安裝和設定 Visual Studio Code for Go 開發
在本快速入門中,您將安裝 Go 編譯程式和工具、安裝 Visual Studio Code 以撰寫 Go 程式代碼,以及安裝 Go for Visual Studio Code 擴充功能,以在撰寫 Go 時提供支援。 設定之後,您將建立應用程式、執行應用程式,並使用偵錯工具來暫停執行並觀察變數的值。
1.安裝Go
從官方頁面安裝 Go。 這會安裝編譯程式、標準連結庫,以及許多工具,以在 Go 開發期間執行各種常見工作。 若要安裝 Go,請遵循下列步驟:
- 在網頁瀏覽器中,移至 [go.dev/doc/install]。
- 下載操作系統的版本。
- 下載之後,請執行安裝程式。
- 開啟命令提示字元,然後執行
go version以確認已安裝 Go。
2.安裝 Visual Studio Code
接下來,安裝提供基本程式代碼編輯功能的Visual StudioCode。 請遵循下列步驟來安裝 Visual Studio Code:
- 開啟網頁瀏覽器並移至 code.visualstudio.com。
- 下載操作系統的版本。 Visual Studio Code 支援 Windows、Linux 和 macOS。
- 下載之後,請執行安裝程式。
3.安裝 Go 擴充功能
安裝並設定 Go for Visual Studio Code 擴充功能。 Visual Studio Code 和 Go 延伸模組提供 IntelliSense、程式代碼瀏覽和進階偵錯。
| 指示 | Screenshot |
|---|---|
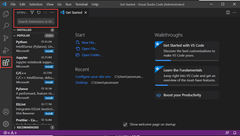
| 在 Visual Studio Code 中,按兩下活動列中的 [延伸模組] 圖示,以顯示 [延伸模組] 檢視。 或使用鍵盤快捷方式(Ctrl+Shift+X)。 | 
|
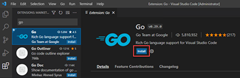
| 搜尋 Go 擴充功能,然後選取 [安裝]。 | 
|
4.更新 Go 工具
| 指示 | Screenshot |
|---|---|
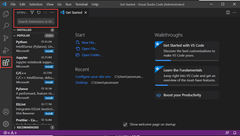
| 在 Visual Studio Code 中,開啟 [命令選擇區的說明>顯示所有命令]。 或使用鍵盤快捷方式 (Ctrl+Shift+P) | 
|
Go: Install/Update tools搜尋 ,然後從托盤執行命令 |

|
| 出現提示時,選取所有可用的 Go 工具,然後選取 [確定]。 | 
|
| 等候 Go 工具完成更新。 | 
|
5.撰寫範例 Go 程式
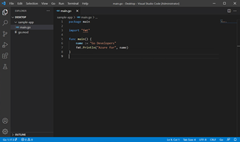
在此步驟中,您會撰寫並執行範例 Go 程式,以確保一切正常運作。
範例程式碼:
package main
import "fmt"
func main() {
name := "Go Developers"
fmt.Println("Azure for", name)
}
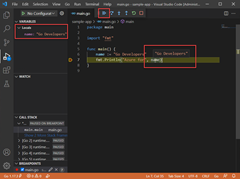
6.執行調試程式
最後,建立斷點,並使用調試程式工具來逐行逐步執行程序代碼,並在應用程式暫停時檢視儲存在變數中的值。