.NET MAUI 簡介
提示
本內容節錄自《Enterprise Application Patterns Using .NET MAUI》電子書,可以從 .NET Docs 取得,也可以免費下載 PDF 離線閱讀。

無論平台為何,企業應用程式的開發人員都會面臨數個挑戰:
- 可能會隨著時間變更的應用程式需求。
- 新的商機與挑戰。
- 在開發期間持續的意見反應,可能會影響應用程式的範圍與需求。
請記住,請務必建置可隨著時間輕鬆修改或擴充的應用程式。 設計此類可適性可能很困難,因為其需要一個架構,以便獨立開發及測試應用程式的個別部分,而不會影響應用程式的其餘部分。
許多企業應用程式都相當複雜,需要一位以上的開發人員。 決定如何設計應用程式是一項重大挑戰,要可以讓多個開發人員獨立地處理應用程式的不同部分,同時又要確保片段在整合至應用程式時能順暢地結合在一起。
設計及建置應用程式的傳統方法會導致所謂的「整合型」應用程式,其中元件緊密結合,且彼此之間沒有清楚的分隔。 一般而言,此整合型方法會導致應用程式難以維護且效率不佳,因為可能難以在不中斷應用程式中其他元件的情況下解決 Bug,且可能很難新增功能或取代現有的功能。
這些挑戰的有效解決方式是將應用程式分割成離散、鬆散結合的元件,其可以輕鬆地整合至應用程式。 此種方法提供數個優點:
- 可讓個別功能由不同的個人或小組進行開發、測試、擴充及維護。
- 可升階重複使用與清楚區分應用程式水平功能 (例如驗證與資料存取) 及垂直功能 (例如應用程式特定的商務功能) 之間的考量。 這可讓應用程式元件之間的相依性與互動更容易管理。
- 此方法可藉由允許不同的個人 (或小組),根據其專業知識,專注於特定工作或功能片段,來協助維護角色區分。 特別是,其會在使用者介面與應用程式的商務邏輯之間提供更簡潔的區分。
然而,將應用程式分割成離散、鬆散結合的元件時,必須解決許多問題。 包括:
- 決定如何在使用者介面控制項與其邏輯之間提供清楚的考量區分。 建立 .NET MAUI 企業應用程式時最重要的其中一個決策是,要將商務邏輯放在程式碼後置檔案中,還是要建立使用者介面控制項與其邏輯之間清楚的考量區分,以便讓應用程式更容易維護及測試。 如需詳細資訊,請參閱 Model-View-ViewModel。
