在 Azure Static Web Apps 上部署 Blazor 應用程式
Azure Static Web Apps 會從無伺服器後端支援的 GitHub 存放庫建置應用程式,將網站發佈至生產環境。 下列教學課程示範如何部署 C# Blazor WebAssembly 應用程式,以顯示無伺服器 API 所傳回的天氣數據。
注意
如需透過Visual Studio部署 Blazor 應用程式的步驟,請參閱 在 Azure Static Web Apps 上部署 Blazor 應用程式。
必要條件
1.建立存放庫
本文使用 GitHub 範本存放庫,讓您可以輕鬆地開始使用。 範本具有入門應用程式,您可以部署至 Azure Static Web Apps。
- 請確定您已登入 GitHub,並移至下列位置以建立新的存放庫: https://github.com/staticwebdev/blazor-starter/generate
- 將您的存放庫 命名為 my-first-static-blazor-app。
2.建立靜態 Web 應用程式
現在已建立存放庫,請從 Azure 入口網站 建立靜態 Web 應用程式。
前往 Azure 入口網站。
選取 [建立資源]。
搜尋 Static Web Apps。
選取 [靜態 Web 應用程式]。
選取 建立。
在 [基本] 索引標籤中,輸入下列值。
屬性 值 訂用帳戶 您的 Azure 訂用帳戶名稱。 資源群組 my-blazor-group 名稱 my-first-static-blazor-app 方案類型 免費 Azure Functions API 和預備環境的區域 選取最靠近您的區域。 來源 GitHub 如果您收到提示,請選取 [使用 GitHub 登入],並使用 GitHub 進行驗證。
輸入下列 GitHub 值。
屬性 值 組織 選取您想要的 GitHub 組織。 存放庫 選取 my-first-static-blazor-app。 分支 選取 [主要]。 注意
如果您沒有看到任何存放庫,可能需要在 GitHub 中授權 Azure Static Web Apps。 然後瀏覽到您的 GitHub 存放庫,並前往 設定 > 應用程式 > 授權 OAuth 應用程式,選取 Azure 靜態 Web 應用程式,然後選取 授予。 針對組織存放庫,您必須是組織的所有者才能授予許可權。
在 [建置詳細數據] 區段中,從 [建置預設] 下拉式清單中選取 Blazor,並填入下列值。
屬性 數值 Description 應用程式位置 用戶端 包含 Blazor WebAssembly 應用程式的資料夾 API 位置 API 包含 Azure Functions 應用程式的資料夾 輸出位置 wwwroot 組建輸出中的資料夾,其中包含已發佈的 Blazor WebAssembly 應用程式 選取 [ 檢閱 + 建立 ] 以確認詳細數據都正確無誤。
選取 [建立 ] 以開始建立靜態 Web 應用程式,並布建 GitHub Actions 以進行部署。
