快速入門:使用 JavaScript 將事件傳送至事件中樞或從事件中樞接收事件
在本快速入門中,您將瞭解如何使用 @azure/event-hubs npm 套件,將事件傳送至事件中樞並從中接收事件。
必要條件
如果您對 Azure 事件中樞並不熟悉,在進行此快速入門之前,請先參閱事件中樞概述。
若要完成本快速入門,您必須符合下列必要條件:
- Microsoft Azure 訂用帳戶。 若要使用 Azure 服務 (包括 Azure 事件中樞),您需要訂用帳戶。 如果您沒有現有 Azure 帳戶,您可以註冊免費試用。
- Node.js LTS。 下載最新的長期支援 (LTS) 版本。
- Visual Studio Code (建議) 或任何其他整合式開發環境 (IDE)。
- 建立事件中樞命名空間和事件中樞。 第一個步驟是使用 Azure 入口網站來建立「事件中樞」類型的命名空間,然後取得您應用程式與「事件中樞」進行通訊所需的管理認證。 若要建立命名空間和事件中樞,請依照這篇文章中的程序操作。
安裝 npm 套件以傳送事件
若要安裝適用於事件中樞的 Node Package Manager (npm) 套件,請開啟在路徑中有 npm 的命令提示字元,並將目錄改成您要用來存放範例的資料夾。
向 Azure 驗證應用程式
本快速入門顯示兩種連線到 Azure 事件中樞的方式:無密碼和連接字串。 第一個選項如何使用 Microsoft Entra ID 和顯示角色型存取控制 (RBAC) 中的安全性主體來連線到事件中樞命名空間。 您不需要擔心在程式碼或設定檔或 Azure Key Vault 等安全儲存體中,有硬式編碼連接字串。 第二個選項顯示如何使用連接字串來連線到事件中樞命名空間。 如果您不熟悉 Azure,則連接字串選項可能會更容易遵循。 建議在真實世界應用程式和實際執行環境中使用無密碼選項。 如需詳細資訊,請參閱驗證與授權。 您也可以在概觀頁面上,深入了解無密碼驗證。
將角色指派給 Microsoft Entra 使用者
在本機開發時,請確定連線到 Azure 事件中樞的使用者帳戶具有正確的權限。 您需要 Azure 事件中樞資料擁有者角色,才能傳送和接收訊息。 若要將此角色指派給您自己,您需要使用者存取管理員角色,或另一個包含 Microsoft.Authorization/roleAssignments/write 動作的角色。 您可以使用 Azure 入口網站、Azure CLI 或 Azure PowerShell,將 Azure RBAC 角色指派給使用者。 您可以在範圍概觀頁面上,深入了解角色指派的可用範圍。
