擴充工作項目表單
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
瞭解如何透過透過延伸模組所做的貢獻,自定義工作專案窗體如何呈現給使用者。
如需完整來源,請參閱 GitHub 上的 Azure DevOps 擴充功能範例中的 UI 範例。
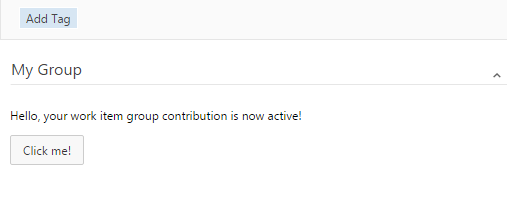
新增群組

若要將群組新增至主頁面,請將參與新增至延伸模組指令清單。 此貢獻的類型應該是 ms.vss-work-web.work-item-form-group ,而且應該以貢獻為目標 ms.vss-work-web.work-item-form 。
"contributions": [
{
"id": "sample-work-item-form-group",
"type": "ms.vss-work-web.work-item-form-group",
"description": "Custom work item form group",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Group",
"uri": "workItemGroup.html",
"height": 600
}
}
]
屬性
| 屬性 | 說明 |
|---|---|
name |
出現在群組上的文字。 |
uri |
裝載工作項目表單及其腳本上所顯示 HTML 的頁面 URI。 |
height |
(選擇性)定義群組的高度。 省略時,其為100%。 |
JavaScript 範例
此範例示範如何註冊在可能影響參與群組的工作專案窗體上發生事件時所呼叫的物件。
import { IWorkItemFormService, WorkItemTrackingServiceIds } from "azure-devops-extension-api/WorkItemTracking";
import * as SDK from "azure-devops-extension-sdk";
// Get the WorkItemFormService. This service allows you to get/set fields/links on the 'active' work item (the work item
// that currently is displayed in the UI).
async function getWorkItemFormService()
{
const workItemFormService = await SDK.getService<IWorkItemFormService>(WorkItemTrackingServiceIds.WorkItemFormService);
return workItemFormService;
}
// Register a listener for the work item group contribution after initializing the SDK.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
$(".events").append($("<div/>").text("onFieldChanged - " + JSON.stringify(args)));
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
getWorkItemFormService().then(function(service) {
// Get the current values for a few of the common fields
service.getFieldValues(["System.Id", "System.Title", "System.State", "System.CreatedDate"]).then(
function (value) {
$(".events").append($("<div/>").text("onLoaded - " + JSON.stringify(value)));
});
});
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
$(".events").empty();
$(".events").append($("<div/>").text("onUnloaded - " + JSON.stringify(args)));
},
// Called after the work item has been saved
onSaved: function (args) {
$(".events").append($("<div/>").text("onSaved - " + JSON.stringify(args)));
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
$(".events").append($("<div/>").text("onReset - " + JSON.stringify(args)));
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
$(".events").append($("<div/>").text("onRefreshed - " + JSON.stringify(args)));
}
}
});
事件
| 事件 | 事件描述 | Argument | 引數描述 |
|---|---|---|---|
| onFieldChanged | 在欄位變更之後引發。 如果字段變更執行的規則會更新其他欄位,則所有這些變更都是單一事件的一部分。 | 識別碼 | 工作項目的標識碼。 |
| changedFields | 陣列,其中包含所有已變更欄位的參考名稱。 | 識別碼 | 工作項目的標識碼。 |
