內嵌儀表板
本文說明如何在外部網站或應用程式中內嵌 AI/BI 儀錶板。 工作區管理員必須先定義潛在的內嵌介面,才能內嵌儀錶板。 如需設定工作區的詳細資訊,請參閱 管理儀錶板嵌入。
具有至少 CAN EDIT 許可權的使用者可以從 [共用] 對話框產生儀錶板的 iframe 程式代碼。 已發佈儀表板的所有共用設定仍然有效。 只有已明確授與存取權的使用者才能檢視內嵌儀表板。 如需進一步了解如何共用儀錶板,請參閱 共用儀錶板。 內嵌儀錶板會遵循與所有其他儀錶板相同的快取和重新整理頻率。 請參閱快取和資料時效性。
產生內嵌程序代碼
若要內嵌儀錶板,請使用下列步驟:
開啟您想要內嵌的已發佈儀錶板。 請參閱 檢視及組織儀錶板 ,以瞭解如何檢視及存取工作區中的儀錶板。
按兩下右上角的 [ 共享 ]。
按一下內嵌儀表板按鈕位於共用對話框中。
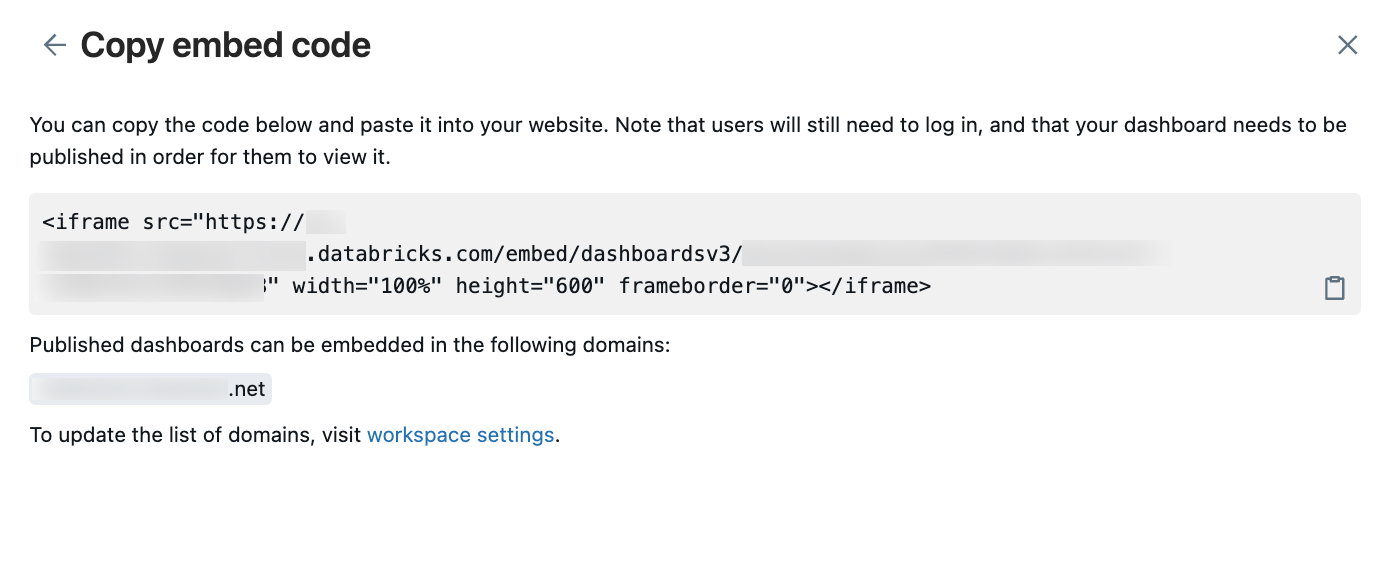
複製內嵌程式碼對話框隨即開啟。 如果允許的內嵌網域清單存在,則會列出網域。 按兩下
 [複製] 按鈕以複製代碼段。
[複製] 按鈕以複製代碼段。
將內嵌程式代碼插入任何支援 HTML 內嵌的平臺或應用程式,並可轉譯 iframe 內容。 請參閱 範例。
注意
如果您的 複製內嵌程式代碼 對話框包含不包含目標網域的允許網域清單,工作區管理員可以新增它。 請參閱 管理儀表板內嵌。
範例
下列範例包含將儀錶板內嵌在應用程式中的逐步指引。 每組指示都假設您已經複製上一節中所述的內嵌程序代碼。
內嵌 Confluence
產生的內嵌程序代碼需要稍微調整,才能符合 Confluence 的需求。 若要在 Confluence 頁面中內嵌儀錶板,請完成下列步驟:
編輯內嵌程序代碼,只包含產生的URL,而不是iframe標記或其他標記值。
在編輯之前,內嵌程式碼會包含 iframe HTML 標記、儀錶板的連結,以供在 iframe 中使用作為來源,以及高度、寬度和框線的其他規格,如下列代碼段所示。 針對儀錶板,範例佔位元
<databricks-instance-name>和<dashboard-and-workspace-ID>包含與您工作區和儀錶板相關聯的實際值。 如下所示:- 當您登入工作區時,您的
<databricks-instance-name>是URL的第一個部分。 請參閱 取得工作區物件的識別碼。 -
<dashboard-and-workspace-ID>是 URL 中指向您的控制台的最後部分。 看起來像這樣:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447。
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>編輯字串,使其只包含連結文字,如下列範例所示。