下列範例會將 Azure Event Hubs Data Owner 角色指派給您的使用者帳戶,該角色提供對 Azure 事件中樞資源的完整存取權。 在實際案例中,遵循最低權限原則,只為使用者提供更安全實際執行環境所需的最低權限。
Azure 事件中樞的 Azure 內建角色
對於 Azure 事件中樞來說,透過 Azure 入口網站和 Azure 資源管理 API 來管理的命名空間和所有相關資源,皆已使用 Azure RBAC 模型來加以保護。 Azure 提供下列 Azure 內建角色,以授權存取事件中樞命名空間:
- Azure 事件中樞資料擁有者:允許資料存取事件中樞命名空間及其實體 (佇列、主題、訂用帳戶和篩選)
- Azure 事件中樞資料傳送者:使用此角色可讓傳送者存取事件中樞命名空間及其實體。
- Azure 事件中樞資料接收者:使用此角色可讓接收者存取事件中樞命名空間及其實體。
如果您想要建立自訂角色,請參閱事件中樞作業所需的權限。
重要
在大部分情況下,角色指派在 Azure 中傳播只需要一兩分鐘。 在罕見的情況下,可能需要高達八分鐘的時間。 如果您第一次執行程式碼時收到驗證錯誤,請稍候片刻再試一次。
在 Azure 入口網站中,使用主要搜尋列或左側導覽找出您的事件中樞命名空間。
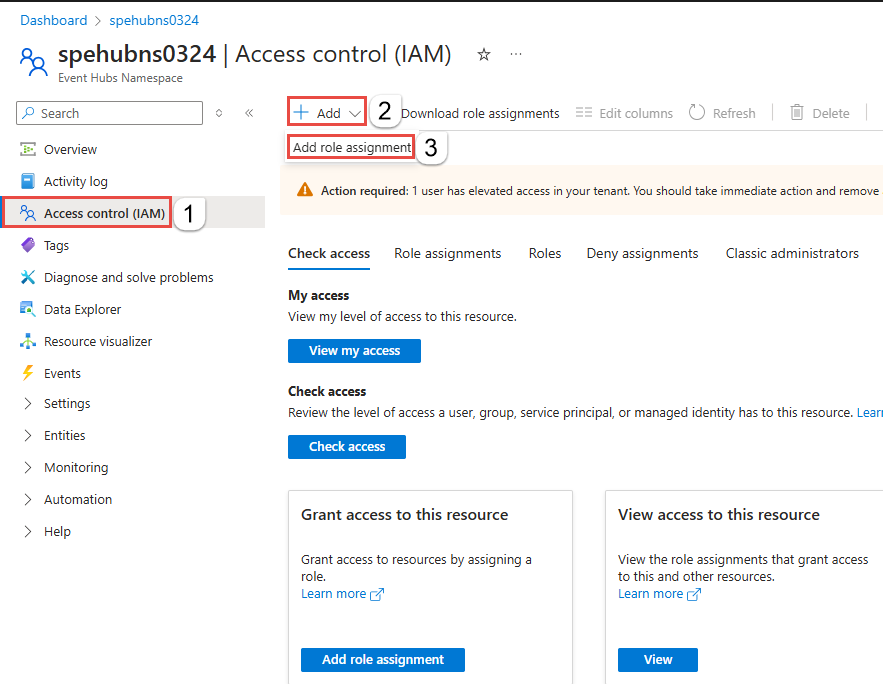
在概觀頁面上,從左側功能表中選取 [存取控制 (IAM)]。
在 [存取控制 (IAM)] 頁面上,選取 [角色指派] 索引標籤。
從頂端功能表選取 [+ 新增],然後從產生的下拉功能表中選取 [新增角色指派]。

使用搜尋方塊,從結果篩選出所需的角色。 在此範例中,搜尋
Azure Event Hubs Data Owner並選取相符的結果。 接著,選擇 [下一步]。在 [存取權指派對象為] 下,選取 [使用者、群組或服務主體],然後選擇 [+ 選取成員]。
在對話方塊中,搜尋 Microsoft Entra 使用者名稱 (通常是您的 user@domain 電子郵件地址),然後在對話方塊底部選擇 [選取]。
選取 [檢閱 + 指派] 以移至最終頁面,然後再次選取 [檢閱 + 指派] 以完成此程序。
傳送事件
在本節中,您會建立可將事件傳送至事件中樞的 JavaScript 應用程式。
開啟您慣用的編輯器,例如 Visual Studio Code。
建立名為 send.js 的檔案,並將以下程式碼張貼在該檔案內:
在程式碼中,請使用實際值來取代下列預留位置:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });執行
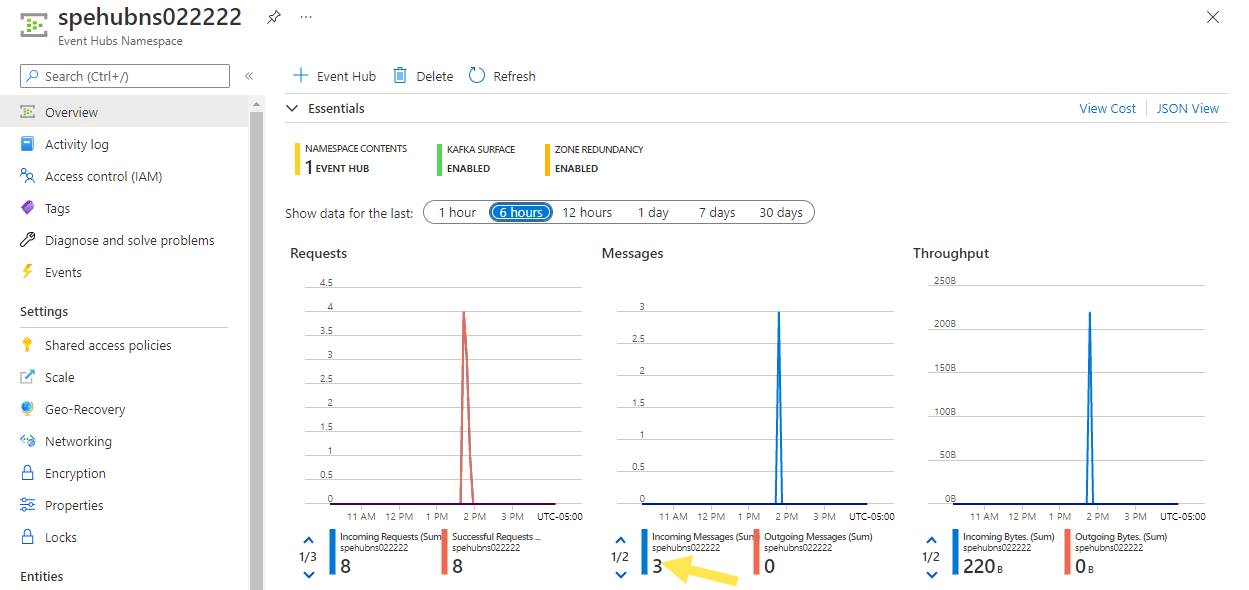
