設定適用於 Azure 的 JavaScript 開發環境
建立雲端應用程式時,開發人員通常會偏好在本機工作站上測試程序代碼,再將該程式代碼部署至 Azure 之類的雲端環境。 本機開發可讓您利用更廣泛的工具以及熟悉的環境。
本文提供設定指示,以建立及驗證適用於 JavaScript 與 Azure 的本機開發環境。
建立一次性訂用帳戶
Azure 資源 會在訂用帳戶和資源群組內建立。
類型
說明
試用版訂閱
建立免費試用訂用帳戶。
現有的訂用帳戶
如果您已經有訂用帳戶,請使用:
跨多個訂用帳戶
:::column span=“2” ::::如果您需要管理多個訂用帳戶,瞭解如何 使用 JavaScript 建立管理群組。 結束段落
單次軟體安裝
在本機工作站上使用 JavaScript 進行 Azure 開發,建議您安裝下列專案:
| 名稱/安裝程式 | 描述 |
|---|---|
| Node.js LTS | 安裝本機工作站開發的最新長期支援 (LTS) 運行時間環境。 深入瞭解 如何選取適用於 Azure的 Node.js 版本。 |
| Visual Studio Code | Visual Studio Code 提供絕佳的 JavaScript 整合和編碼體驗,但並非必要。 您可以使用任何程式代碼編輯器。 |
| Visual Studio Code 擴充功能 | 為您想要使用的 Azure 服務安裝任何相關的擴充功能。 |
Azure 裝載運行時間
當您使用 Azure 資源作為應用程式的裝載環境時,例如 Azure Web 應用程式或 Azure Functions, 請確認本機Node.js開發環境運行時間版本的 Node.js 符合您打算使用的 Azure 資源運行時間。
建議的本機安裝
建議使用下列常見的本機工作站安裝,協助您處理本機開發工作。
| 名稱 | 描述 |
|---|---|
| Azure CLI | 本機或雲端式 CLI 來建立及使用 Azure 資源。 |
| Azure Developer CLI | 開發人員為中心的命令行工具,可在開發人員工作流程中建置雲端應用程式。 |
| 適用於 Azure 的 Visual Studio Code 擴充功能 | IDE 的 VS Code 延伸模組。 |
| Git 或 Git for Windows | 原始檔控制的命令行工具。 如果您想要的話,可以使用不同的原始檔控制工具。 |
| 適用於 Windows 或 Mac 的 Docker | 針對一致的開發環境使用 開發容器 。 |
| Node.js LTS | 深入了解 |
安裝 Node.js
Azure 支援 Node.js的 LTS 版本。 深入瞭解 如何選取適用於 Azure的 Node.js 版本。
驗證的一次性設定
若要在本機開發和遠端 Azure 裝載環境中使用相同的驗證碼,請使用 DefaultAzureCredential。 深入瞭解此 受控識別。
為您的專案建立資源群組
在網頁瀏覽器中開啟 Azure 入口網站。
在搜尋列中,輸入 資源群組 並加以選取。
選取 + 建立。
輸入您的資源群組設定:
屬性 值 訂用帳戶 選取您的訂用帳戶。 資源群組 輸入您的資源組名。 當您存取 Resource Manager(管理平面)時,此資源組名會當做資源 URI 的一部分使用。 名稱不會用於控制(例如建立資料庫)或數據平面(將數據插入數據表中)。 區域 選取資源群組的地理區域。 選取 [ 檢閱 + 建立] 開始驗證。
驗證成功時,請選取 [ 建立]。