- 判斷是否要使用相依性插入容器。 相依性插入容器可藉由提供一個設備來建構插入其相依性的類別執行個體,並根據容器的組態來管理其存留期,藉此減少物件之間的相依性結合程度。 如需詳細資訊,請參閱相依性插入。
- 在平台提供的事件與鬆散結合元件中的訊息型通訊之間選擇,其中這些元件不方便依物件與類型參考連結。 如需詳細資訊,請參閱鬆散結合元件之間的通訊簡介。
- 決定如何在頁面之間瀏覽,包含如何叫用導覽,以及瀏覽邏輯應該位於何處。 如需詳細資訊,請參閱導覽。
- 判斷如何驗證使用者輸入是否正確。 決策必須包含如何驗證使用者輸入,以及如何通知使用者驗證錯誤。 如需詳細資訊,請參閱驗證。
- 決定如何執行驗證,以及如何使用授權保護資源。 如需詳細資訊,請參閱驗證與授權。
- 判斷如何從 Web 服務存取遠端資料,包含如何可靠地擷取資料,以及如何快取資料。 如需詳細資訊,請參閱存取遠端資料。
- 決定如何測試應用程式。 如需詳細資訊,請參閱單元測試。
此指南提供這些問題的指導,並著重於使用 .NET MAUI 建置跨平台企業應用程式的核心模式與架構。 此指導旨在藉由解決常見的 .NET MAUI 企業應用程式開發案例,以及透過支援 Model-View-ViewModel (MVVM) 模式來分隔相關呈現、呈現邏輯與實體,以協助產生可調整、可維護且可測試的程式碼。
範例應用程式
此指南包含範例應用程式 eShop,這是包含下列功能的線上商店:
- 對後端服務進行驗證及授權。
- 瀏覽項目的目錄。
- 篩選目錄。
- 從目錄排序項目。
- 檢視使用者的訂購記錄。
- 設定的組態。
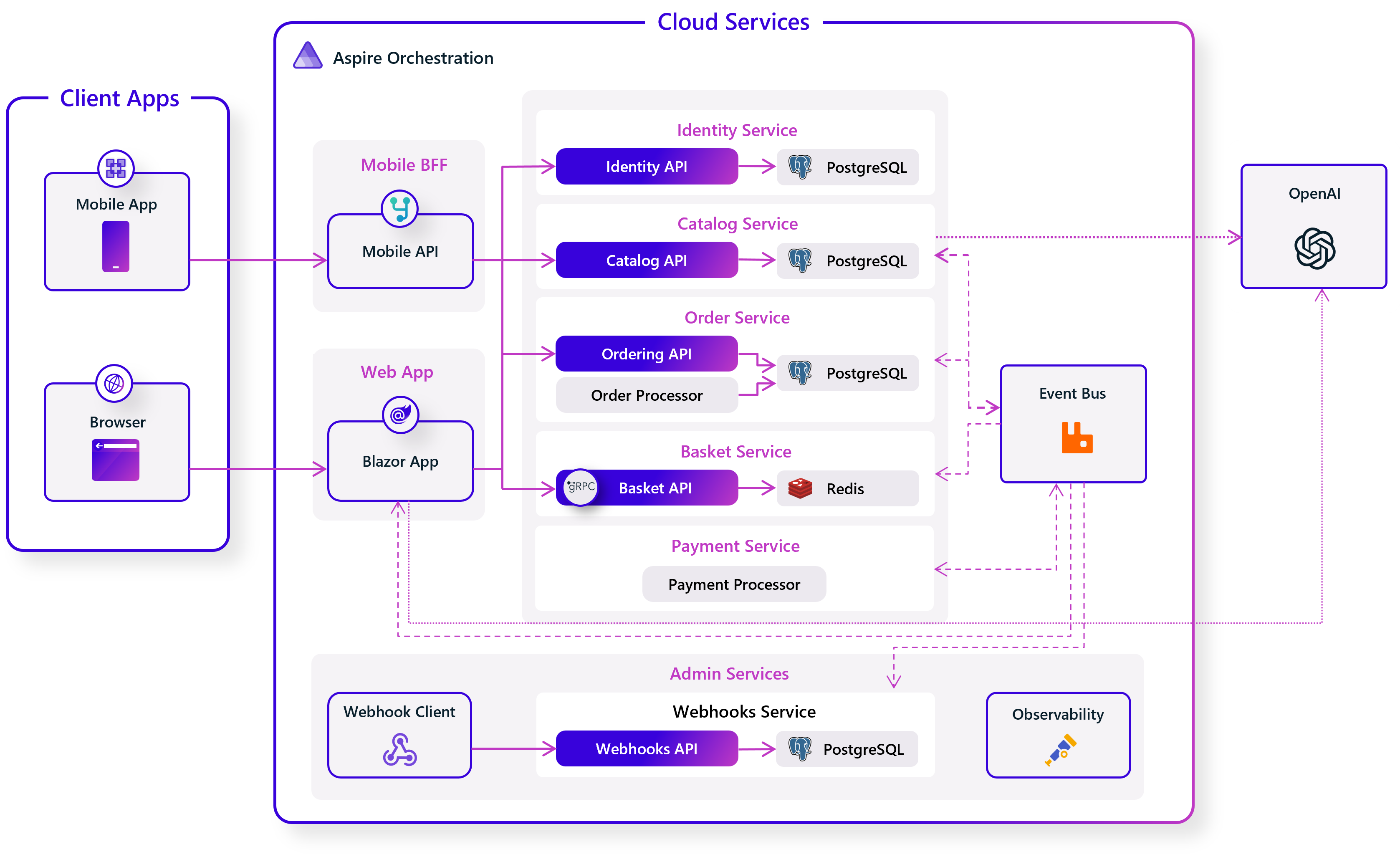
範例應用程式架構
下列是範例應用程式架構的整體概觀。

範例應用程式隨附於:
- .NET Aspire 應用程式裝載與協調流程
- 使用 ASP.NET Core 開發的 Blazor Web 應用程式。
- 使用 .NET MAUI 開發的多平台應用程式,其透過 Mac Catalyst 與 Windows 支援 iOS、Android 與 macOS。
範例應用程式包含下列後端服務:
- 身分識別微服務,其使用 ASP.NET Core Identity 與 IdentityServer。
