撰寫 Azure Web 應用程式以讀取 Azure API for FHIR 中的 FHIR 數據
重要
Azure API for FHIR 將於 2026 年 9 月 30 日淘汰。 請依照移轉策略,在該日期前轉換至 Azure 健康資料服務 FHIR® 服務。 由於 Azure API for FHIR 已淘汰,因此從 2025 年 4 月 1 日開始,將不允許新的部署。 Azure 健康資料服務 FHIR 服務是 Azure API for FHIR 的進化版本,可讓客戶透過與其他 Azure 服務整合來管理 FHIR、DICOM 和醫療技術服務。
一旦您能夠連線到 FHIR 伺服器和 POST 數據,您就可以撰寫將讀取 FHIR® 數據的 Web 應用程式。 在本教學課程的最後一個步驟中,我們會逐步解說撰寫和存取 Web 應用程式。
建立 Web 應用程式
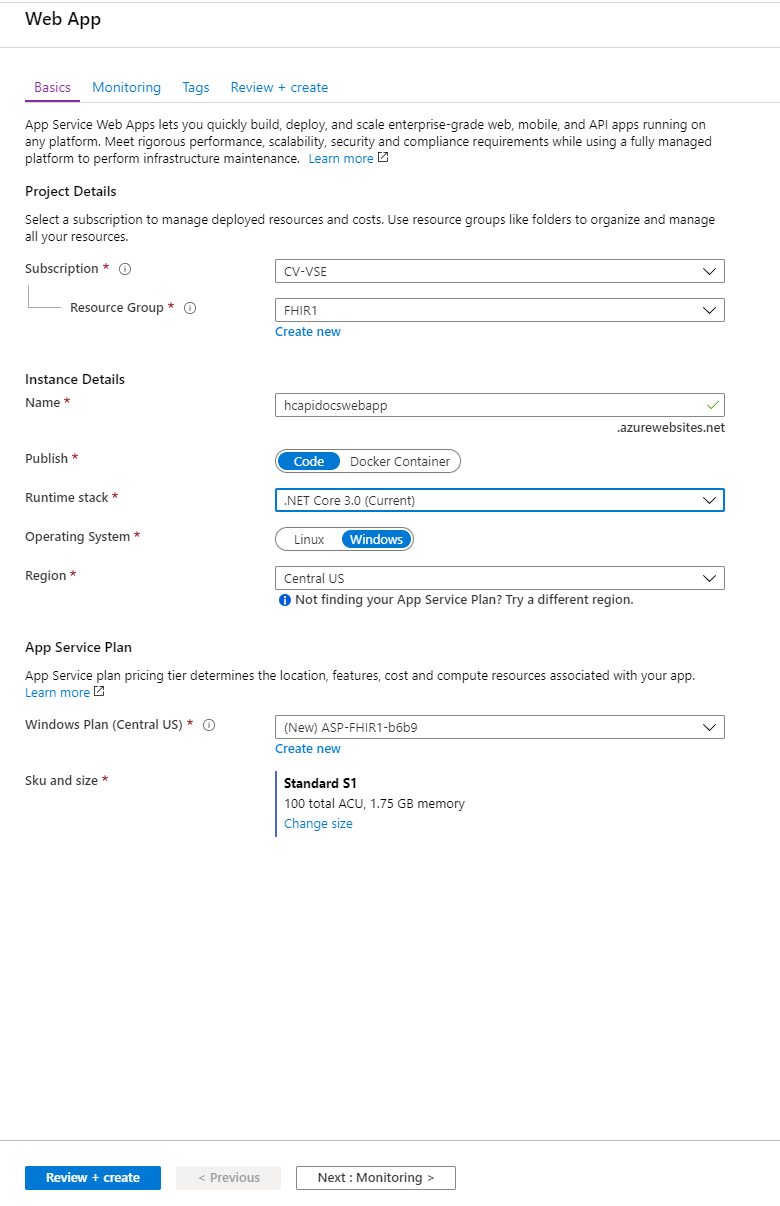
在 Azure 中,選取 [建立資源],然後選取 [Web 應用程式]。 請務必為 Web 應用程式命名您在用戶端應用程式的重新導向 URI 中指定的任何專案,或返回並使用新名稱更新重新導向 URI。

一旦 Web 應用程式可供使用,請選取 [移至資源]。 選取右側開發工具底下的 [App Service 編輯器 (預覽)],然後選取 [執行]。 選取 [Go ] 會開啟 App Service 編輯器。 以滑鼠右鍵選取 [瀏覽] 底下的灰色空間,然後建立名為 index.html 的新檔案。
以下是您可以輸入index.html的程式代碼。 您必須更新下列專案。
- clientId - 以您的用戶端應用程式識別碼更新。 此標識碼與您擷取令牌時提取的標識碼相同
- 授權單位 - 使用您的 Microsoft Entra 租用戶識別碼進行更新
- FHIRendpoint - 將 FHIRendpoint 更新為具有您的 FHIR 服務名稱
- scopes - 更新以反映對象的完整 URL
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
從這裡,您可以回到 Web 應用程式資源,然後開啟可在 [概觀] 頁面上找到的 URL。 登入以查看您先前建立的病患 James Tiberious Kirk。
後續步驟
您已成功部署 Azure API for FHIR、註冊公用用戶端應用程式,並建立小型 Web 應用程式。 在下一個步驟中,請查看 Azure API for FHIR 支援的功能。
注意
FHIR® 是 HL7 的註冊商標,在 HL7 的許可下使用。