HierarchicalDataTemplate.ItemsSource 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定此資料範本的繫結。此資料範本會指出代表資料層中下一個層級之集合的位置。
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBase屬性值
預設為 null。
範例
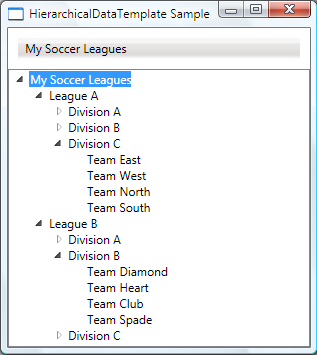
在下列範例中,ListLeagueList 是 League 物件的清單。 每個 League 物件都有一個 Name 和一組 Division 物件集合。 每一個 Division 都有一個 Name 和 Team 物件的集合,並且每一個 Team 物件都有一個 Name。
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
此範例示範使用 HierarchicalDataTemplate 時,您可以輕鬆地顯示包含其他清單的清單資料。 以下是範例的螢幕擷取畫面。

備註
這會套用至 ItemsSource 產生的 HeaderedItemsControl (的屬性,例如 MenuItem 或 TreeViewItem) ,以指出在資料階層中尋找代表下一個層級的集合的位置。
XAML 文字使用方式
如需 XAML 資訊,請參閱 Binding 類型。