階層式狀態覆寫
在許多情況下,必須動態變更模型元件的外觀,例如隱藏子圖形或將元件切換為透明轉譯。 變更涉及的每個元件材質並不實用,因為它需要逐一查看整個場景圖形,並管理每個節點上的材料複製和指派。
若要以最少可能的額外負荷完成此使用案例,請使用 HierarchicalStateOverrideComponent。 此元件會在場景圖形的任意分支上實作階層式狀態更新。 這表示,狀態可以在場景圖形的任何層級上定義,而且它會向下移轉階層,直到它被新狀態覆寫或套用至分葉對象為止。
例如,請考慮汽車的模型,而您想要將整個汽車切換為透明,但內部引擎部分除外。 此使用案例只牽涉到元件的兩個實例:
- 第一個元件會指派給模型的根節點,並開啟整個汽車的透明轉譯。
- 第二個元件會指派給引擎的根節點,並藉由明確關閉檢視模式來覆寫狀態。
注意
點雲不會公開完整的場景圖表(請參閱 網格類型差異),因此將階層式覆寫指派給點雲端模型的根實體會將狀態套用至全點雲端。 此外,點雲端不支援某些狀態覆寫功能,如各節所述。
功能
可覆寫的固定狀態集如下:
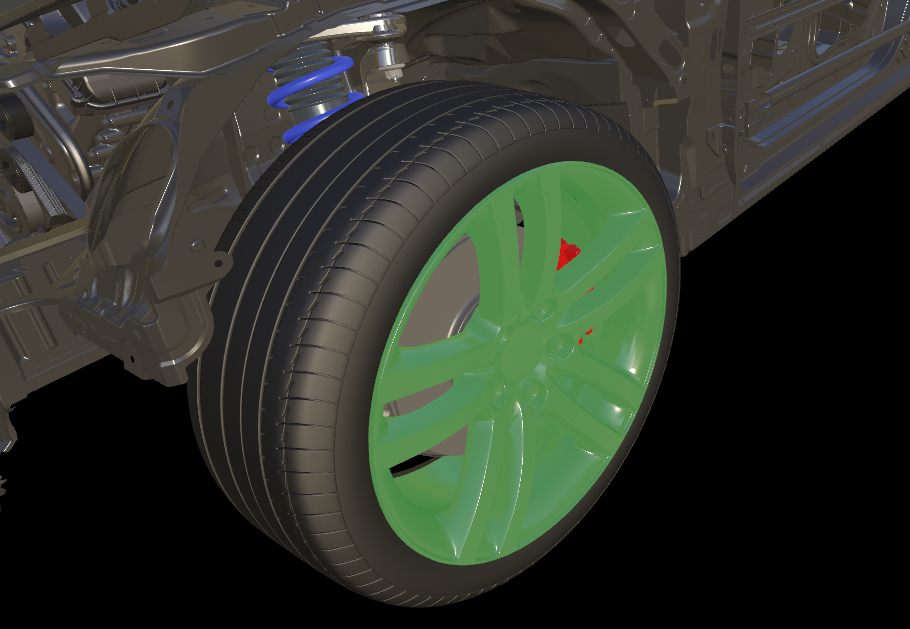
Hidden:隱藏或顯示場景圖形中的個別網格。Tint color:轉譯的物件可以使用其個別色調色彩和色調粗細來著色。 下圖顯示色輪的邊緣。
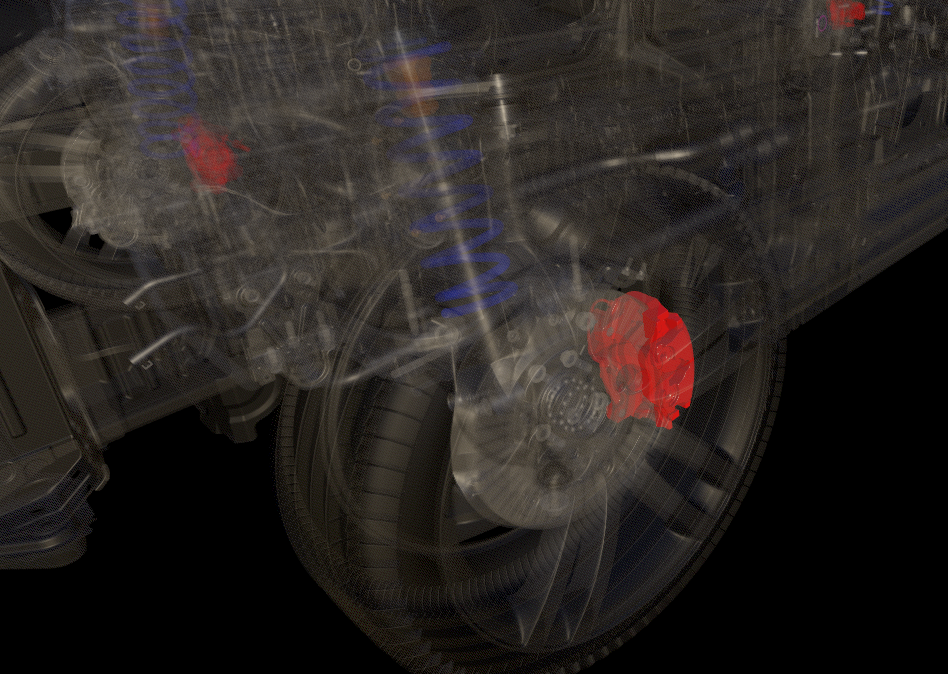
See-through:幾何會以半透明方式呈現,例如顯示對象的內部部分。 下圖顯示整個汽車在看穿模式中轉譯,但紅色剎車口徑除外:
重要
只有在使用 TileBasedComposition 轉譯模式時,才能使用查看效果。
注意
點雲會忽略檢視效果。
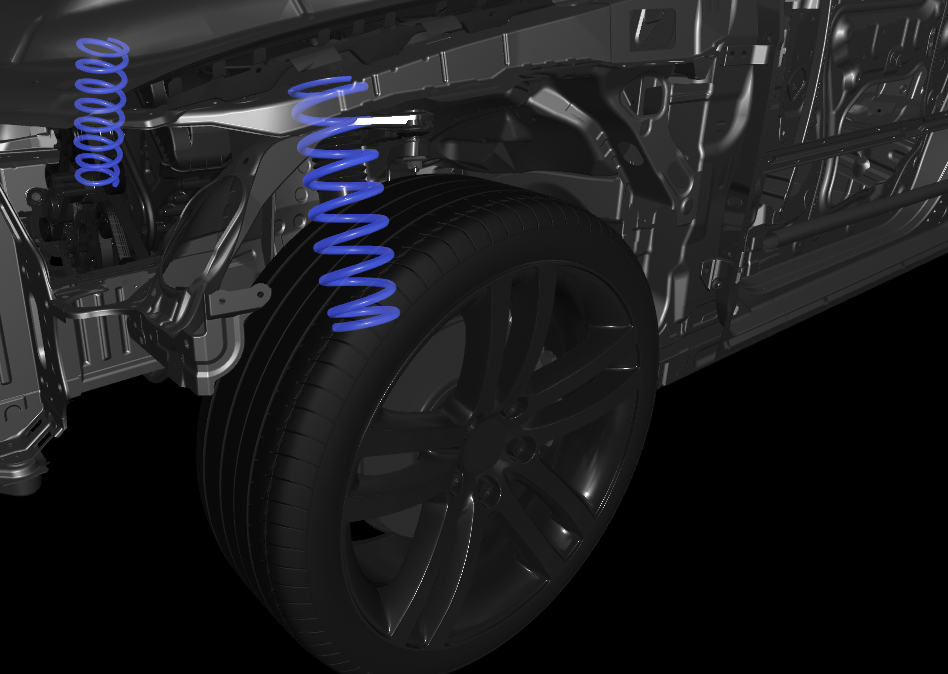
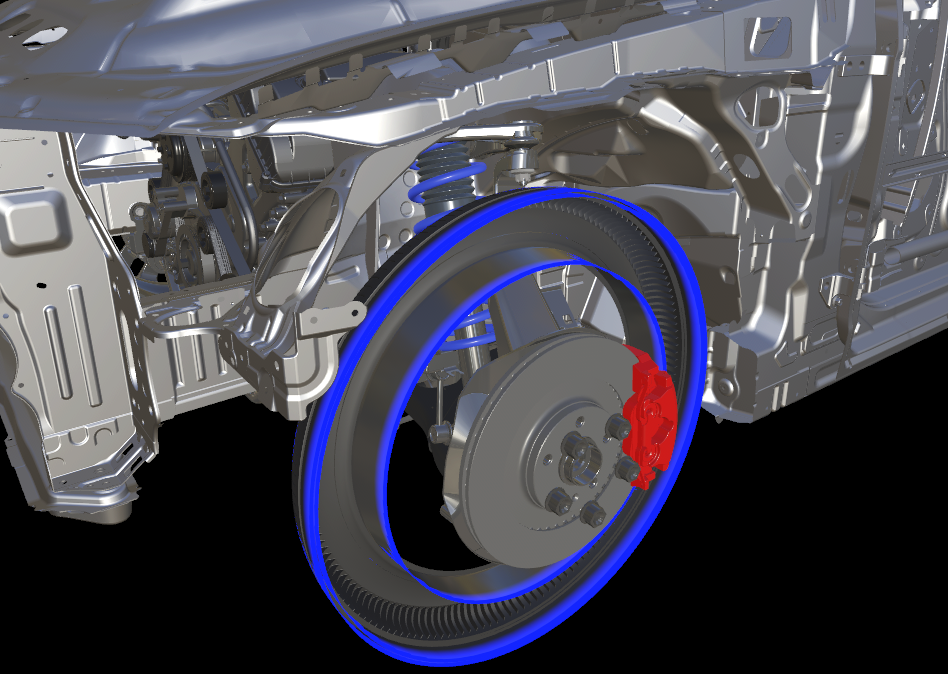
