Sample bots and components for Composer
APPLIES TO: Composer v1.x and v2.x
Bot Framework Composer provides example bots designed to illustrate the scenarios you're most likely to encounter when developing your own bots. This article shows you how to use these examples. You'll learn how to create a new bot based on any of the examples, which you can use to learn from or as a starting point when creating your own bot.
Prerequisites
- Install Bot Framework Composer.
- (Optional) LUIS account and a LUIS authoring key.
Note
Azure QnA Maker will be retired on 31 March 2025. Beginning 1 October 2022, you won't be able to create new QnA Maker resources or knowledge bases. A newer version of the question and answering capability is now available as part of Azure AI Language.
Custom question answering, a feature of Azure AI Language, is the updated version of the QnA Maker service. For more information about question-and-answer support in Composer, see Natural language processing.
Note
Language Understanding (LUIS) will be retired on 1 October 2025. Beginning 1 April 2023, you won't be able to create new LUIS resources. A newer version of language understanding is now available as part of Azure AI Language.
Conversational language understanding (CLU), a feature of Azure AI Language, is the updated version of LUIS. For more information about question-and-answer support in Composer, see Natural language processing.
How to find and run the samples
Composer provides bot and component samples on GitHub at this location: composer samples, where you find C# and JavaScript samples. Specifically, the bot samples are in the projects folder and the component samples are in the packages folder. For more information about components, see Extending your bot with code.
Open a v2 sample
Clone the Bot Builder samples GitHub repository on your machine.
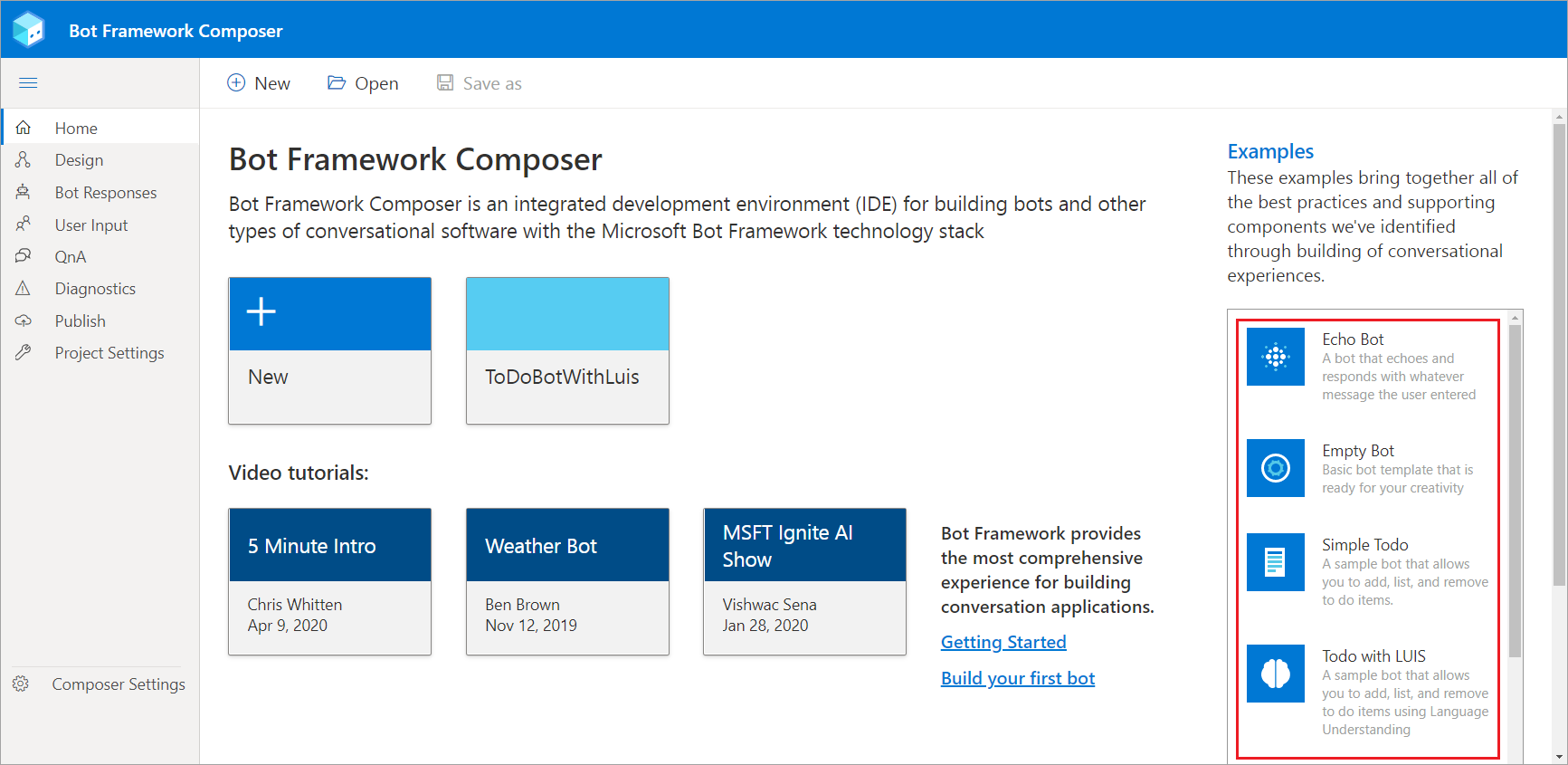
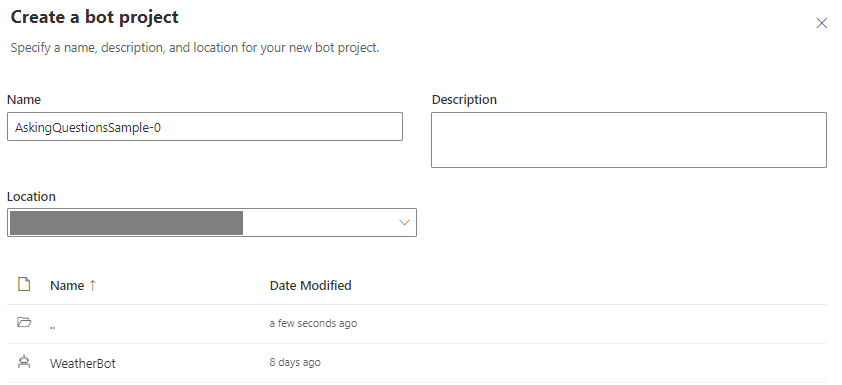
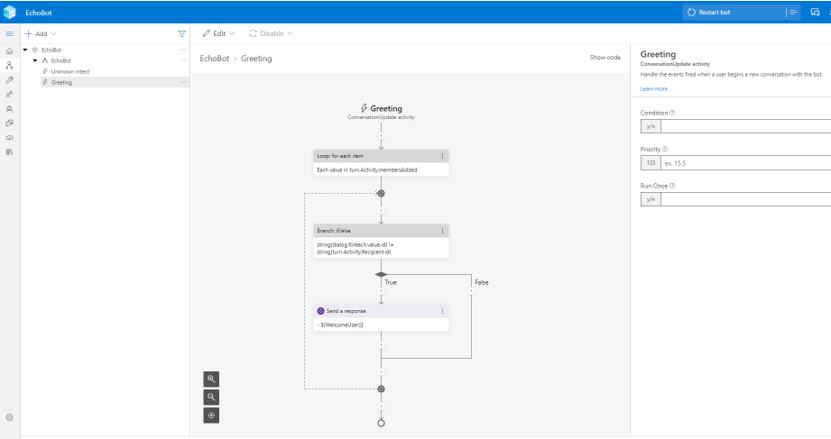
In Composer, open one of the sample bots, such as the echo bot project.
- The relative path to the C# sample is
BotBuilder-Samples/composer-samples/csharp_dotnetcore/projects/EchoBot/. - The relative path to the JavaScript sample is
BotBuilder-Samples/composer-samples/javascript_nodejs/projects/echo-bot/echobot/.