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- 當您登入工作區時,您的
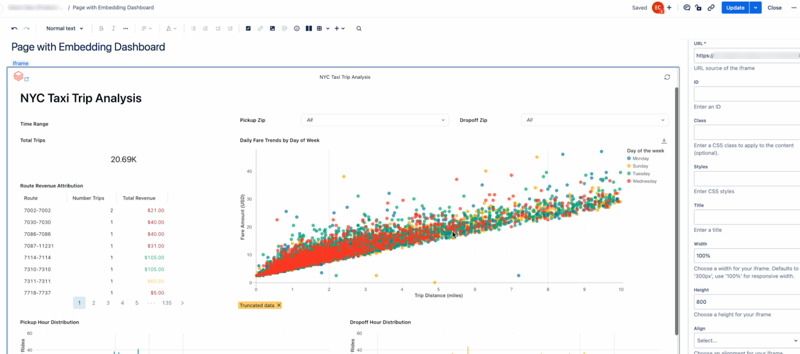
將 iframe 元素插入您的頁面。 若要瞭解如何將 iframe 插入頁面,請參閱 Confluence 的檔案。
將編輯的內嵌 URL 貼到 URL 文字欄位中,並將寬度設定為 100%。
根據您的喜好設定調整其他設定。

嵌入在 Salesforce 知識庫中
若要在 Salesforce Knowledge 頁面中內嵌儀錶板,請完成下列步驟:
建立 Visualforce 頁面。 如需說明,請參閱 Salesforce 的文件。
從 [ 頁面編輯] 畫面,將游標 移至 Visualforce 標記 編輯器。
貼上您在兩個
<apex:page></apex:page>標記之間複製的內嵌程序代碼。在內嵌程式代碼周圍新增兩個段落標籤 (
<p></p>)。下列範例會使用 佔位符
<dashboard-embed-code>來示範Visualforce標記的外觀。 您的實例應該包含您複製的完整內嵌程序代碼。<apex:page > <p><dashboard-embed-code></p> </apex:page>按一下 [儲存] 以儲存變更。
按一下預覽,確認資訊看板是否顯示。
複製元件預覽的 URL,並建立新的 iframe 元件。 它看起來應該像下列代碼段。 佔位符
<your-salesforce-domain>應替換為您的 Salesforce 網域。<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>請移動到您想嵌入儀表板的「知識」頁面。
按一下編輯>新增媒體元件。
將上一個步驟中的 iframe 程式代碼貼到 [ 內嵌 文字] 字段中。
內嵌於 SharePoint 中
若要在 SharePoint 中內嵌儀錶板,您可能需要將 Azure Databricks URL 新增至 SharePoint 上內嵌內容的允許網站清單。 請參閱 [Microsoft的檔] 以瞭解如何允許在 SharePoint 頁面上內嵌內容。 然後完成下列步驟:
- 移至您要裝載內嵌儀錶板的 SharePoint 頁面。
- 將 Embed 元素新增至頁面。
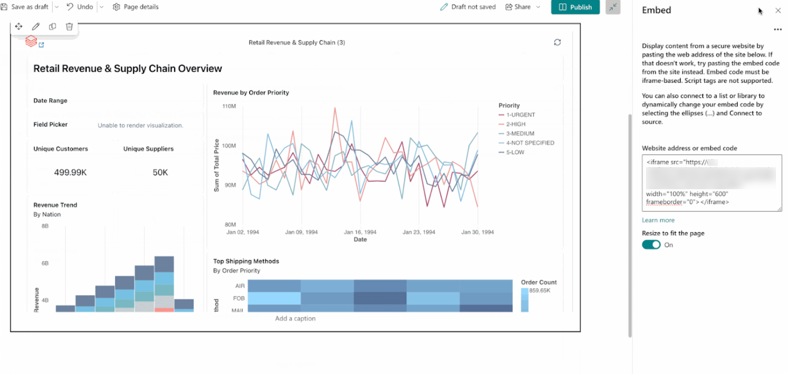
- 將完整的內嵌程式代碼貼到 [網站位址] 或畫面右側內嵌程式代碼 欄位。
- 按兩下 [離開] 以確認。

內嵌單一小工具
若要從儀錶板內嵌單一小工具,您需要儀錶板內嵌程式代碼和您想要顯示之小工具的唯一標識符。
若要尋找小工具識別碼:
在 Azure Databricks 工作區中開啟已發佈的儀表板。
單擊您要內嵌之小工具的
 kebab 選單。
