通用用戶端 Web 技術
「網站應由內而外呈現最佳的樣態。」- Paul Cookson
ASP.NET Core 應用程式是 Web 應用程式,通常依賴於如 HTML、CSS 和 JavaScript 等用戶端 Web 技術。 藉由將頁面 (HTML) 的內容與其版面配置和樣式 (CSS) 分離開來,以及其行為 (透過 JavaScript),複雜的 Web 應用程式可以利用關注點分離原則。 當這些問題並非密不可分時,未來對應用程式結構、設計或行為的變更,可以更容易進行。
雖然 HTML 和 CSS 相對穩定,但 JavaScript 透過開發人員使用應用程式架構和公用程式來建置 Web 型應用程式,正以驚人的速度發展。 本章介紹 Web 開發人員使用 JavaScript 的幾種方式,並提供 Angular 和 React 用戶端程式庫的概觀。
注意
Blazor 是 JavaScript 架構的替代方案,可用來建置多功能的互動式用戶端使用者介面。
HTML
HTML 是標準標記語言,可用來建立網頁和 Web 應用程式。 其項目形成頁面的建置組塊、表示格式化的文字、影像、表單輸入和其他結構。 當瀏覽器向 URL 提出要求時,無論是擷取頁面或應用程式,傳回的第一件事都是 HTML 文件。 此 HTML 文件可能會以 CSS 的形式參考或包含其外觀和版面配置的其他資訊,或以 JavaScript 的形式表現行為。
CSS
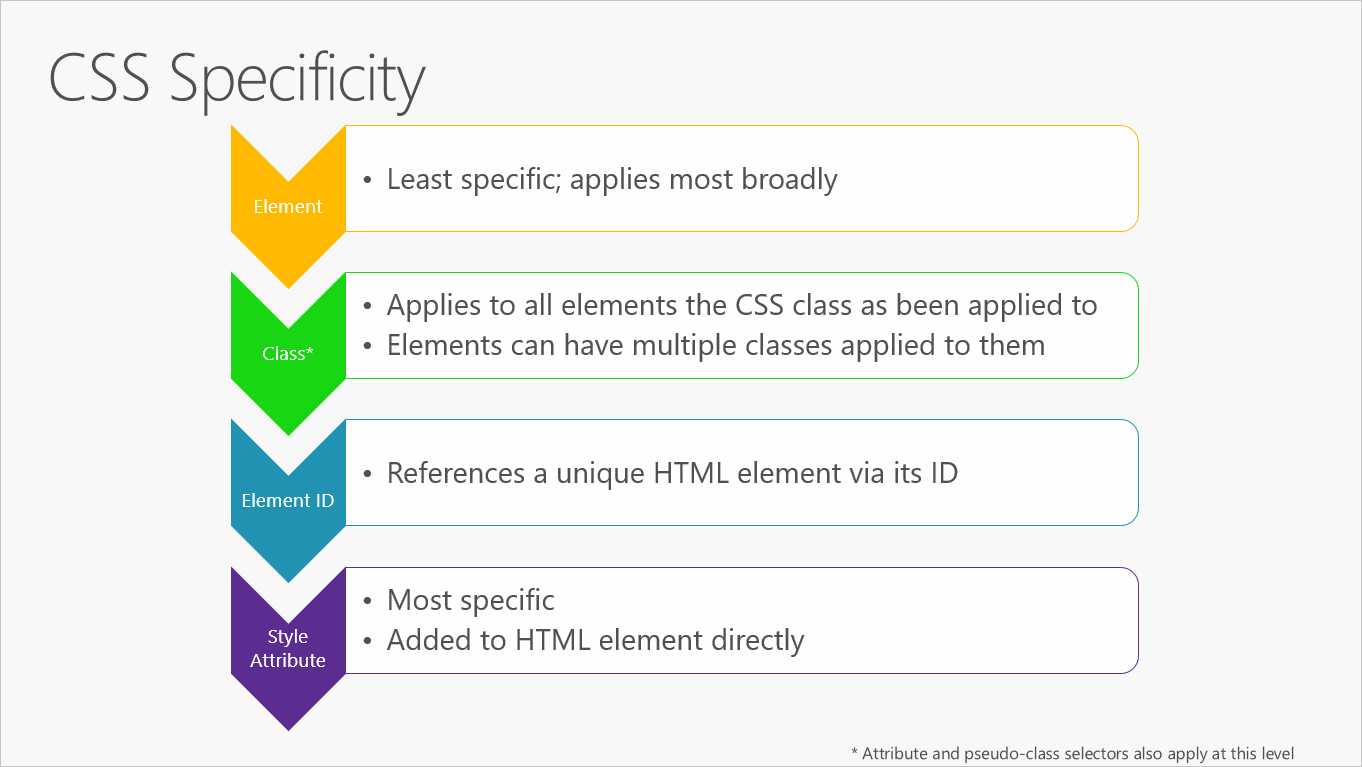
CSS (階層式樣式表) 用來控制 HTML 項目的外觀和版面配置。 CSS 樣式可直接套用至 HTML 項目,在同一頁面上個別定義或在不同的檔案中定義,並由頁面所參考。 樣式串聯基於如何用於選擇指定的 HTML 項目。 比方說,樣式可能適用於整個文件,但套用於特定項目的樣式可能會將其覆寫。 同樣地,套用到元素套用之 CSS 類別的樣式,會覆寫元素專用的樣式,而該元素之特定執行個體專用的樣式,又會覆寫此樣式 。 圖 6-1

圖 6-1。 CSS 精確性規則,按順序。
建議您保留樣式於各自的樣式表檔案中,並且使用基於選取範圍的串聯,來實作應用程式中一致且可重複使用的樣式。 應避免在 HTML 中放置樣式規則;並且將樣式套用於特定的單個項目 (而不是整個項目類別或套用特定 CSS 類別的項目) 應屬例外情況,而非規則。
CSS 前置處理器
CSS 樣式表缺少對條件邏輯、變數和其他程式設計語言功能的支援。 因此,大型樣式表常因為相同的顏色、字型或其他設定套用到許多不同的 HTML 元素和 CSS 類別變化,而有一些重複。 透過新增對變數和邏輯的支援,CSS 前置處理器可以幫助您的樣式表遵循 DRY Principle (DRY 準則)。
最熱門的 CSS 前置處理器是 Sass 和 LESS。 兩者都擴充 CSS 並回溯相容,這表示一般的 CSS 檔案即為有效的 Sass 或 LESS 檔案。 Sass 基於 Ruby,LESS 基於 JavaScript,而兩者通常都是作為本機開發程序的一部分執行。 兩者都提供命令列工具,同時也是 Visual Studio 的內建支援,可以在使用 Gulp 或 Grunt 工作時執行。
JavaScript
JavaScript 是一種動態、解譯的程式設計語言,已在 ECMAScript 語言規格中進行標準化。 其為 Web 程式設計語言。 與 CSS 一樣,JavaScript 可以在 HTML 項目中 (如同頁面內的指令碼區塊) 或在個別的檔案中定義為屬性。 建議您比照 CSS,將 JavaScript 編排成不同的檔案,盡可能和個別頁或應用程式檢視中出現的 HTML 分隔。
在 Web 應用程式中使用 JavaScript 時,您通常需要執行幾項工作:
選取 HTML 項目並擷取及/或更新其值。
查詢 Web API 以取得資料。
將命令傳送至 Web API (並回應回呼及其結果)。
