建置、測試及部署 TypeScript 和 JavaScript 應用程式
本指南說明開發以 CCF 為目標的 TypeScript 和 JavaScript 應用程式、在本機進行偵錯,並將其部署至雲端上受控 CCF 資源的步驟。
必要條件
- 安裝 CCF
- Node.js
- npm \(英文\)
-
- Python 3+。
- 安裝最新版的 CCF Python 套件。
本指南使用 Visual Studio Code 做為 IDE。 但是,任何支援 Node.js、JavaScript 和 TypeScript 應用程式開發的 IDE 都可以使用。
專案設定
- 請遵循 CCF 文件中的指示來啟動專案程序,並設定必要的資料夾結構。
開發應用程式
- 請遵循這裡的文件來開發 TypeScript 應用程式。 請參閱 CCF 金鑰值儲存體文件,以了解程式碼中要使用的命名標準和交易語意。 如需範例和最佳做法,請參閱 GitHub 中發佈的應用程式範例。
建置應用程式套件組合
CCF 中 JavaScript 應用程式的原生格式是 JavaScript 應用程式套件組合,或是簡短應用程式套件組合。 套件組合可以直接包裝到用於部署的治理提案中。 遵循 CCF 文件中建立應用程式套件組合的指示,建立應用程式套件組合並準備進行部署。
組建應用程式。 會在 dist 資料夾中建立應用程式套件組合。 應用程式套件組合會放在名為 set_js_app.json 的檔案中。
npm run build
> build
> del-cli -f dist/ && rollup --config && cp app.json dist/ && node build_bundle.js dist/
src/endpoints/all.ts → dist/src...
created dist/src in 1.3s
Writing bundle containing 8 modules to dist/bundle.json
ls -ltr dist
total 40
drwxr-xr-x 4 settiy settiy 4096 Sep 11 10:20 src
-rw-r--r-- 1 settiy settiy 3393 Sep 11 10:20 app.json
-rw-r--r-- 1 settiy settiy 16146 Sep 11 10:20 set_js_app.json
-rw-r--r-- 1 settiy settiy 16061 Sep 11 10:20 bundle.json
記錄
- CCF 提供巨集,將您自己的行新增至節點的輸出。 請遵循 CCF 文件中將記錄新增至應用程式時可用的指示操作。
部署 1 個節點的 CCF 網路
- 執行 /opt/ccf_virtual/bin/sandbox.sh 指令碼來啟動 1 節點的 CCF 網路,並部署應用程式套件組合。
sudo /opt/ccf_virtual/bin/sandbox.sh --js-app-bundle ~/ccf-app-samples/banking-app/dist/
Setting up Python environment...
Python environment successfully setup
[10:40:37.516] Virtual mode enabled
[10:40:37.517] Starting 1 CCF node...
[10:40:41.488] Started CCF network with the following nodes:
[10:40:41.488] Node [0] = https://127.0.0.1:8000
[10:40:41.489] You can now issue business transactions to the libjs_generic application
[10:40:41.489] Loaded JS application: /home/demouser/ccf-app-samples/banking-app/dist/
[10:40:41.489] Keys and certificates have been copied to the common folder: /home/demouser/ccf-app-samples/banking-app/workspace/sandbox_common
[10:40:41.489] See https://microsoft.github.io/CCF/main/use_apps/issue_commands.html for more information
[10:40:41.490] Press Ctrl+C to shutdown the network
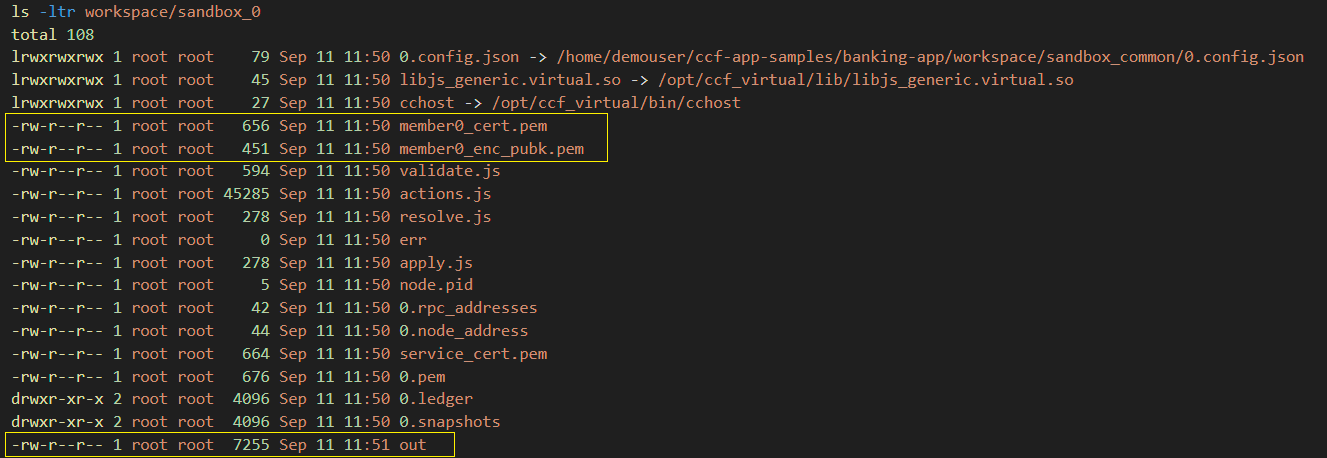
- 成員憑證和私密金鑰位於 /workspace/sandbox_0。 應用程式記錄檔位於 /workspace/sandbox_0/out。

- 此時,我們已建立具有一個成員的本機 CCF 網路,並部署了應用程式。 網路端點為
https://127.0.0.1:8000。 成員可以提交提案來參與治理作業,例如更新應用程式或新增更多成員。
curl -k --silent https://127.0.0.1:8000/node/version | jq
{
"ccf_version": "ccf-4.0.7",
"quickjs_version": "2021-03-27",
"unsafe": false
}
- 從網路下載服務憑證。
curl -k https://127.0.0.1:8000/node/network | jq -r .service_certificate > service_certificate.pem
更新應用程式
應用程式開發是反覆的程序。 新增新功能或修正錯誤時,必須將應用程式重新部署至 1 節點網路,才能使用 set_js_app 提案來完成。
重建應用程式,以在 dist 資料夾中建立新的 set_js_app.json 檔案。
建立提交應用程式的提案。 接受提案之後,新的應用程式會部署到 1 節點網路。
注意
在本機 1 節點網路上,提交提案後會立即接受。 不需要提交投票以接受或拒絕提案。 其背後的理由是加快開發流程。 不過,這與 Azure 受控 CCF 中的治理運作方式不同,其中成員必須提交投票以接受或拒絕提案。
$ ccf_cose_sign1 --content dist/set_js_app.json --signing-cert workspace/sandbox_common/member0_cert.pem --signing-key workspace/sandbox_common/member0_privk.pem --ccf-gov-msg-type proposal --ccf-gov-msg-created_at `date -Is` | curl https://127.0.0.1:8000/gov/proposals -H 'Content-Type: application/cose' --data-binary @- --cacert service_cert.pem
將應用程式部署至受控 CCF 資源
下一個步驟是遵循部署 JavaScript 應用程式的指示,建立受控 CCF 資源並部署應用程式。