- The relative path to the C# sample is
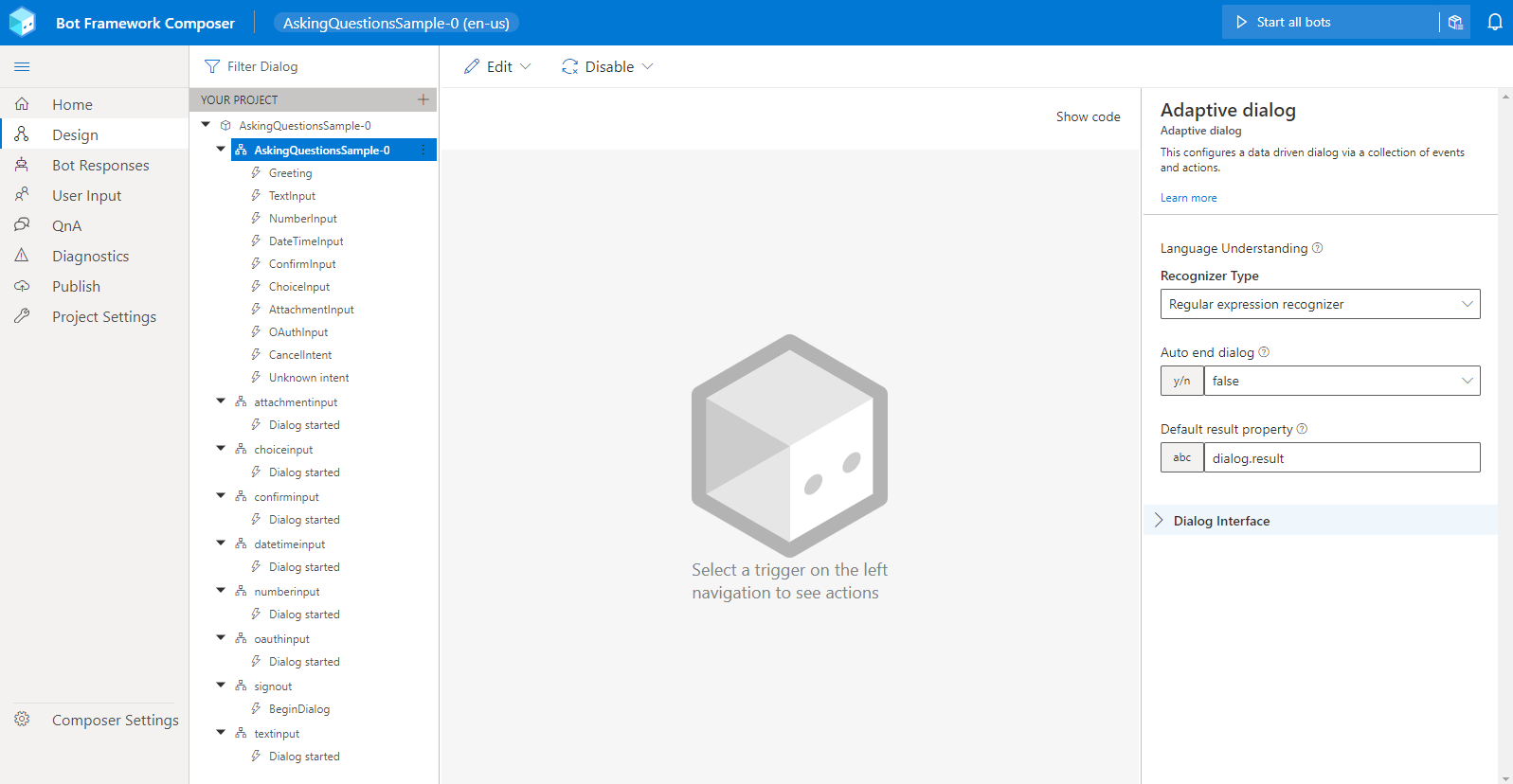
In the left pane, select the
Greetingtrigger.
In the upper right, select Restart bot.
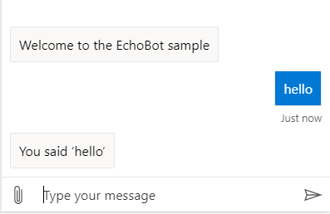
In the drop-down menu, select Open Web Chat. The bot displays a greeting message.
In the message box, enter hello. The bot will echo it back.