執行驗證。
您可以使用 JavaScript 來單獨執行所有這些工作,但有許多程式庫能使這些工作更容易。 這些程式庫中第一個也最成功的一個是 jQuery,持續成為在網頁上簡化這些工作的熱門選擇。 對於單頁應用程式 (SPA),jQuery 並不提供許多 Angular 和 React 能提供的所需功能。
使用 jQuery 的傳統 Web 應用程式
儘管 JavaScript 架構標準已經年代久遠,jQuery 仍是處理 HTML/CSS,以及建置可以對網路 API 進行 AJAX 呼叫之應用程式時常用的程式庫。 然而,jQuery 在瀏覽器文件物件模型 (DOM) 層級上運作,且預設只提供命令式模型,而非宣告式模型。
例如,假設文字方塊的值超過 10,則頁面上的項目應該可見。 在 jQuery 中,此功能通常會藉由撰寫事件處理常式來實作,其程式碼會檢查文字方塊的值,並依據該值設定目標元素的能見度。 此流程採用命令式的程式碼。 另一個架構則可能會使用資料繫結,以宣告方式將項目可見性繫結於文字方塊的值。 此方法無須撰寫任何程式碼,只需要修飾資料繫結屬性相關的元素。 隨著客戶端行為愈行複雜,資料繫結的走向常會朝更簡單的解決方案發展,不僅程式碼變得更少,不同條件的複雜度也不同。
jQuery vs SPA 架構
| 因素 | jQuery | Angular |
|---|---|---|
| 提取 DOM | 是 | 是 |
| AJAX 支援 | 是 | 是 |
| 宣告式資料繫結 | 否 | 是 |
| MVC 樣式路由 | 否 | 是 |
| 範本化 | 否 | 是 |
| 深層連結路由 | 否 | 是 |
jQuery 本身缺少的大部分功能,都可以藉由新增其他程式庫來新增。 然而,像 Angular 這樣的 SPA 架構能以更加整合的方式提供這些功能,因為從一開始就是為這些功能而設計的。 此外,jQuery 是命令式程式庫,亦即,您必須呼叫 jQuery 函式,才能使用 jQuery 執行動作。 SPA 框架提供的大部分工作和功能都可以透過宣告方式完成,而不需要撰寫實際的程式碼。
資料繫結就是此功能的最佳示範。 在 jQuery 中,通常只需要一行程式碼,就能取得 DOM 元素的值,或是設定元素的值。 但每當您需要更改元素的值時,就得撰寫此程式碼,有時候同一個頁面中,甚至會有多項功能都需要撰寫。 另一個常見範例是項目可見性。 在 jQuery 中,可能會有多處需要透過撰寫程式碼來控制特定元素是否需要顯示。 在這些情況下,使用資料繫結時,不需要撰寫程式碼。 您只需將討論的元素值或能見度,繫結至頁面上的 viewmodel,則對該 viewmodel 的變更,就會自動反映在繫結元素中。
Angular SPA
Angular 仍然是世界上最受歡迎的 JavaScript 架構之一。 產品小組自 Angular 2 起重建全新的架構 (使用 TypeScript),並將其從原有的 AngularJS,更名為 Angular。 幾年過去,重新設計的 Angular 仍能在建置單頁應用程式時,提供強固的架構。
Angular 應用程式是由元件所建置。 這些元件將 HTML 範本與特殊物件組合,並控制頁面的一部分。 Angular 文件的簡單元件如下所示:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`
})
export class AppComponent { name = 'Angular'; }
元件使用 @Component 裝飾項目函式進行定義,該函式採用關於元件的中繼資料。 選取器屬性會識別出此元件顯示所在之頁面上元素的識別碼。 範本屬性是一個簡單的 HTML 範本,其中包含一個在最後一行定義、與元件名稱屬性對應的預留位置。