| onLoaded | 在工作項目表單中載入數據、用戶開啟工作專案或使用者巡覽至分級檢視中的另一個工作項目時引發。 | 識別碼 | 工作項目的標識碼。 |
| onReset | 在用戶復原工作項目的變更之後引發。 | 識別碼 | 工作項目的標識碼。 |
| onRefreshed | 在使用者手動重新整理工作項目之後引發。 | 識別碼 | 工作項目的標識碼。 |
| onSaved | 儲存工作項目之後引發。 對於對話框中的工作專案,您應該以 「ms.vss-work-web.work-item-notifications」 類型為目標,以確保事件自對話框關閉之後引發,就會卸除此貢獻類型。 如需詳細資訊,請參閱 接聽事件。 | 識別碼 | 工作項目的標識碼。 |
| onUnloaded | 在使用者關閉對話方塊之前引發,或在使用者移至分級檢視中的另一個工作專案之前引發。 | 識別碼 | 工作項目的標識碼。 |
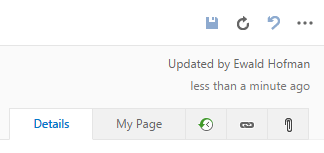
新增頁面
新頁面會轉譯為工作項目窗體上的索引標籤。 [詳細數據] 索引標籤旁會出現新的頁面。

若要將頁面新增至工作項目表單,請將貢獻新增至延伸模組指令清單。 此貢獻的類型應該是 ms.vss-work-web.work-item-form-page ,而且應該以貢獻為目標 ms.vss-work-web.work-item-form 。
"contributions": [
{
"id": "sample-work-item-form-page",
"type": "ms.vss-work-web.work-item-form-page",
"description": "Custom work item form page",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Page",
"uri": "workItemPage.html"
}
}
]
屬性
| 屬性 | 描述 |
|---|---|
| NAME | 出現在索引標籤面上的文字。 |
| uri | 裝載工作項目表單及其腳本上所顯示 HTML 的頁面 URI。 |
JavaScript 範例
請參閱窗體群組一節中的 JavaScript 範例。 已註冊物件的名稱應該符合 id 參與的 。
事件
| 事件 | 事件描述 | Argument | 引數描述 |
|---|---|---|---|
| onFieldChanged | 在欄位變更之後引發。 如果字段變更執行的規則會更新其他欄位,則所有這些變更都是單一事件的一部分。 | 識別碼 | 工作項目的標識碼。 |
| changedFields | 陣列,其中包含所有已變更欄位的參考名稱。 | 識別碼 | 工作項目的標識碼。 |
| onLoaded | 在工作項目表單中載入數據、用戶開啟工作專案或使用者巡覽至分級檢視中的另一個工作項目時引發。 | 識別碼 | 工作項目的標識碼。 |
| onReset | 在用戶復原工作項目的變更之後引發。 | 識別碼 | 工作項目的標識碼。 |
| onRefreshed | 在使用者手動重新整理工作項目之後引發。 | 識別碼 | 工作項目的標識碼。 |
| onSaved | 儲存工作項目之後引發。 對於對話框中的工作專案,您應該以 「ms.vss-work-web.work-item-notifications」 類型為目標,以確保事件自對話框關閉之後引發,就會卸除此貢獻類型。 如需詳細資訊,請參閱 接聽事件。 | 識別碼 | 工作項目的標識碼。 |
| onUnloaded | 在使用者關閉對話方塊之前引發,或在使用者移至分級檢視中的另一個工作專案之前引發。 | 識別碼 | 工作項目的標識碼。 |
在工作項目表單中設定參與專案
在 Azure DevOps Services 中,群組延伸模組預設會出現在表單的第二欄結尾,而頁面貢獻會顯示在所有工作專案表單頁面之後做為索引標籤。根據預設,控件貢獻不會顯示在窗體中,因此用戶必須手動將它們新增至表單。 在 Azure DevOps Server 中,若要在工作專案表單中顯示/隱藏或移動控件、群組和頁面貢獻,請參閱 設定工作專案表單延伸模組。
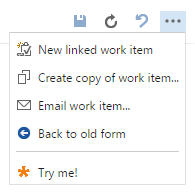
新增功能表動作

若要將專案新增至工作專案工具列,請將此貢獻新增至延伸模組指令清單。 專案會出現在 ... 中工作項目表單右上方的下拉式清單。
"contributions": [
{
"id": "sample-work-item-menu",
"type": "ms.vss-web.action",
"description": "Sample toolbar item which updates the title of a work item",
"targets": [
"ms.vss-work-web.work-item-context-menu"
],
"properties": {
"text": "Try me!",
"title": "Updates the title of the work item from the extension",
"toolbarText": "Try me!",
"icon": "images/show-properties.png",
"uri": "menu-workItemToolbarButton.html"
}
}
]
屬性
| 屬性 | 說明 |
|---|---|
| text | 出現在工具列專案上的文字。 |
| title | 出現在功能表項上的工具提示文字。 |
| toolbarText | 當專案暫留在上方時出現的文字。 |
| uri | 登錄工具列動作處理程式之頁面的 URI。 |
| 圖示 | 出現在功能表項上的圖示 URL。 相對 URL 是使用 baseUri 解析。 |