- 目錄微服務,其使用 EntityFramework Core 取用 SQL Server 資料庫的資料驅動建立、讀取、更新、刪除 (CRUD) 服務。
- 訂購微服務,其為使用網域驅動設計模式的網域驅動服務。
- 購物籃微服務,其為使用 Redis 快取的資料驅動 CRUD 服務。
這些後端服務會使用 ASP.NET Core 實作為微服務,並使用 .NET Aspire 部署為唯一的容器。 這些後端服務統稱為 eShop 參考應用程式。 用戶端應用程式會透過具象狀態傳輸 (REST) Web 介面與後端服務通訊。 如需微服務和容器的詳細資訊,請參閱 容器化微服務。
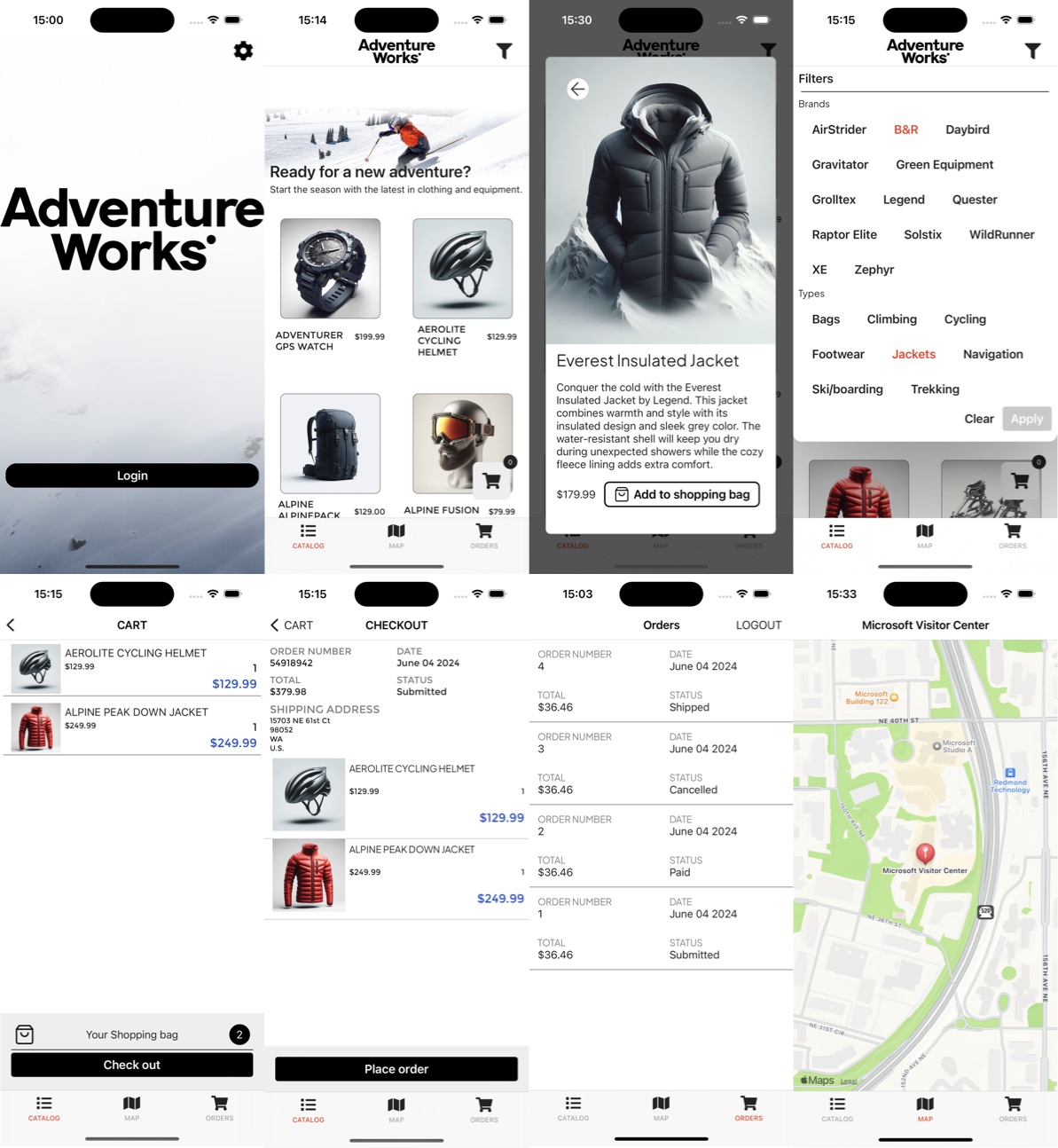
多平台應用程式
此指南著重於使用 .NET MAUI 建置跨平台企業應用程式,並使用 eShop 多平台應用程式作為範例。 下圖顯示 eShop 多平台應用程式的頁面,其提供稍早所述的功能。

多平台應用程式會取用 eShop 參考應用程式所提供的後端服務。 然而,其可以設定為針對想要避免部署後端服務的人員,從模擬服務取用資料。
eShop 多平台應用程式會練習下列 .NET MAUI 功能:
- XAML
- 控制項
- 繫結
- 轉換器
- 樣式
- 動畫
- 命令
- 行為
- 觸發程序
- 效果
- 自訂控制項
如需此功能的詳細資訊,請參閱 .NET MAUI 文件。
此外,針對 eShop 多平台應用程式中的某些類別提供單元測試。
多平台應用程式解決方案
eShop 多平台應用程式解決方案會將原始程式碼與其他資源組織成多個專案。 所有核心行動元件都包含在名為 eShopContainers 的單一專案中。 這是 .NET 6 引進的功能,可讓專案以多個輸出為目標,協助消除我們在 Xamarin.Forms 與舊版 .NET 中所使用多平台專案的需求。 單元測試會包含一個額外的專案。
雖然此專案的所有元件都儲存於單一專案中,但值得考慮根據需求將其分成多個專案。 例如,若您根據具有自己相依性的服務而有多個服務提供者實作,則將這些服務提供者實作分成自己的個別專案可能很合理。 專案區分的良好候選項目包括共用模型、服務實作、API 用戶端元件、資料庫或快取層。 您覺得企業可以在另一個專案中重複使用元件的任何位置,都是可能的區分候選項目。 接著,這些專案可以透過 NuGet 封裝,以便輕鬆發佈及版本設定。