透過使用元件和範本,而不是 DOM 項目,Angular 應用程式可以在較高的抽象層次上運作,並且與僅使用 JavaScript (也稱為 "vanilla JS") 或使用 jQuery 撰寫的應用程式相比,整體程式碼更少。 Angular 也會對您如何組織用戶端指令檔施加一些順序。 按照慣例,Angular 應用程式使用通用資料夾結構,而模組和元件指令檔則位於應用程式資料夾中。 有關建置、部署和測試應用程式的 Angular 指令碼通常位於較高層級的資料夾中。
您可以使用 CLI 開發 Angular 應用程式。 在本機開始 Angular 開發 (假設您已經安裝了 git 和 npm),只需從 GitHub 複製一個存放庫並執行 npm install 和 npm start 即可。 除此之外,Angular 也隨附自己的 CLI 工具,可以建立專案、新增檔案,以及協助測試、統合及部署工作。 此 CLI 工具簡單易用,讓 Angular 能夠順利搭配提供絕佳 CLI 支援的 ASP.NET Core 一起運作。
Microsoft 開發了一個參考應用程式 eShopOnContainers,其中包含一個 Angular SPA 實作。 這個應用程式包含 Angular 模組來管理線上商店的購物籃、從其目錄中載入和顯示項目,以及處理訂單建立。 您可以從 GitHub 檢視和下載範例應用程式。
React
與 Angular 提供完整的模型檢視控制器模式實作不同,React只關注檢視。 React 並不是一個架構,只是一個程式庫,所以若要建置 SPA 則需要利用額外的程式庫。 有一些程式庫的設計,在搭配 React 一起使用,以產生多功能的單頁應用程式。
React 最重要的功能之一是使用虛擬 DOM。 虛擬 DOM 為 React 提供了幾項優勢,包括效能 (虛擬 DOM 可最佳化實際 DOM 的哪些部分需要更新) 和可測試性 (無需使用瀏覽器測試 React 及其與虛擬 DOM 的互動)。
React 在 HTML 的工作方式上也很獨特。 在程式碼和標記之間沒有嚴格的分隔 (或許是出現於 HTML 屬性中的 JavaScript 參考),React 直接在 JavaScript 程式碼中新增 HTML 作為 JSX。 JSX 是 HTML 的類似語法,可以編譯成純 JavaScript。 例如:
<ul>
{ authors.map(author =>
<li key={author.id}>{author.name}</li>
)}
</ul>
如果您已經了解 JavaScript,學習 React 應該很容易。 與 Angular 或其他熱門的程式庫相較之下,學習曲線或涉及的特殊語法非常少。
由於 React 不是完整的架構,所以通常需要其他程式庫來處理路由、Web API 呼叫和相依性管理等事項。 好處是您可以挑選最適合的程式庫,但缺點是您需要做出所有決策,並在完成後驗證所有選定的程式庫能夠順利協作。 如果您想要好的起步,可以使用 React Slingshot 之類可以將一組相容程式庫與 React 一起預先封裝的入門套件。
Vue
其使用者入門指南描述道:「Vue 是建置使用者介面的漸進式架構。 不同於其他整合型架構,Vue 是全新設計,可以累加採用。 核心程式庫僅著重在檢視層,容易挑選和其他程式庫或現有專案整合。 另一方面,Vue 若是搭配現代化工具與支援程式庫一起使用,複雜的單頁應用程式將更能發揮其功能。
開始使用 Vue 時,只需要將其指令碼加入 HTML 檔案中即可:
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
新增架構之後,就能使用 Vue 的直覺式範本語法宣告資料並轉譯為 DOM:
<div id="app">
{{ message }}
</div>
然後新增下列指令碼:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