部署完成後,請選取 [移至資源]。
選取 [前往資源] 。
![[前往資源] 按鈕](media/deploy-blazor/resource-button.png)
3.檢視網站
部署靜態應用程式有兩個層面。 第一個會佈建構成應用程式的底層 Azure 資源。 第二個為 GitHub Actions 工作流程,其會建置並發佈應用程式。
您必須先完成執行部署組建,才能移至新的靜態 Web 應用程式。
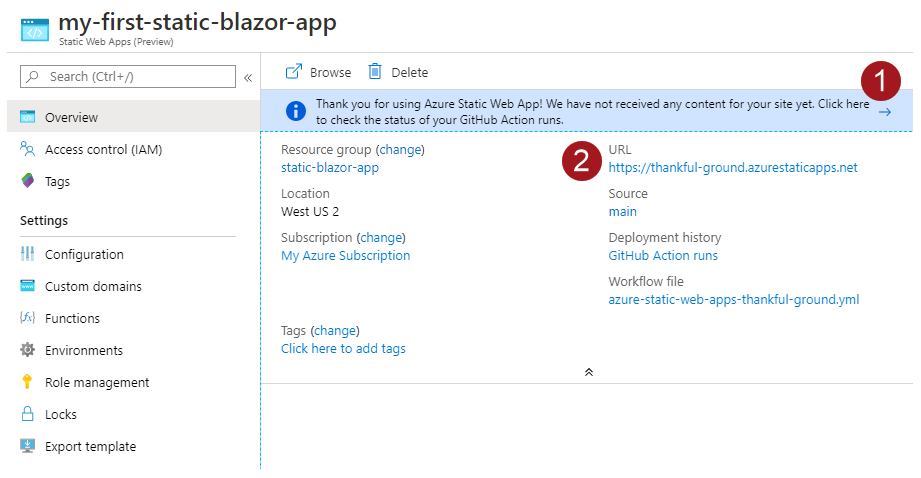
Static Web Apps 概觀視窗會顯示一系列的連結,協助您與 Web 應用程式互動。
選取橫幅, 按兩下這裡檢查 GitHub Actions 執行 的狀態,以查看針對存放庫執行的 GitHub Actions。 一旦您確認部署作業已完成,您就可以透過產生的 URL 以移至您的網站。

GitHub Actions 工作流程完成之後,您可以選取 URL 連結,在新索引標籤中開啟網站。

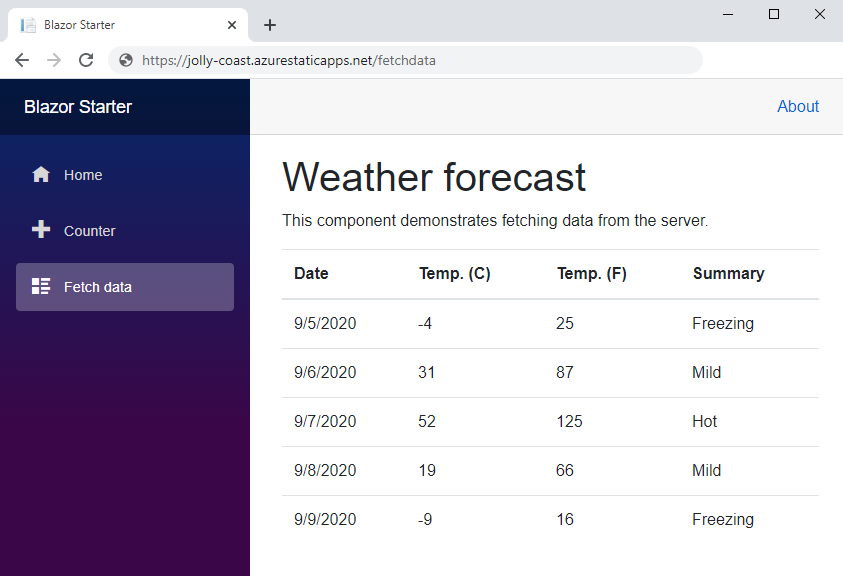
4.瞭解應用程式概觀
下列項目組成了在 Azure Functions API 後端支援的瀏覽器中執行的 Blazor WebAssembly 應用程式所需的元件。
| Visual Studio 專案 | 描述 |
|---|---|
| API | C# Azure Functions 應用程式會實作 API 端點,以提供天氣資訊給 Blazor WebAssembly 應用程式。 WeatherForecastFunction 會傳回 對象的陣列WeatherForecast。 |
| 用戶端 | 前端 Blazor WebAssembly 專案。 會 實作後援路由 ,以確保用戶端路由正常運作。 |
| 共用 | 保存 Api 和 Client 專案所參考的通用類別,可讓資料從 API 端點流向前端 Web 應用程式。 類別 WeatherForecast 會在這兩個應用程式之間共用。 |
Blazor 靜態 Web 應用程式
後援路由
應用程式會公開類似 和/fetchdata的 /counter URL,其會對應至應用程式的特定路由。 由於此應用程式會實作為單一頁面,因此每個路由都會提供 index.html 檔案。 為了確保傳回index.html任何路徑的要求,會在客戶端專案的根資料夾中找到的檔案中staticwebapp.config.json實作後援路由。
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
JSON 組態可確保對應用程式中任何路由的要求會傳回 index.html 頁面。
清除資源
如果您不打算使用此應用程式,您可以透過下列步驟刪除 Azure Static Web Apps 實例:
- 開啟 Azure 入口網站。
- 從頂端搜尋列搜尋 my-blazor-group 。
- 選取組名。
- 選取 [刪除]。
- 選取 [ 是 ] 以確認刪除動作。