Shell:幾何會轉譯為透明、還原飽和的殼層。 此模式允許淡出場景的不重要部分,同時仍保留圖形感和相對定位感。 若要變更殼層轉譯的外觀,請使用 ShellRenderingSettings 狀態。 如需完全以殼層轉譯的汽車模型,請參閱下圖,但藍泉除外:
重要
殼層效果僅適用於使用 TileBasedComposition 轉譯模式時。
注意
點雲會忽略殼層效果。
Selected:幾何會以 選取範圍外框呈現。
注意
點雲會忽略選取範圍大綱轉譯。
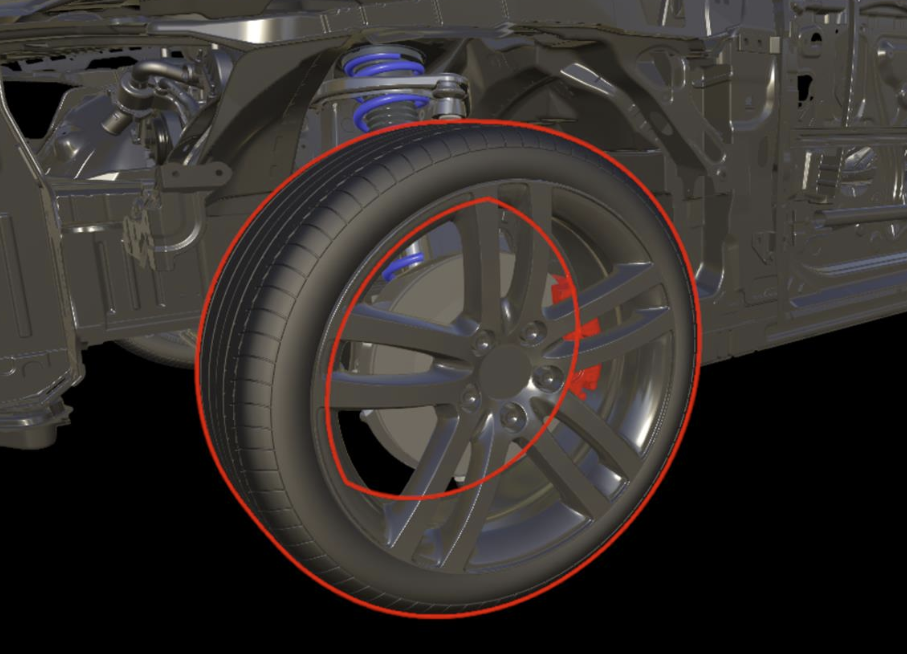
DisableCollision:幾何不受 空間查詢的豁免。 旗Hidden標不會影響衝突狀態旗標,因此這兩個旗標通常會設定在一起。TransparencyWritesDepth:啟用元件的實體場景樹狀結構中的深度寫入See-through和材質透明度。 使用這個旗標,See-through透明度可以在子樹中啟用或停用深度寫入,即使全域強制也一樣TransparencyWritesDepth。 對於材質透明度,旗標的行為是內含的,這表示如果TransparencyWritesDepth以覆寫、全域強制或透過材質的旗標啟用,則會針對以此材質轉譯的物件啟用深度寫入。UseCutPlaneFilterMask:使用個別篩選位遮罩來控制剪下平面選取。 此旗標會決定應該使用個別篩選遮罩,還是繼承自其父代。 篩選位掩碼本身是透過CutPlaneFilterMask屬性設定。 如需篩選運作方式的詳細資訊,請參閱 選擇性切割平面段落。 請參閱下列範例,其中只有輪胎和邊緣被切割,而場景的其餘部分仍然不受影響。
UseOverrideMaterial:如果啟用,儲存在 中的OverrideMaterial材質會用來轉譯該材質的幾何。 這是將較大模型元件轉譯成專用材質而不實際切換個別元件材質的有效方式。 色彩材質 可能會覆寫 PBR 材質 ,反之亦然。 不過,必須保證模型提供強制頂點數據流,例如,如果覆寫的材質是 PBR 材質,則頂點正常。 此外,覆寫開啟透明度的覆寫,只能在 TileBasedComposition 轉譯模式中可靠地運作。注意