如此就能在頁面上呈現 "Hello Vue!"。 但請注意,Vue 不只是將訊息轉譯為 div 一次而已。 其也支援資料繫結和動態更新,當 message 的值有所變更時,<div> 中的值也會隨即更新為變更後的值。
然而這也只是 Vue 的基本功能而已。 Vue 在過去的幾年裡大受歡迎,擁有龐大的使用人口。 此外還有多不勝數的支援元件和程式庫,可與 Vue 搭配運作來擴充其功能。 若您想要在您的 Web 應用程式中新增用戶端行為,或想要建置完整的 SPA,可以考慮選用 Vue。
Blazor WebAssembly
不同於其他 JavaScript 架構,Blazor WebAssembly 是單頁應用程式 (SPA) 架構,可用於互動式用戶端 Web 應用程式與 .NET。 Blazor WebAssembly 使用開放式 Web 標準,不需要外掛程式,也不需要將程式碼重新編譯成其他語言。 Blazor WebAssembly 適用於所有現代化網頁瀏覽器,包括行動瀏覽器。
在網頁瀏覽器內執行 .NET 程式碼已可藉由 WebAssembly (縮寫為 wasm) 達成。 WebAssembly 是一種精簡的位元組程式碼格式,針對快速下載和最快執行速度而最佳化。 WebAssembly 是開放式的 Web 標準,在不含外掛程式的網頁瀏覽器中支援。
WebAssembly 程式碼可以透過 JavaScript 存取瀏覽器的完整功能 (稱為 「JavaScript 互通性,也常簡稱為「JS 互通性」)。 在瀏覽器中透過 WebAssembly 執行的 .NET 程式碼會在瀏覽器的 JavaScript 沙箱執行,且受沙箱所提供對用戶端電腦之惡意動作的保護。
如需詳細資訊,請參閱 ASP.NET Core 簡介Blazor。
選擇 SPA 架構
在考量最能支援您 SPA 的選項時,請考慮下列幾點:
您的小組是否熟悉該架構和其相依性 (在某些情況下包括 TypeScript)?
該架構是否專斷,以及您是否同意其預設的運作方式?
該架構 (或附屬程式庫) 是否包含您應用程式所需的全部功能?
有完備的文件嗎?
在社群中有多活躍? 目前有新專案使用其作為建置工具嗎?
其核心小組有多活躍? 問題是否得到解決、新版本是否定期發出?
架構仍持續以驚人的速度改良之中。 使用上面列出的考量,來協助減輕選擇架構時,可能造成日後後悔對其依賴的風險。 如果您特別注重風險,請考慮提供商業支援及/或 由大型企業開發的架構。
參考資料 – 用戶端 Web 技術
- HTML 和 CSS
https://www.w3.org/standards/webdesign/htmlcss- Sass vs.LESS
https://www.keycdn.com/blog/sass-vs-less/- 以 LESS、Sass 和 Font Awesome 設定樣式
https://learn.microsoft.com/aspnet/core/client-side/less-sass-fa- ASP.NET Core 的用戶端開發
https://learn.microsoft.com/aspnet/core/client-side/- jQuery
https://jquery.com/- Angular
https://angular.io/- React
https://reactjs.org/- Vue
https://vuejs.org/- Angular、React、Vue 三者的比較:2020 年應選擇哪一個架構https://www.codeinwp.com/blog/angular-vs-vue-vs-react/ (英文)
- 2020 年前端開發的熱門 JavaScript 架構
https://www.freecodecamp.org/news/complete-guide-for-front-end-developers-javascript-frameworks-2019/