kebab 選單。請點選「全螢幕顯示」。 新的 URL 包含小工具識別碼。
複製搜尋參數
和等號後的所有內容( ),直到字串結尾或下一個 '&' 符號( ),以先到者為準。 請勿在複製的字串中包含 ampersand ( &)。下列範例顯示全螢幕小工具 URL 的最後一個部分:
fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7此例中,小工具 ID 為
dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7
調整產生的內嵌程式代碼:
- 請參閱 產生內嵌程式代碼,以尋找產生儀錶板內嵌程式代碼的步驟。
- 將
&fullscreenWidget=<ID>新增至內嵌 URL,並將<ID>取代為小工具識別碼。
例如,如果您的基底內嵌 URL 如下所示:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=<ID>"
更新的內嵌 URL 搭配小工具識別碼應該如下所示:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget=dashboards%2F01eff2e6ef131891bbd9d788f05acdc4%2Fpages%2F01eff2e974cd19b4a073bef1fb5b8956%2Fwidgets%2F01eff2e974ce113da1fd029b54653ac7"
檢視內嵌儀表板
內嵌儀表板提供安全的方式,讓檢視者存取 Azure Databricks 外部的儀表板資料。 所有現有的共享設定都適用。 指定的查看者必須獲授與儀表板的存取權限。 請參閱 誰可以存取您的儀表板?。
若要檢視內嵌儀表板:
- 流覽至儀錶板已內嵌的頁面。
- 如有必要,請使用 Azure Databricks 認證登入。
注意
如果尚未獲授與儀表板存取權的已註冊的使用者嘗試檢視它,他們會收到 錯誤,指出儀表板無法使用。 請參閱 共用已發佈的儀表板,以瞭解如何調整共用設定。
重新整理內嵌儀錶板
所有內嵌儀錶板的檢視者都可以在需要時手動刷新儀錶板。 您也可以設定排程,定期重新整理儀錶板。
請參閱 管理排定的儀表板更新和訂閱。
針對內嵌儀表板進行疑難解答
本節列出您可能會遇到的常見問題,並提供建議的解決方案:
內嵌 iframe 是空白的
如果內嵌 iframe 未顯示資料,可能是因為您已停用第三方 Cookie。 啟用第三方 Cookie 通常需要允許外部內容,例如內嵌的儀表板,以在另一個網頁內正常運作。
您可以調整瀏覽器設定,以允許或解除封鎖第三方 Cookie 來解決此問題。 如果您不想要允許所有第三方 Cookie,許多瀏覽器可讓您針對應允許第三方 Cookie 的特定網站新增例外狀況。 如需管理 Cookie 的詳細指示,請參閱瀏覽器的說明檔。