| 群組 | 決定功能表項的出現位置,與其他項目相關。 具有相同組名的工具列專案會分組並除以分隔符與其餘專案。 |
| registeredObjectId | (選擇性)已註冊功能表動作處理程序的名稱。 默認為貢獻標識碼。 |
接聽事件
若要將觀察者新增至工作專案,它會接聽工作專案事件,請將此貢獻新增至延伸模組指令清單。 工作項目表單上的觀察者沒有視覺效果。 這是在Saved 事件上接聽工作專案窗體的最佳方式,因為觀察者位於窗體外部,而且在窗體關閉時不會損毀,這可能會在儲存后立即發生。
"contributions": [
{
"id": "sample-work-item-form-observer",
"type": "ms.vss-work-web.work-item-notifications",
"description": "Gets events about the current work item form for the 'Try Me!' toolbar button",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"uri": "myformobserver.html"
}
}
]
屬性
| 屬性 | 說明 |
|---|---|
| uri | 裝載接聽事件的腳本的頁面 URI。 |
事件
| 事件 | 事件描述 | Argument | 引數描述 |
|---|---|---|---|
| onFieldChanged | 在欄位變更之後引發。 如果字段變更執行的規則會更新其他欄位,則所有這些變更都是單一事件的一部分。 | 識別碼 | 工作項目的標識碼。 |
| changedFields | 陣列,其中包含所有已變更欄位的參考名稱。 | 識別碼 | 工作項目的標識碼。 |
| onLoaded | 在工作項目表單中載入數據、用戶開啟工作專案或使用者巡覽至分級檢視中的另一個工作項目時引發。 | 識別碼 | 工作項目的標識碼。 |
| onReset | 在用戶復原工作項目的變更之後引發。 | 識別碼 | 工作項目的標識碼。 |
| onRefreshed | 在使用者手動重新整理工作項目之後引發。 | 識別碼 | 工作項目的標識碼。 |
| onSaved | 儲存工作項目之後引發。 對於對話框中的工作專案,您應該以 「ms.vss-work-web.work-item-notifications」 類型為目標,以確保事件自對話框關閉之後引發,就會卸除此貢獻類型。 如需詳細資訊,請參閱 接聽事件。 | 識別碼 | 工作項目的標識碼。 |
| onUnloaded | 在使用者關閉對話方塊之前引發,或在使用者移至分級檢視中的另一個工作專案之前引發。 | 識別碼 | 工作項目的標識碼。 |
HTML/JavaScript 範例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Work item extension page sample</title>
</head>
<body>
<script src="sdk/scripts/SDK.js"></script>
<script>
SDK.init({
usePlatformScripts: true
});
SDK.ready(function () {
// Register a listener for the work item page contribution.
SDK.register(SDK.getContributionId(), function () {
return {
// Called when the active work item is modified
onFieldChanged: function(args) {
},
// Called when a new work item is being loaded in the UI
onLoaded: function (args) {
},
// Called when the active work item is being unloaded in the UI
onUnloaded: function (args) {
},
// Called after the work item has been saved
onSaved: function (args) {
},
// Called when the work item is reset to its unmodified state (undo)
onReset: function (args) {
},
// Called when the work item has been refreshed from the server
onRefreshed: function (args) {
}
}
});
});
</script>
</body>
</html>
新增面板中樞的變更
注意
新的 Boards Hub 目前處於預覽狀態,但可供所有人使用。 我們強烈建議您立即啟用 New Boards Hub,並測試您的內部延伸模組。
使用最新的 SDK
請確定您的擴充功能使用的是最新版的 azure-devops-extension-sdk
使用新的 SDK 時,您也應該使用適用於 REST API 的 azure-devops-extension-api 套件。 我們會更新每個短期衝刺的方法和介面,以確保它包含所有最新的功能。
使用動作或動作提供者的時機
在 ms.vss-web.action-provider 選單處理程式上使用 動態載入選單項目時使用 getMenuItems 。 避免在選單項目是靜態的,並在指令清單中定義時使用 ms.vss-web.action-provider 。 請改 ms.vss-web.action 用 。
不再支援套件要求(“VSS/Events/Document”)
require("VSS/Events/Document") New Boards Hub 不再支持匯入。