所有專案都會使用資料夾,將原始程式碼與其他資源組織成類別。 eShop 多平台應用程式的類別可以在任何 .NET MAUI 應用程式中重複使用,幾乎不需要修改。
eShop 專案
eShop 專案包含下列資料夾:
| 資料夾 | 描述 |
|---|---|
| 動畫 | 包含可讓動畫在 XAML 中取用的類別。 |
| 行為 | 包含公開至檢視類別的行為。 |
| 控制項 | 包含應用程式所使用的自訂控制項。 |
| Converters | 包含將自訂邏輯套用至繫結的值轉換器。 |
| 例外狀況 | 包含自訂 ServiceAuthenticationException。 |
| 擴充 | 包含 VisualElement 與 IEnumerable<T> 類別的擴充方法。 |
| 協助程式 | 包含應用程式的協助程式類別。 |
| 模型 | 包含應用程式的模型類別。 |
| 屬性 | 包含 AssemblyInfo.cs,其為一個 .NET 組件中繼資料檔案。 |
| 服務 | 包含實作提供給應用程式之服務的介面與類別。 |
| 觸發程序 | 包含 BeginAnimation 觸發程序,用於在 XAML 中叫用動畫。 |
| 驗證 | 包含涉及驗證資料輸入的類別。 |
| ViewModels | 包含公開至頁面的應用程式邏輯。 |
| 檢視 | 包含應用程式的頁面。 |
摘要
Microsoft 的跨平台多平台應用程式開發工具與平台會提供 B2E、B2B 與 B2C 行動用戶端應用程式的完整解決方案,可讓您跨所有目標平台 (iOS、macOS、Android 與 Windows) 共用程式碼,並協助降低擁有權總成本。 應用程式可以共用其使用者介面與應用程式邏輯程式碼,同時保留原生平台的外觀與風格。
企業應用程式的開發人員面臨數個可在開發期間改變應用程式架構的挑戰。 因此,請務必建置應用程式,讓應用程式可隨著時間進行修改或擴充。 設計此類可適性可能很困難,但這通常涉及將應用程式分割成離散、鬆散結合的元件,其可以輕鬆地整合至應用程式。