node send.js來執行此檔案。 此命令會將一個內含三個事件的批次傳送至您的事件中樞。 如果您使用無密碼(Azure Active Directory 的角色型 存取控制)驗證,您可以使用az login新增至 Azure 事件中樞 數據擁有者角色的帳戶來執行並登入 Azure。在 Azure 入口網站 中,確認事件中樞已收到訊息。 請重新整理頁面來更新圖表。 可能需要幾秒鐘的時間,才會顯示已接收訊息。
注意
如需完整的原始程式碼 (包括其他資訊註解),請移至 GitHub sendEvents.js 頁面。
接收事件
在本節中,您會使用 JavaScript 應用程式中的 Azure Blob 儲存體檢查點存放區,從事件中樞接收事件。 其會在 Azure 儲存體 Blob 中,定期對接收的訊息執行中繼資料檢查點檢查。 此方法可在稍後輕鬆地從您離開的地方繼續接收訊息。
使用 Azure Blob 儲存體作為檢查點存放區時,請遵循下列建議:
- 針對每個取用者群組使用不同的容器。 您可以使用相同的儲存體帳戶,但每個群組各使用一個容器。
- 請勿將容器用於其他任何項目,也不會將儲存體帳戶用於其他任何項目。
- 儲存體帳戶應位於與已部署應用程式所在的相同區域中。 如果應用程式是內部部署,請嘗試選擇最接近的區域。
在 Azure 入口網站的 [儲存體帳戶] 頁面上,於 [Blob 服務] 區段中,確定已停用下列設定。
- 階層式命名空間
- Blob 虛刪除
- 版本控制
建立 Azure 儲存體帳戶和 Blob 容器
若要建立 Azure 儲存體帳戶及其中的 Blob 容器,請執行下列動作:
- 建立 Azure 儲存體帳戶
- 在儲存體帳戶中建立 Blob 容器
- 向 Blob 容器進行驗證
在本機開發時,請確定存取 Blob 資料的使用者帳戶具有正確的權限。 您需要儲存體 Blob 資料參與者才能讀取和寫入 Blob 資料。 若要指派此角色給您自己,您需要被指派使用者存取管理員角色,或另一個包含 Microsoft.Authorization/roleAssignments/write 動作的角色。 您可以使用 Azure 入口網站、Azure CLI 或 Azure PowerShell,將 Azure RBAC 角色指派給使用者。 您可以在範圍概觀頁面上深入了解角色指派的可用範圍。
在此案例中,您會將權限指派給使用者帳戶 (以儲存體帳戶為範圍),以遵循最低權限原則。 此做法只為使用者提供所需的最低權限,並建立更安全的實際執行環境。
下列範例將儲存體 Blob 資料參與者角色指派給使用者帳戶,以針對儲存體帳戶中的 Blob 資料提供讀取和寫入存取權。
重要