使用 Azure 和 Azure SDK 用戶端連結庫
每個 服務都會個別提供 Azure 用戶端連結庫 。 您會根據需要使用的 Azure 服務來安裝每個連結庫。
每個使用 Azure 的新項目都應該:
- 建立 Azure 資源。
- 從套件管理員安裝 Azure 用戶端連結庫,例如 NPM。
- 使用 受控識別向 Azure 用戶端連結 庫進行驗證,然後使用組態資訊來存取特定服務。
保護組態資訊
您有數個選項可儲存群組態資訊:
- Azure 金鑰保存庫 來建立和維護存取雲端資源的秘密、密鑰和憑證,這些資源尚未提供受控識別存取。
-
Dotenv 是熱門的 npm 套件,可從檔案讀取環境變數
.env。 請務必將.env檔案新增至檔案,.gitignore.env讓檔案不會簽入原始檔控制。
建立環境變數
若要使用 Azure SDK 連結庫存取 Azure 雲端所需的 Azure 設定,請將最常見的值設定為環境變數。 下列命令會設定本機工作站的環境變數。
在下列範例中,用戶端標識符是服務主體標識碼和服務主體秘密。
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
以您特定環境變數的值取代這些命令中顯示的值。
建立 .env 檔案
另一個常見機制是使用 DOTENV NPM 套件來建立 .env 這些設定的檔案。 如果您打算使用 .env,請務必將檔案新增至 , .gitignore 以免 將檔案簽入 原始檔控制。 將 .env 檔案新增至 git 檔案 .ignore 是確保這些設定簽入原始檔控制的標準方式。
安裝 npm 套件
針對每個項目,建議您一律使用下列步驟建立個別的資料夾和自己的 package.json 檔案:
開啟終端機、命令提示字元或bash殼層,並建立專案的新資料夾。 然後移至該新資料夾。
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECT初始化封裝檔案:
npm init -y這會建立package.json檔案,並初始化最小屬性。
安裝您需要的 Azure cl 連結庫,例如下列範例:
npm install @azure/identity
搭配 Visual Studio Code 使用原始檔控制
建議您在開始項目時習慣建立原始檔控制存放庫。 您可以從 Visual Studio Code 執行此動作。
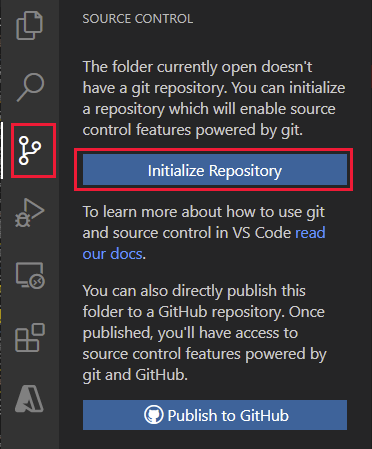
在 Visual Studio Code 中,選取原始檔控制圖示以開啟 原始檔控制 總管,然後選取 [初始化存放庫 ] 以初始化本機 Git 存放庫:

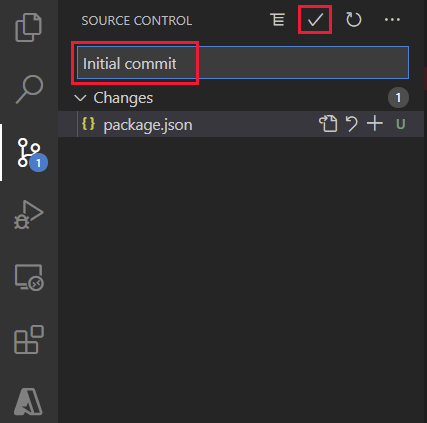
初始化存放庫之後,而且您有檔案要儲存在原始檔控制中,請輸入訊息
Initial commit,然後選取複選標記以建立原始程式檔的初始認可。
在 GitHub 上建立新的存放庫,並複製後續幾個步驟的存放庫 URL。
在 Visual Studio 整合式終端機中,使用下列 git 命令,將遠端存放庫新增至本機存放庫。 將
YOUR-ALIAS和YOUR-REPOSITORY取代為您自己的值。git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
Visual Studio Code 包含許多內建 Git 功能。 如需詳細資訊,請參閱 在 VS Code 中使用版本控制。