件中。
從 Visual Studio Code 安裝延伸模組的方式如下:
- 按 Ctrl+Shift+X,開啟 [延伸模組] 視窗。
- 搜尋「Azure Tools」延伸模組。
- 選取 [安裝] 按鈕。
若要深入了解在 Visual Studio Code 中安裝延伸模組,請參閱 Visual Studio Code 網站上的延伸模組市集文件。
使用 Azure Tools 登入您的 Azure 帳戶
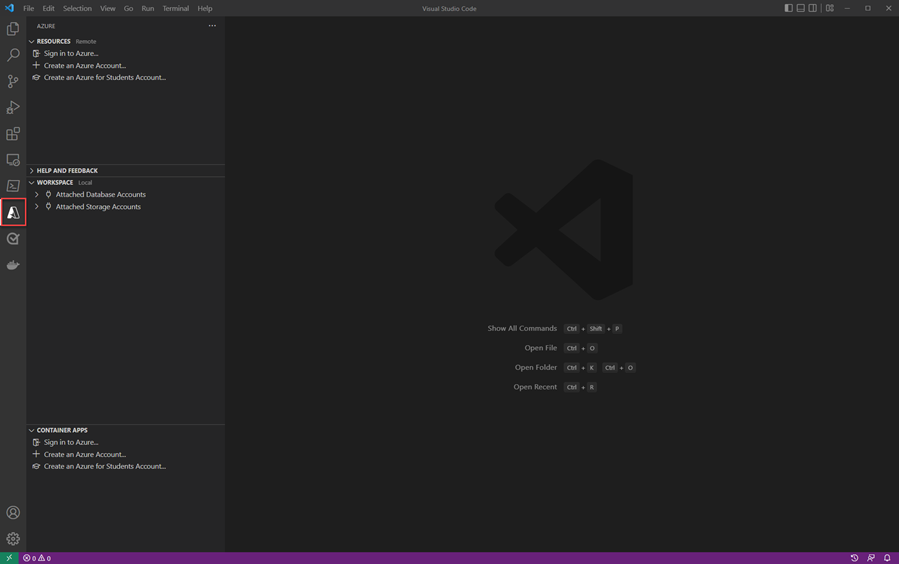
您會在左側面板上看到 Azure 圖示。 選取此圖示,Azure 服務的控制台隨即會顯示。 選擇 [登入 Azure...],在 Visual Studio Code 中完成 Azure Tools 驗證流程。
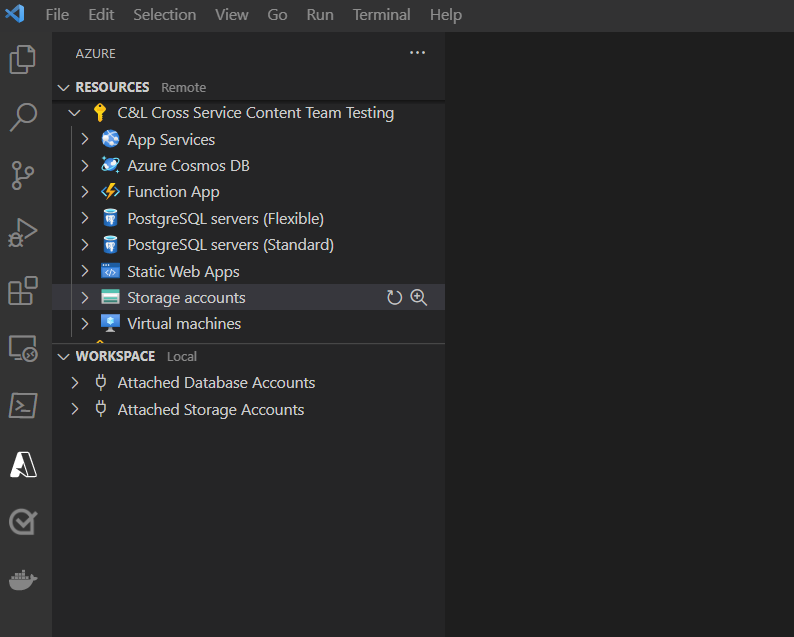
登入之後,您會在 [資源] 檢視中看到所有現有資源。 您可以直接從 Visual Studio Code 建立和管理這些服務。 您也會看到 [工作區] 檢視,其中包含您機器上的工作區和檔案專屬的本機工作,例如附加至資料庫,或將目前工作區部署至 Azure。
下一步
接下來,建議您在工作站上安裝 Azure CLI。