使用 Eclipse 建立適用於 Azure App Service 的 Hello World Web 應用程式
本文示範建立基本 Hello World Web 應用程式,並使用 Azure Toolkit for Eclipse 將 Web 應用程式發佈至 Azure App 服務 所需的步驟。
注意
如果您想要使用 IntelliJ IDEA,請參閱我們 類似的 IntelliJ 教學課程。
如果您沒有 Azure 訂用帳戶,請在開始前建立免費帳戶。
完成本教學課程之後,別忘了清除資源。 在此情況下,執行本指南不會超過您的免費帳戶配額。
必要條件
若要完成本文中的步驟,您必須安裝 Azure Toolkit for Eclipse,這需要下列軟體元件:
注意
Eclipse Marketplace 上的 Azure Toolkit for Eclipse 頁面會列出與工具組相容的組建。
安裝和登入
下列步驟會逐步引導您在 Eclipse 開發環境中完成 Azure 登入程式。
如果您尚未安裝外掛程式,請參閱 安裝適用於 Eclipse 的 Azure 工具組。
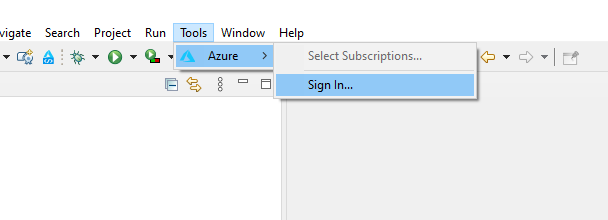
若要登入您的 Azure 帳戶,請按兩下 [工具],按兩下 [Azure],然後按兩下 [登入]。

在 [Azure 登入] 視窗中,選取 [裝置登入],然後按兩下 [登入] (其他登入選項)。
按兩下 [Azure 裝置登入] 對話框中的 [複製與開啟]。
在瀏覽器中,貼上您的裝置程式代碼(當您在最後一個步驟中按兩下 [複製與開啟 ] 時複製的裝置程式代碼,然後按 [ 下一步]。
選取您的 Azure 帳戶,並完成登入所需的任何驗證程式。
登入之後,請關閉瀏覽器並切換回 Eclipse IDE。 在 [ 選取訂閱 ] 對話框中,選取您想要使用的訂用帳戶,然後按兩下 [ 選取]。
安裝必要的軟體 (選擇性)
若要確保您有使用 Web 應用程式專案的必要元件,請遵循下列步驟:
單擊 [ 說明] 功能表,然後按下 [ 安裝新軟體]。
在 [可用的軟體] 對話框中,按兩下 [管理],並確定已選取最新的 Eclipse 版本 ,例如,2020-06。
按兩下 [ 套用並關閉]。 展開 [ 使用: ] 下拉功能表以顯示建議的網站。 選取最新的 Eclipse 版本網站以查詢可用的軟體。
向下卷動清單,然後選取 [Web]、[XML]、[Java EE] 和 [OSGi 企業開發 ] 專案。 按一下 [下一步] 。
在 [安裝詳細數據] 視窗中,按 [ 下一步]。
在 [檢閱授權] 對話框中,檢閱許可協議的條款。 如果您接受許可協定的條款,請按兩下 [ 我接受許可協定 的條款],然後按兩下 [ 完成]。
注意
您可以在 Eclipse 工作區右下角檢查安裝進度。
如果系統提示您重新啟動 Eclipse 以完成安裝,請按兩下 [ 立即重新啟動]。
建立 Web 應用程式專案
按兩下 [ 檔案],展開 [ 新增],然後按兩下 [ ...專案。 在 [新增專案] 對話框視窗中,展開 [Web],選取 [動態 Web 專案],然後按 [ 下一步]。
提示
如果您沒有看到 Web 列為可用的專案,請參閱 本節 以確定您擁有必要的 Eclipse 軟體。
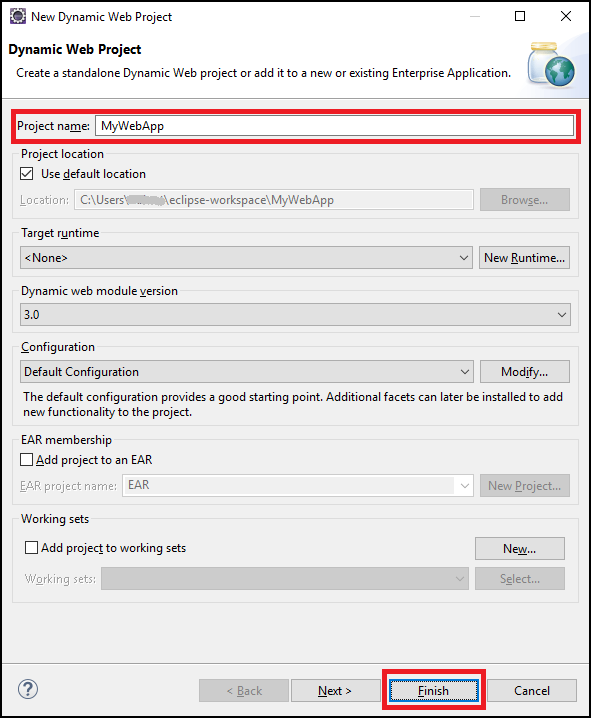
針對本教學課程的目的,請將專案 命名為 MyWebApp。 您的畫面會顯示如下:

按一下完成。
在左側的 [套件總管] 窗格中,展開 [MyWebApp]。 以滑鼠右鍵按兩下 [WebContent],將滑鼠停留在 [新增],然後按兩下 [ 其他...]。
展開 [Web ] 以尋找 [JSP 檔案 ] 選項。 按一下 [下一步] 。
在 [ 新增 JSP 檔案 ] 對話框中,將檔案 命名為 index.jsp,將父資料夾保留為 MyWebApp/WebContent,然後按 [下一步]。
![[新增 JSP 檔案] 對話框](media/create-hello-world-web-app/new-jsp-file-dialog.png)
在 [ 選取 JSP 範本 ] 對話方塊中,針對本教學課程的目的,選取 [新增 JSP 檔案] (html 5),然後按兩下 [ 完成]。
當您的index.jsp檔案在 Eclipse 中開啟時,請新增文字,以在現有元素內動態顯示
<body>。<body>更新的內容應該類似下列範例:<body> <b><% out.println("Hello World!"); %></b> </body>儲存index.jsp。
將 Web 應用程式部署至 Azure
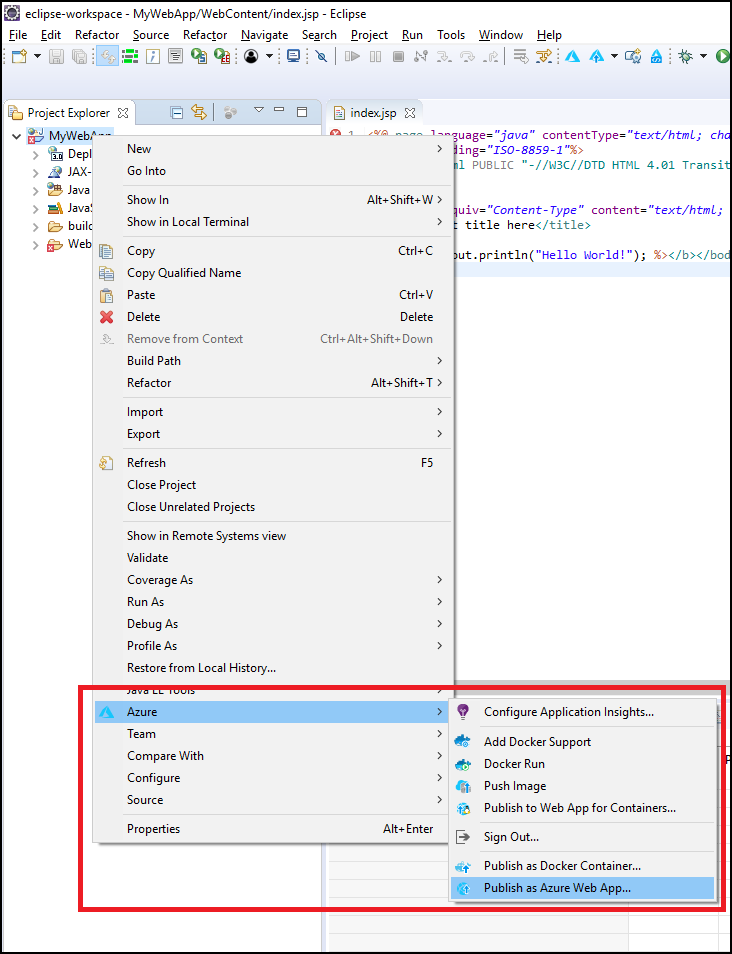
在左側的 [套件總管] 窗格中,以滑鼠右鍵按下您的專案,選擇 [Azure],然後選擇 [ 發佈為 Azure Web 應用程式]。

當 [部署 Web 應用程式] 對話框出現時,您可以選擇下列其中一個選項:
如果現有 Web 應用程式存在,請選取現有的 Web 應用程式。
如果您沒有現有的 Web 應用程式,請按兩下 [ 建立]。
您可以在這裏設定執行時間環境、App Service 方案資源群組和應用程式設定。 如有必要,請建立新的資源。
在 [ 建立 App Service ] 對話框中指定 Web 應用程式的必要資訊,然後按兩下 [ 建立]。
選取您的 Web 應用程式,然後按下 [ 部署]。
當您成功部署 Web 應用程式時,工具組會在 [Azure 活動記錄] 索引標籤下顯示 [已發佈] 狀態,這是已部署 Web 應用程式的 URL 超連結。
您可以使用狀態訊息中提供的連結,瀏覽至您的 Web 應用程式。

清除資源
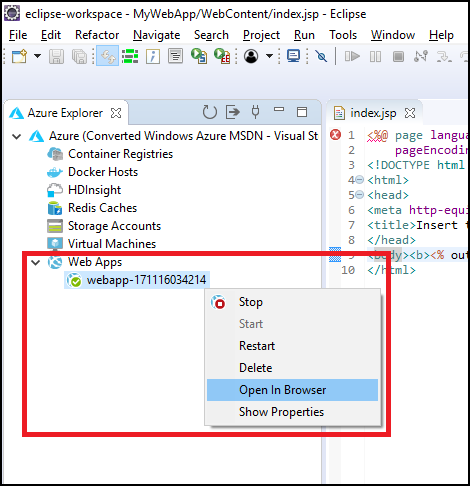
將 Web 應用程式發佈至 Azure 之後,您可以在 Azure 檔案總管中按鍵,然後選取操作選單中的其中一個選項來管理它。 例如,您可以 在這裡刪除 Web 應用程式,以清除本教學課程的資源。

顯示 Azure Explorer 檢視
如果 Eclipse 中看不到 Azure Explorer 檢視,請執行下列動作來顯示它:
按兩下 [視窗],將滑鼠停留在 [顯示檢視] 上方,然後按兩下 [其他]。
在 [顯示檢視] 對話框中,展開 [Azure],選取 [Azure 總管],然後按兩下 [開啟]。
![選取 [Azure Explorer] 選項。](media/show-azure-explorer/show-az-exp-02.png)
下一步
若要回報 Bug 或要求新功能,請在 GitHub 存放庫上建立問題。 或者,使用標記 azure-java-tools 在 Stack Overflow 上提出問題。
如需搭配 Azure 使用 Java 的詳細資訊,請參閱下列連結:
如需建立 Azure Web Apps 的其他資訊,請參閱 Web Apps 概觀。