使用 Azure Functions 來組建受信任的使用者存取服務
本文說明如何使用 Azure Functions 來建置受信任的使用者存取服務。
重要
本教學課程結尾建立的端點並不安全。 請務必閱讀 Azure Function 安全性 一文中的安全性詳細資料。 您必須將安全性新增至端點,以確保不良執行者無法佈建權杖。
下載程式碼
在 GitHub 上找到此快速入門的最終程式碼
必要條件
- 具有有效訂用帳戶的 Azure 帳戶。 如需詳細資訊,請參閱免費建立帳戶。
- 其中一個支援平台上的 Visual Studio Code。
-
Node.js、作用中 LTS 和維修 LTS 版本 (建議使用 10.14.1)。 請使用
node --version命令來檢查您的版本。 - 適用於 Visual Studio Code 的 Azure Functions 延伸模組。
- 作用中的 Azure 通訊服務資源和連接字串。 建立通訊服務資源。
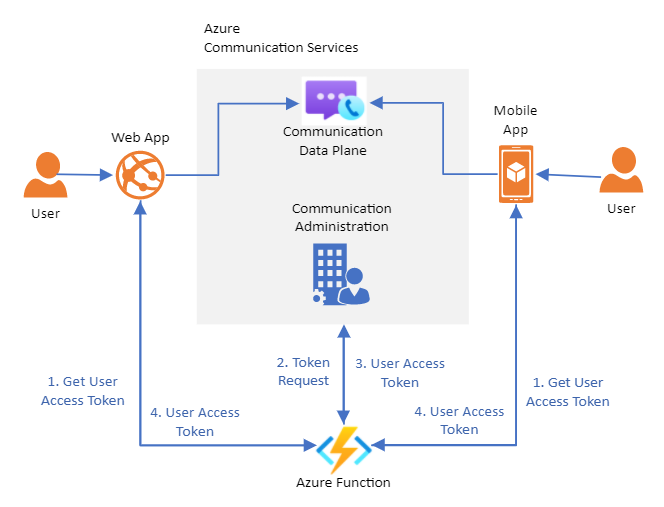
概觀

在本教學課程中,我們將建立 Azure 函式,作為信任的權杖佈建服務。 您可以使用本教學課程來啟動您自己的權杖佈建服務。
此服務負責向 Azure 通訊服務驗證使用者。 您的通訊服務應用程式使用者將需要 Access Token,才能參與聊天對話和 VoIP 通話。 Azure 函式會在使用者與通訊服務之間作為信任的中介管道。 這可讓您佈建存取權杖,而不需要向使用者公開您的資源連接字串。
如需詳細資訊,請參閱的用戶端-伺服器架構和驗證和授權概念性文件。
設定
設定 Azure Functions
首先,我們要設定 Azure 函式的基本結構。 您可以在這裡找到設定的逐步指示:使用 Visual Studio Code 建立函式
我們的 Azure 函式需要下列設定:
- 語言:JavaScript
- 範本:HTTP 觸發程序
- 授權等級:匿名 (如果您偏好使用不同的授權模型,可於稍後切換)
- 函數名稱:使用者定義
依照上述設定的 Azure Functions 指示操作後,您在 Visual Studio Code 中應該會有 Azure 函式的專案,且有包含函式本身的 index.js 檔案。 此檔案內的程式碼應如下所示:
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
現在,我們將繼續安裝 Azure 通訊服務程式庫。
安裝通訊服務程式庫
我們將使用 Identity 程式庫來產生 User Access Tokens。
使用 npm install 命令,來安裝適用於 JavaScript 的 Azure 通訊服務識別 SDK。
npm install @azure/communication-identity --save
--save 選項會在您的 package.json 檔案中,將程式庫列為相依性。
在 index.js 檔案頂端,匯入 CommunicationIdentityClient 的介面
const { CommunicationIdentityClient } = require('@azure/communication-identity');
產生存取權杖
為了讓我們的 Azure 函式產生 User Access Tokens,我們必須先對通訊服務資源使用連接字串。
如需關於擷取連接字串的詳細資訊,請造訪資源佈建快速入門。
const connectionString = 'INSERT YOUR RESOURCE CONNECTION STRING'
接著,我們將修改原始函式以產生 User Access Tokens。
User Access Tokens 是藉由從 createUser 方法建立使用者而產生的。 建立使用者之後,我們可以使用 getToken 方法為該使用者產生 Azure Function 傳回的權杖。
在此範例中,我們會將權杖範圍設定為 voip。 您的應用程式可能需要其他範圍。 深入了解範圍
module.exports = async function (context, req) {
let tokenClient = new CommunicationIdentityClient(connectionString);
const user = await tokenClient.createUser();
const userToken = await tokenClient.getToken(user, ["voip"]);
context.res = {
body: userToken
};
}
針對現有的通訊服務 CommunicationUser,您可以略過建立步驟而直接產生存取權杖。 如需詳細資訊,請參閱建立使用者存取權杖快速入門。
測試 Azure 函式
使用 F5 在本機執行 Azure 函式。 這會在本機初始化 Azure 函式,並使其可透過下列方式存取:http://localhost:7071/api/FUNCTION_NAME。 查看關於在本機執行的其他文件
在您的瀏覽器上開啟 URL,您應該會看到回應本文,以及通訊使用者識別碼、權杖,和權杖的到期日。

將函式部署至 Azure
若要部署您的 Azure 函式,您可以依照逐步指示操作
總而言之,您必須:
- 從 Visual Studio 登入 Azure
- 將您的專案發佈至 Azure 帳戶。 在此,您將需要選擇現有的訂用帳戶。
- 使用 Visual Studio 精靈建立新的 Azure 函式資源,或使用現有的資源。 對於新的資源,您必須將其設定為您所需的區域、執行階段和唯一識別碼。
- 等待部署完成
- 執行函式 🎉
執行 Azure 函式
使用 URL http://<function-appn-ame>.azurewebsites.net/api/<function-name> 執行 Azure 函式
以滑鼠右鍵按一下 Visual Studio Code 上的函式,並複製函式 URL,以找出 URL。
如需執行 Azure 函式的詳細資訊
保護 Azure Function
在設定受信任的服務來為使用者佈建存取權杖時,我們必須考慮該端點的安全性,以確保沒有任何不良執行者可以隨機為您的服務建立權杖。 Azure Functions 提供內建的安全性功能,可讓您用來使用不同類型的驗證原則來保護端點。 深入了解 Azure Function 安全性
清除資源
如果您想要清除並移除通訊服務訂用帳戶,您可以刪除資源或資源群組。 刪除資源群組也會刪除與其相關聯的任何其他資源。 您可以深入了解清除 Azure 通訊服務資源和清除 Azure 函式資源。
下一步
您可能也會想要: