將影像、方程式和其他媒體新增至筆記本
本文說明如何顯示影像、方程式、HTML 和其他筆記本的連結。
顯示影像
Azure Databricks 支援在 Markdown 單元格中顯示影像。 您可以顯示儲存在 Databricks 工作區或 Unity 目錄磁碟區中的影像。
顯示儲存在工作區中的影像
您可以使用絕對路徑或相對路徑來顯示儲存在工作區中的影像。 若要顯示儲存在工作區中的影像,請使用下列語法:
%md


顯示儲存在磁碟區中的圖片
您可以使用絕對路徑來顯示儲存在磁碟區中的影像。 若要顯示儲存在磁碟區中的影像,請使用下列語法:
%md

拖曳並釋放影像
您可以將本機文件系統中的影像拖放到 Markdown 儲存格。 影像會上傳至目前的工作區目錄,並顯示在儲存格中。
顯示數學方程式
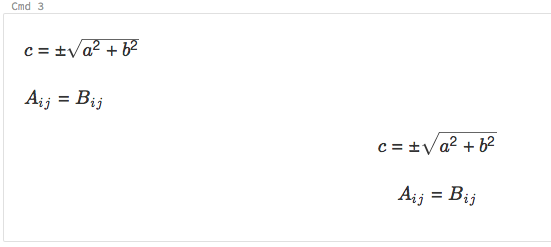
筆記本支援 KaTeX 來顯示數學公式和方程式。 例如
%md
\\(c = \\pm\\sqrt{a^2 + b^2} \\)
\\(A{_i}{_j}=B{_i}{_j}\\)
$$c = \\pm\\sqrt{a^2 + b^2}$$
\\[A{_i}{_j}=B{_i}{_j}\\]
轉譯為:

和
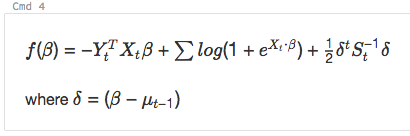
%md
\\( f(\beta)= -Y_t^T X_t \beta + \sum log( 1+{e}^{X_t\bullet\beta}) + \frac{1}{2}\delta^t S_t^{-1}\delta\\)
where \\(\delta=(\beta - \mu_{t-1})\\)
轉譯為:

包含 HTML
您可以使用 函式 displayHTML將 HTML 包含在筆記本中。 如需如何執行這項操作的範例,請參閱筆記本 HTML、D3 和 SVG。
註記
displayHTML iframe 會從網域 databricksusercontent.com 提供,而 iframe 沙盒包含 allow-same-origin 屬性。
databricksusercontent.com 必須可從瀏覽器存取。 如果公司網路目前遭到封鎖,則必須將其新增至允許清單。
連結至其他筆記本
您可以使用相對路徑連結至 Markdown 儲存格中的其他筆記本或資料夾。 指定錨點標記的 href 屬性做為相對路徑,從 $ 開始,然後遵循與 Unix 檔系統相同的模式:
%md
<a href="$./myNotebook">Link to notebook in same folder as current notebook</a>
<a href="$../myFolder">Link to folder in parent folder of current notebook</a>
<a href="$./myFolder2/myNotebook2">Link to nested notebook</a>