點雲端會忽略覆寫數據。
提示
若要關閉完整子圖形的可見性和空間查詢, enabled 可以切換遊戲物件的狀態。 如果已停用階層,這會優先於任何 HierarchicalStateOverrideComponent。
階層式覆寫
HierarchicalStateOverrideComponent可以附加在物件階層的多個層級上。 由於實體上每個類型只能有一個元件,因此每個 HierarchicalStateOverrideComponent 元件都會管理隱藏、查看、選取、色彩色調和衝突的狀態。
因此,每個狀態都可以設定為下列其中一種:
ForceOn- 此節點上和下方的所有網狀結構都啟用狀態ForceOff- 此節點上和下方的所有網格都停用狀態InheritFromParent- 此覆寫元件不會影響狀態
您可以直接或透過函式 SetState 變更狀態:
HierarchicalStateOverrideComponent component = ...;
// set one state directly
component.HiddenState = HierarchicalEnableState.ForceOn;
// set a state with the SetState function
component.SetState(HierarchicalStates.SeeThrough, HierarchicalEnableState.InheritFromParent);
// set multiple states at once with the SetState function
component.SetState(HierarchicalStates.Hidden | HierarchicalStates.DisableCollision, HierarchicalEnableState.ForceOff);
ApiHandle<HierarchicalStateOverrideComponent> component = ...;