在大部分情況下,角色指派在 Azure 中傳播只需要一兩分鐘,但在罕見情況下,可能需要長達八分鐘。 如果您第一次執行程式碼時收到驗證錯誤,請稍候片刻再試一次。
在 Azure 入口網站中,使用主要搜尋列或左側導覽找出您的儲存體帳戶。
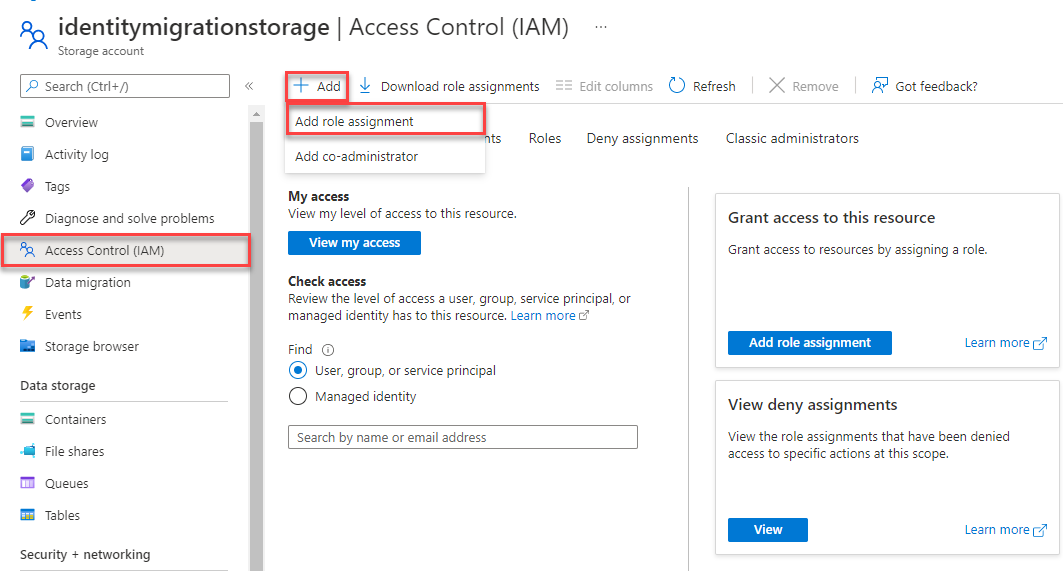
在儲存體帳戶概觀頁面上,從左側功能表中選取 [存取控制 (IAM)]。
在 [存取控制 (IAM)] 頁面上,選取 [角色指派] 索引標籤。
從頂端功能表選取 [+ 新增],然後從產生的下拉功能表中選取 [新增角色指派]。

使用搜尋方塊,從結果篩選出所需的角色。 在此範例中,搜尋「儲存體 Blob 資料參與者」,選取相符的結果,然後選擇 [下一步]。
在 [存取權指派對象為] 下,選取 [使用者、群組或服務主體],然後選擇 [+ 選取成員]。
在對話方塊中,搜尋 Microsoft Entra 使用者名稱 (通常是您的 user@domain 電子郵件地址),然後在對話方塊底部選擇 [選取]。
選取 [檢閱 + 指派] 以移至最終頁面,然後再次選取 [檢閱 + 指派] 以完成此程序。
安裝 npm 套件以接收事件
針對接收端,您需要再安裝兩個套件。 在本快速入門中,您會使用 Azure Blob 記憶體來保存檢查點,讓程式不會讀取它已讀取的事件。 該儲存體會在 Blob 中定期對接收的訊息執行中繼資料檢查點檢查。 此方法可在稍後輕鬆地從您離開的地方繼續接收訊息。
執行以下命令:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
撰寫程式碼來接收事件
開啟您慣用的編輯器,例如 Visual Studio Code。
建立名為 receive.js 的檔案,並將以下程式碼張貼在該檔案內:
在程式碼中,請使用實際值來取代下列預留位置:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });在命令提示字元中執行
node receive.js來執行這個檔案。 視窗應該會顯示已接收事件的相關訊息。C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'注意
如需完整的原始程式碼 (包括其他資訊註解),請移至 GitHub receiveEventsUsingCheckpointStore.js 頁面。
接收者程式會從事件中樞內預設取用者群組的所有分割區接收事件。
清除資源
刪除具有事件中樞命名空間的資源群組,若想保留資源群組,則僅刪除命名空間。
相關內容
在 GitHub 上查看這些範例:
- JavaScript 範例 \(英文\)
- TypeScript 範例