Block.LineStackingStrategy 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定在區塊層級非固定格式內容項目中,針對每一行文字決定線條方塊的方式。
public:
property System::Windows::LineStackingStrategy LineStackingStrategy { System::Windows::LineStackingStrategy get(); void set(System::Windows::LineStackingStrategy value); };public System.Windows.LineStackingStrategy LineStackingStrategy { get; set; }member this.LineStackingStrategy : System.Windows.LineStackingStrategy with get, setPublic Property LineStackingStrategy As LineStackingStrategy屬性值
其中一個 LineStackingStrategy 值,指定在區塊層級非固定格式內容項目中,針對每一行文字決定線條方塊的方式。 預設值是 MaxHeight。
範例
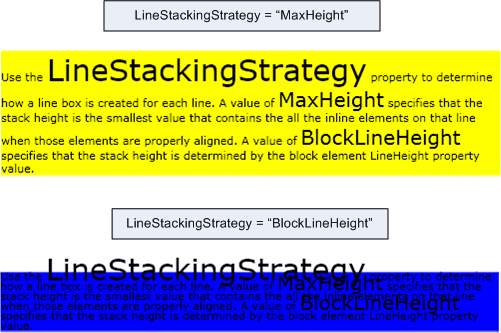
下列範例示範如何使用 LineStackingStrategy 屬性來判斷如何為 的 TextBlock 文字行建立行框。 第一 TextBlock 個 的 值為 MaxHeight ,而第二 TextBlock 個 的 值為 BlockLineHeight LineStackingStrategy 。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
下圖顯示上述程式碼的結果。

備註
此相依性屬性也有附加屬性使用方式。 在 XAML 中,使用方式是 <object Block.LineStackingStrategy="value".../> ,其中 object 是物件元素 (通常是衍生類別中 Block 所包含的流程專案) ,而 value 是列舉的 LineStackingStrategy 字串值。 在程式碼中,和 SetLineStackingStrategy 方法支援 GetLineStackingStrategy 附加屬性使用方式。 附加屬性使用方式並不常見。
相依性屬性資訊
| 識別碼欄位 | LineStackingStrategyProperty |
中繼資料屬性設定為 true |
AffectsMeasure, AffectsRender |