// set one state directly
component->SetHiddenState(HierarchicalEnableState::ForceOn);
// or: set a state with the SetState function
component->SetState(HierarchicalStates::SeeThrough, HierarchicalEnableState::InheritFromParent);
// set multiple states at once with the SetState function
component->SetState(
(HierarchicalStates)((int32_t)HierarchicalStates::Hidden | (int32_t)HierarchicalStates::DisableCollision), HierarchicalEnableState::ForceOff);
色調色彩
覆 tint color 寫在開啟/關閉/繼承狀態和色調色彩屬性中稍有特殊。 色調色彩的 Alpha 部分會定義著色效果的粗細:如果設定為 0.0,則不會顯示色調色彩,如果設定為 1.0,則物件會以純色調色彩呈現。 針對介於兩者之間的值,最終色彩會與色調色彩混合。 您可以根據每個畫面變更色調色彩,以達到色彩動畫。
效能考量
本身的 HierarchicalStateOverrideComponent 實例不會增加太多運行時間額外負荷。 不過,保持作用中元件數目低一定是很好的作法。 例如,在實作醒目提示選取對象的選取系統時,建議在移除反白顯示時刪除元件。 使用中性功能讓元件保持周圍可以快速加起來。
透明轉譯會將工作負載放在伺服器的 GPU 上,而不是標準轉譯。 如果場景圖形的大部分部分已切換為 可見,且許多幾何層都可見,它可能會成為效能瓶頸。 這也適用於具有 選取範圍外框 和 殼層轉 譯 的物件。